一、需要安装的依赖
1. 如果需要使用antd则先执行:
yarn add antd
2. 安装craco
yarn add @craco/craco
3. 安装less插件
yarn add craco-less
4. 安装装饰器语法支持插件
yarn add @babel/plugin-proposal-decorators
二、在项目中引入antd样式,修改稿package.json文件
在 App.css文件顶部antd.css文件 @import '~antd/dist/antd.css';
引入之后就可以在需要使用antd组件的文件中一如组件使用了;
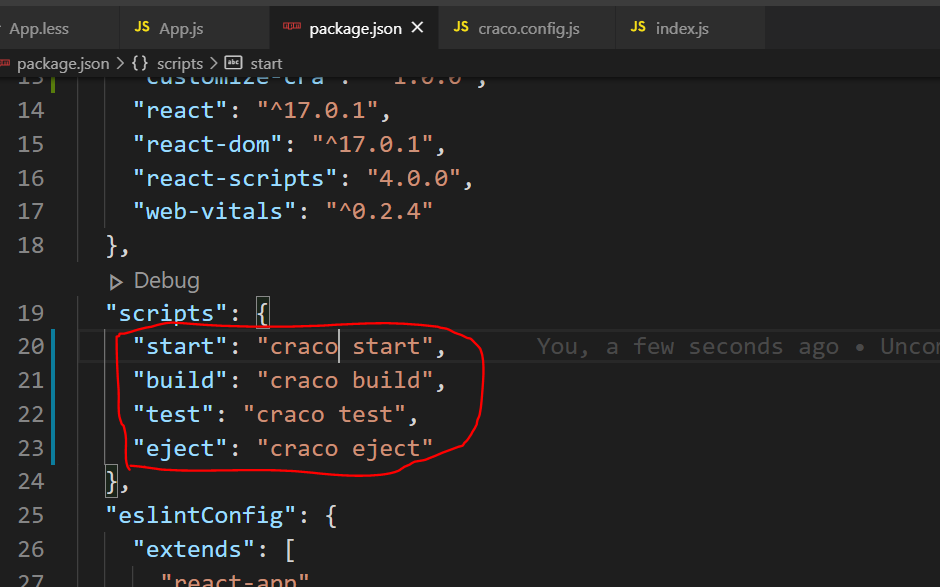
package.json

三、 在根目录想创建 craco.config.js文件添加相关配置
// 使用less插件 const CracoLessPlugin = require('craco-less'); module.exports = { plugins: [ { plugin: CracoLessPlugin, options: { lessLoaderOptions: { lessOptions: { // 修改主题色 modifyVars: { '@primary-color': '#1DA57A' }, javascriptEnabled: true, }, }, }, }, ], babel:{ // 支持装饰器模式语法 plugins: [ ["@babel/plugin-proposal-decorators", { legacy: true }] ] } }
四、重启项目



