webpack使用配置优化
使用vue+webpack模块化开发也有一段时间了,这过程中遇到过很多的问题。在惊奇于webpack的模块化打包同时,也列举几个经常遇到的问题,以及相应的解决办法;
基本配置:
var path = require('path'); var webpack = require('webpack'); var del = require('del'); // 删除文件和目录 var ExtractTextPlugin = require('extract-text-webpack-plugin'); // 提取样式 var commonPlugin = new webpack.optimize.CommonsChunkPlugin('common'); // 抽离打包 module.exports = { entry: { // 指令文件入口,可以为多个入口,打包成多个文件 main: './src/main.js', vendors: ['lodash','vue','element-ui'] // 需要抽离打包的第三方类库 }, output: { path: path.resolve(__dirname, './dist'), publicPath: '/dist/', filename: '[name].js', chunkFilename: '[name].[hash].js' }, module: { // 配置loader和规则,loader加载和打包很耗费时间 rules: [{ test: /\.vue$/, loader: 'vue-loader' }, { test: /\.(css|scss|sass)$/, use: ExtractTextPlugin.extract({ // 将内嵌在页面里的CSS样式提取出来 fallback: 'style-loader', use: [{ loader: 'css-loader' }, { loader: 'sass-loader' }] }) }, { test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "file-loader?limit=10000&mimetype=application/font-woff&name=fonts/[name].[ext]" }, { test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/, loader: "file-loader?name=fonts/[name].[ext]" }, { test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ }, { test: /\.(png|jpg|gif|svg)$/, loader: 'file-loader', options: { name: './image/[name].[ext]?[hash]' } }] }, resolve: { alias: { // 配置模块别名 'vue$': 'vue/dist/vue.esm.js', 'views': 'src/views', 'components': path.resolve(__dirname, 'src/components') } }, devServer: { historyApiFallback: true, noInfo: true }, performance: { hints: false }, devtool: '#eval-source-map', plugins: [ new ExtractTextPlugin('[name].css'), // 抽离CSS代码到样式文件 new webpack.optimize.CommonsChunkPlugin({ // entry.vendors列出的第三方类库都会被打包成一个单独的vendors.js文件 name: 'vendors' }), commonPlugin // 打包成common.js文件,包含webpack引导和最新build的hash值 ] } if (process.env.NODE_ENV === 'production') { del('./dist'); // 重新build前先清空dist目录 module.exports.devtool = '#source-map' // http://vue-loader.vuejs.org/en/workflow/production.html module.exports.plugins = (module.exports.plugins || []).concat([ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' } }), new webpack.optimize.UglifyJsPlugin({ sourceMap: true, compress: { warnings: false } }), new webpack.LoaderOptionsPlugin({ minimize: true }) ]) }
静态资源缓存
处理:chunkFilename: [name].[hash].js
描述:每次构建时,在文件名上生成唯一的hash。
浏览器的缓存机制,浏览器会将网站下的静态资源文件(.css .js .html)缓存下载,以减少网络请求和下载(http状态是304)。但也会引起很头疼的问题,在服务器端,当文件内容改变时,刷新浏览器端页面却没有被获取到最新的更改。这时候就需要强制清除缓存,重新加载页面。使用webpack提供的hash值命名文件,可以防止在文件更新后,客户端调用缓存的问题。
第三方类库打包
处理:verdors 和 CommonsChunkPlugin
描述:项目中经常会用到第三方类库,比如jquery,lodash,bootstrap等。一般配置好entry和output后,每次build都要把依赖的资源重新打包一次。这样很费时间,另外对更新也不太友好。通过在entry.verdors:['lodash','jquery']添加需要引入的第三方类库,和plugins:[new webpack.optimize.CommonsChunkPlugin({name:'vendors'})],把原来打包到main.js文件中的类库,统一打包在verdors.js文件中,并且还可以继续在其他脚本文件中使用import获取引用
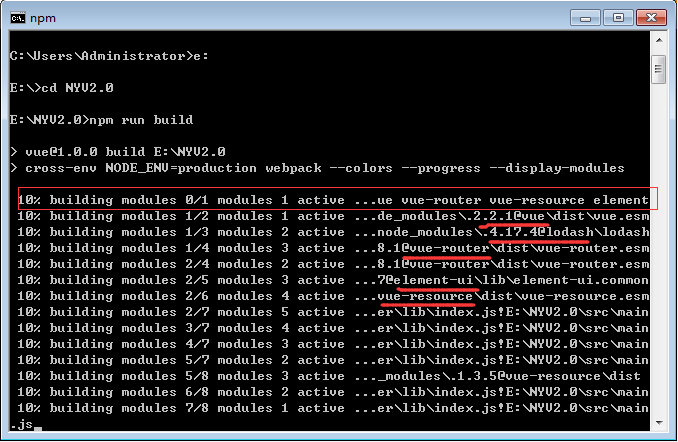
在项目构建的过程中,会先把打包vendors指明的第三方类库打包。比如在我的项目里第三方依赖有lodash、vue、vue-router、vue-resource、element-ui,在刚开始的打包进度里,总共有五个模块需要打包。

模块别名
处理:alias 配置模块
描述:项目中经常需要用到一个或多个公用的文件夹,比如components(组件),service等。直接使用文件的相对路径引入,在文件位置发生时要重新修改一遍文件引入路径。另外在一些目录结构比较深的脚本里引入公共组件文件时,常常的'../../../'前缀会让代码看起来很凌乱,也不容易维护。
使用文件别名,就可以解决文件引入路径过深,文件更改时需要重新修改路径的问题。
区分开发和产品模式
处理:process.env.NODE_ENV
描述:在项目package.json中配置scripts脚本命令,如下
{
"name": "demo",
"description": "A demo project",
"version": "1.0.0",
"author": "",
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --colors --progress --display-modules"
},
"dependencies": {
...
},
"devDependencies": {
...
}
}
然后就可以根据不同的进程环境区分开发代码和产品代码,比如在开发模式时混入一些默认数据,账号密码,开发API等等。每次构建的时候根据不同的环境将环境下的数据打包到代码里。
let baseUrl, defaultAccount = { username:'', password:'' }; if (process.env.NODE_ENV == 'production') { //线上版本接口地址 baseUrl = '线上地址' } else { defaultAccount.username = 'demo'; // 在线上模式不会将账号密码打包进去 defaultAccount.password = '123456'; baseUrl = '开发地址' } export { baseUrl, defaultAccount }
加速代码构建
处理:开启多线程
描述:webpack对各类资源的加载,是需要配置不同的loader加载器获取资源;测试过在模块较少的时候打包速度就非常快,随着项目越滚越大,构建速度会慢很多。
提升代码压缩
处理:UglifyJsParallelPlugin
描述:每次在build的过程中,都会发现当打包进度到91%的时候就会停滞一会儿。


