日期倒计时
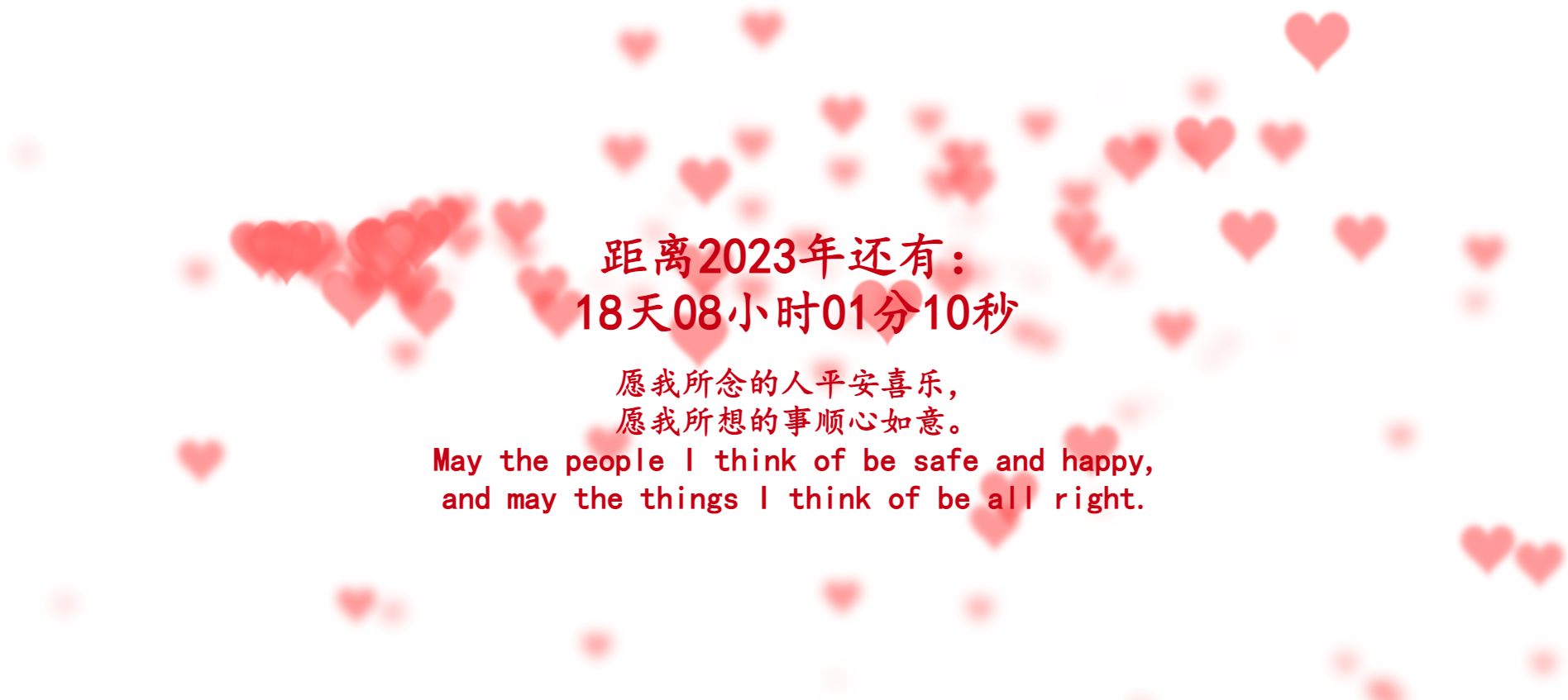
效果图:

贴上代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>新年快乐</title>
<style>
body{
overflow: hidden;
margin: 0;
}
h1{
position: fixed;
top: 30%;
left: 0;
width: 100%;
text-align: center;
transform:translateY(-50%);
font-family: 'Love Ya Like A Sister', cursive;
font-size: 60px;
color: #c70012;
padding: 0 20px;
}
h1 span{
position: fixed;
left: 0;
width: 100%;
text-align: center;
margin-top:30px;
font-size:40px;
}
</style>
</head>
<body>
<h1 id="h1"></h1>
<canvas></canvas> <!--canvas 画布-->
<script>
var canvas = document.querySelector("canvas"),
ctx = canvas.getContext("2d");
var ww,wh;
function onResize(){
ww = canvas.width = window.innerWidth;
wh = canvas.height = window.innerHeight;
}
ctx.strokeStyle = "red";
ctx.shadowBlur = 25;
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
var precision = 100;
var hearts = [];
var mouseMoved = false;
function onMove(e){
mouseMoved = true;
if(e.type === "touchmove"){
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
hearts.push(new Heart(e.touches[0].clientX, e.touches[0].clientY));
}
else{
hearts.push(new Heart(e.clientX, e.clientY));
hearts.push(new Heart(e.clientX, e.clientY));
}
}
var Heart = function(x,y){
this.x = x || Math.random()*ww;
this.y = y || Math.random()*wh;
this.size = Math.random()*2 + 1;
this.shadowBlur = Math.random() * 10;
this.speedX = (Math.random()+0.2-0.6) * 8;
this.speedY = (Math.random()+0.2-0.6) * 8;
this.speedSize = Math.random()*0.05 + 0.01;
this.opacity = 1;
this.vertices = [];
for (var i = 0; i < precision; i++) {
var step = (i / precision - 0.5) * (Math.PI * 2);
var vector = {
x : (15 * Math.pow(Math.sin(step), 3)),
y : -(13 * Math.cos(step) - 5 * Math.cos(2 * step) - 2 * Math.cos(3 * step) - Math.cos(4 * step))
}
this.vertices.push(vector);
}
}
Heart.prototype.draw = function(){
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i < precision; i++) {
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
}
ctx.globalAlpha = this.size;
ctx.shadowBlur = Math.round((3 - this.size) * 10);
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
ctx.shadowOffsetX = this.x + 1000;
ctx.globalCompositeOperation = "screen"
ctx.closePath();
ctx.fill()
ctx.restore();
};
function render(a){
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i < hearts.length; i++) {
hearts[i].draw();
if(hearts[i].size <= 0){
hearts.splice(i,1);
i--;
}
}
}
function times(){
var setTime2023 = new Date(2023, 0, 22, 0, 0, 0).getTime() // 获取2023年春节到1970年的毫秒数
var nowTime = new Date().getTime() //获取当前时间到1970年的毫秒数
var soTime = setTime2023 - nowTime // 剩余 总 毫秒 数
var d = Math.floor(soTime / (1000 * 60 * 60 * 24)) //剩余多少天天
soTime= soTime % (1000 * 60 * 60 * 24) // 减去天数剩余的 毫秒数
var h = Math.floor(soTime/(1000 * 60 * 60)) // 剩余 多少小时
soTime= soTime % (1000 * 60 * 60) //减去 小时 剩余的 毫秒数
var m = Math.floor(soTime / (1000 * 60)) // 剩余多少分钟
soTime = soTime % (1000 * 60) // 减去分钟 剩余 毫秒数
var s = Math.floor(soTime / 1000) //剩余 多少 秒
// 个位数补 0
h = parseInt(h) < 10 ? '0' + h : h
m = parseInt(m) < 10 ? '0' + m : m
s = parseInt(s) < 10 ? '0' + s : s
console.log(d + '天 - ' + h + '小时 - ' + m + '分钟 - ' + s + '秒')
setTimeout(() => times(), 1000) // 加上计时器
return {d, h, m, s}
}
onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);
requestAnimationFrame(render);
window.onload=function starttime(){
time(h1,'2023/1/1'); // 2021年春节时间
ptimer = setTimeout(starttime,1000); // 添加计时器
}
function time(obj,futimg){
obj.innerHTML="<br>距离2023年还有:<br>"+this.times().d+"天"+this.times().h+"小时"+this.times().m+"分"+this.times().s+"秒"+"<br><span>愿我所念的人平安喜乐,<br>愿我所想的事顺心如意。<br>May the people I think of be safe and happy, <br>and may the things I think of be all right.</span>"
return true
}
</script>
<audio id="bgmusic" src="http://music.163.com/song/media/outer/url?id=1851244378.mp3" autoplay="autoplay" loop="loop" style="display: block; width: 3%; height:3%;"></audio>
<script type="text/javascript">
function toggleSound() {
var music = document.getElementById("bgmusic");//获取ID
console.log(music);
console.log(music.paused);
if (music.paused) { //判读是否播放
music.paused=false;
music.play(); //没有就播放
}
}
setInterval("toggleSound()",1);
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律