vue3 Element Plus 之 Message 消息提示 提示框 宽度 不对 横排不居中
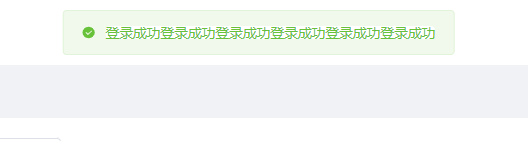
引入后样式不对截图:

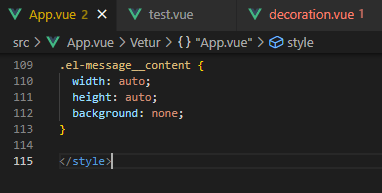
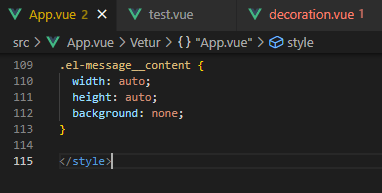
在 App.vue 贴上代码 如下:

附上代码:
.el-message__content {
width: auto;
height: auto;
background: none;
}达到期望结果截图:


引入后样式不对截图:

在 App.vue 贴上代码 如下:

附上代码:
.el-message__content {
width: auto;
height: auto;
background: none;
}达到期望结果截图:

太强了 洪哥,不像我又是無所事事的一年
666
性能更好,大势所趋
太强了,张老师,请收下我的膝盖
大佬,正则怎么学习呀
6的一匹
洪哥 诚不欺我


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律