TypeError: Cannot read properties of undefined (reading '_c') 之 vue3 数字滚动 vue-count-to
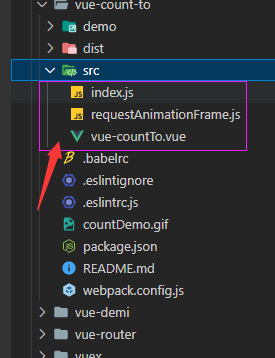
1.在 node_modules 里找到 vue-count-to

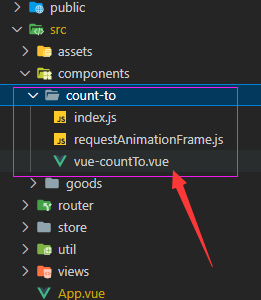
2. 将 vue-count-to src 文件夹 里的 3 个文件 放到 自己 src components 里 调用 ( 我这里用 count-to 文件包裹起来的)

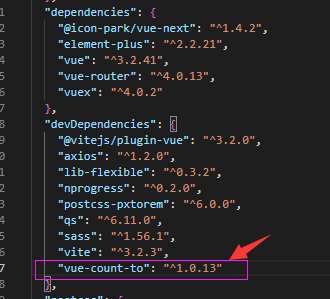
3. 删除package.json内的 "vue-count-to": "^1.0.13" ( 在 devDependencies 或者 dependencies 删除 vue-count-to )

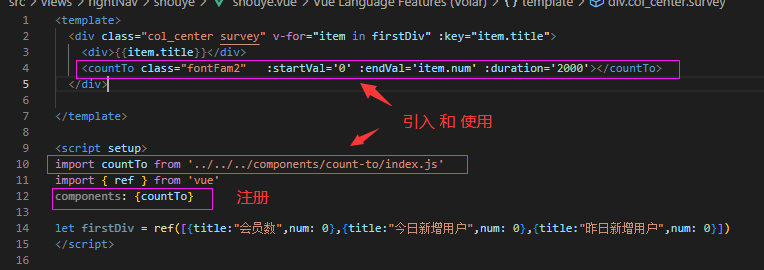
使用:

<template>
<div class="col_center survey" v-for="item in firstDiv" :key="item.title">
<div>会员数</div>
<countTo class="fontFam2" :startVal='0' :endVal='item.num' :duration='2000'></countTo>
</div>
</template>
<script setup>
import countTo from '../../../components/count-to/index.js'
import { ref } from 'vue'
components: {countTo}
let firstDiv = ref([{title:"会员数",num: 0},{title:"今日新增用户",num: 0},{title:"昨日新增用户",num: 0}])
</script>期望结果: 未出任何异常 使用正常





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律