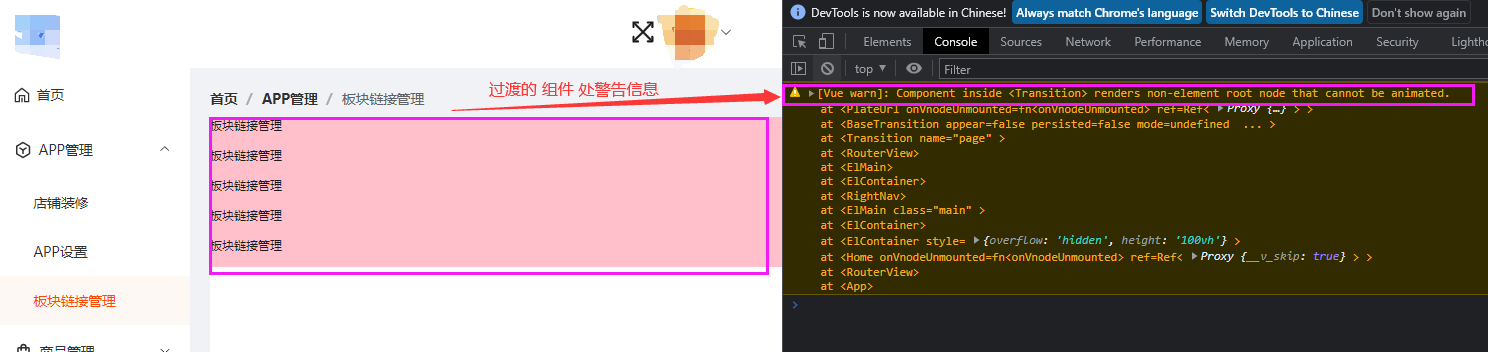
warn]: Component inside <Transition> renders non-element root node that cannot be animated.
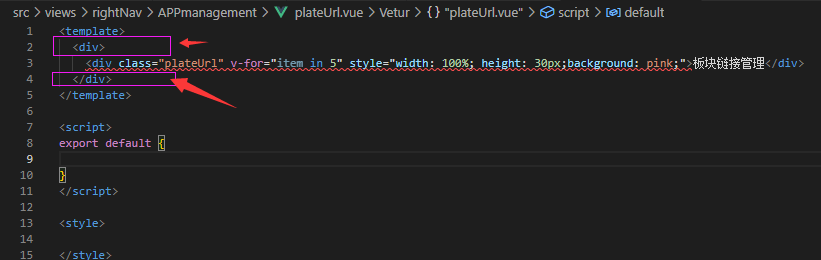
因为比较简单先说解决方法: 用一个 div 把 过渡到的 代码(组件代码) 包起来即可
详情:
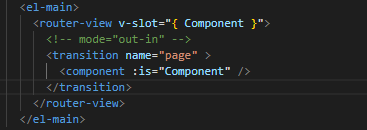
用到 transition: (提升用户体验组件动画)

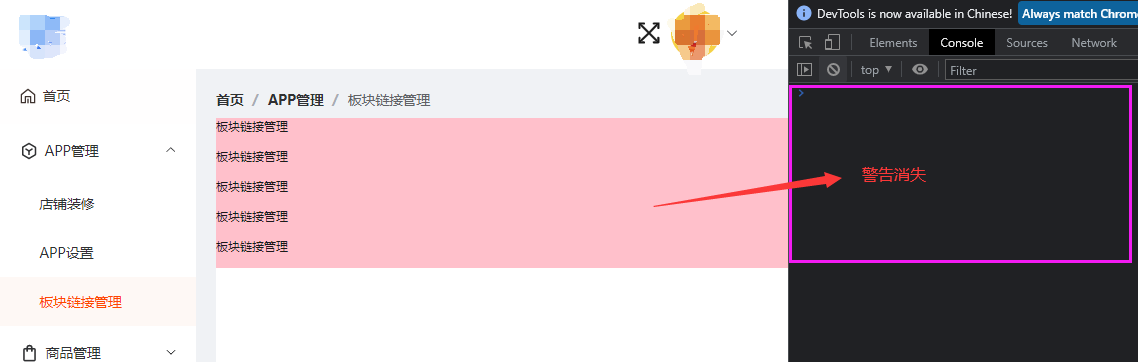
警告信息:

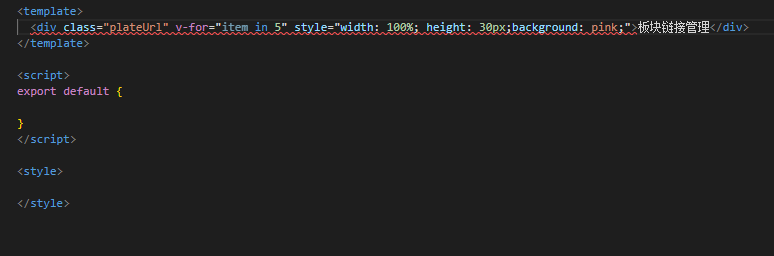
过渡的 组件 代码:

解决:(用div 把所有 代码包起来)

期望结果:

由于vue3 支持碎片写法没错,但是 transition 内置要求需要 包裹 dom




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?