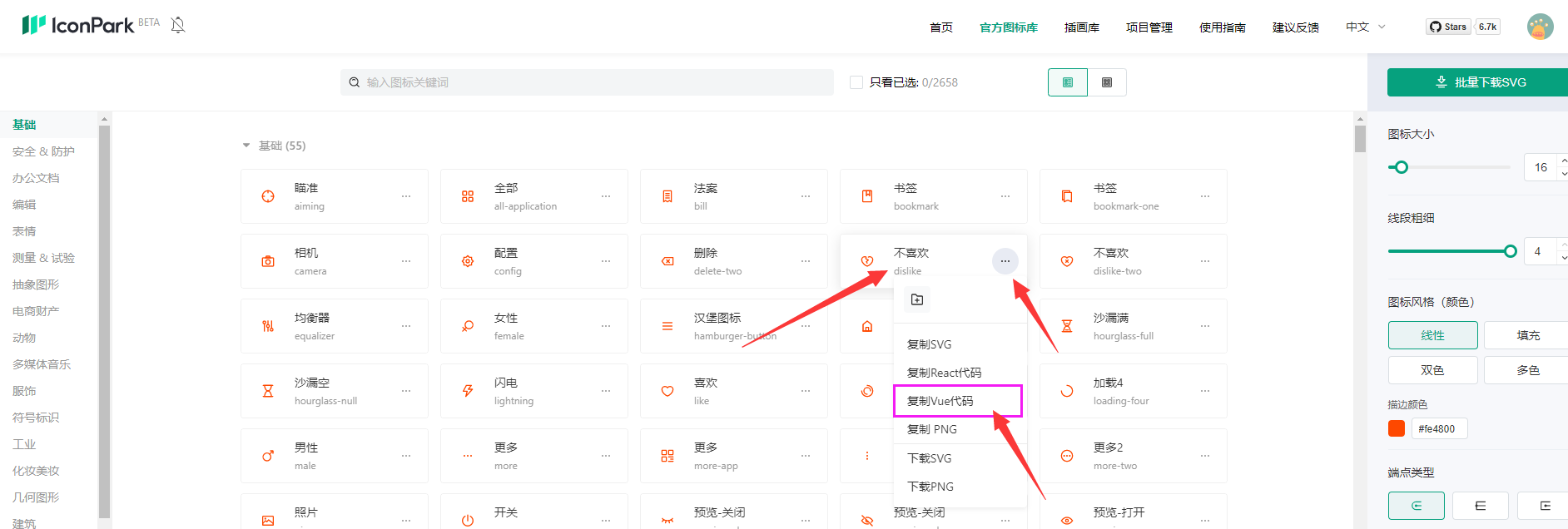
vue3 + element plus 使用字节跳动图标
使用场景:

下面回到正题 vue3 用法
1 安装包:
npm install @icon-park/vue-next --save

3 用法:
<template>
<div class="mm">
<!-- 使用 -->
<home-two theme="outline" size="16" />
<application-one theme="outline" size="16" fill="#f00"/>
<dislike theme="outline" size="16" fill="#fe4800"/>
</div>
</template>
<script setup>
import {HomeTwo, ApplicationOne, Dislike} from '@icon-park/vue-next' // 单个导入
components: {HomeTwo, ApplicationOne, Dislike} // 注册
</script >
效果图:

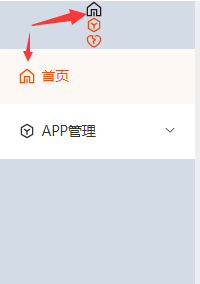
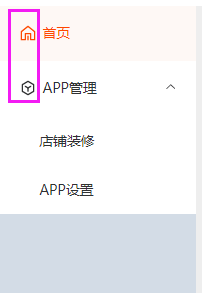
我这里用到场景: element plus 侧边栏 移入 移出 跟着本来的移入移出的颜色改变图标颜色
经过我多次 点击 移入 hover 改变变量 等各种尝试 发现
只需要将 标签 上的 fill 删除就会随着 本来的颜色 改变了
如例子:<home-two theme="outline" size="16" fill="#fe4800"/>
去掉后:<home-two theme="outline" size="16" />
就可以了
以下是期望结果