vue3 Element Plus Icon 图标使用 全部导入 / 按需导入
没有安装 element-plus/icons 的,安装命令如下:
npm install @element-plus/icons-vue一. 全部引入
main.js 挂载:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' // 导入 路由
import store from './store' // 导入 vuex
import ElementPlus from 'element-plus' // 导入Element Plus
import 'element-plus/theme-chalk/index.css' // 导入Element Plus css
// 导入 icon
import * as ElIconList from '@element-plus/icons-vue'
const app = createApp(App).use(router).use(store).use(ElementPlus)
// 注册icon
for (const name in ElIconList) {
app.component(name, ElIconList[name])
}
app.mount('#app')使用 eg:
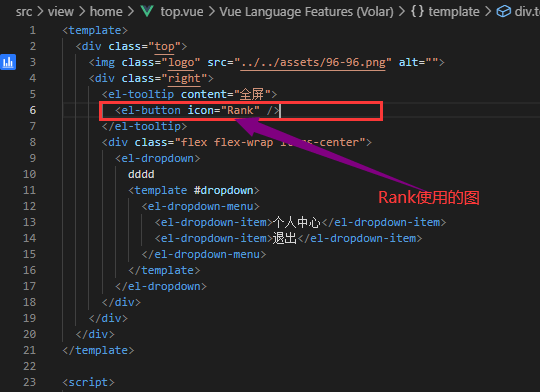
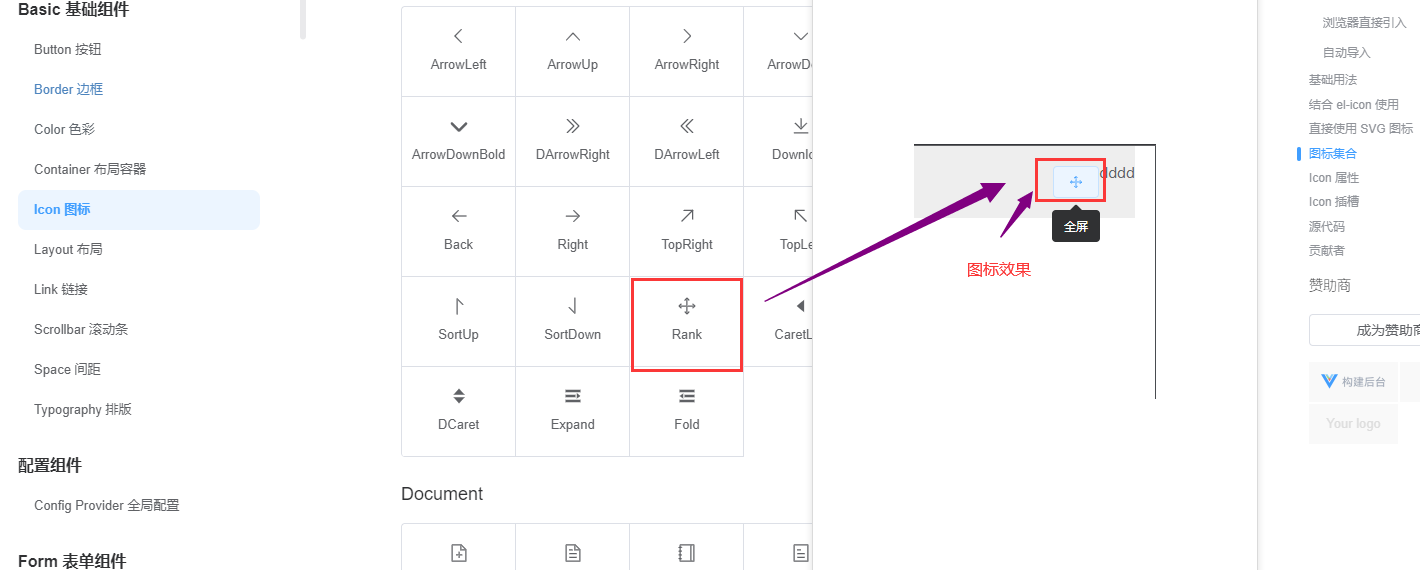
<el-button icon="Rank" />
展示效果:

二. 按需引入
main.js 挂载
import { createApp } from 'vue'
import App from './App.vue'
import router from './router' // 导入 路由
import store from './store' // 导入 vuex
import 'lib-flexible/flexible.js'import ElementPlus from 'element-plus' // 导入Element Plus
import 'element-plus/theme-chalk/index.css' // 导入Element Plus css
createApp(App).use(router).use(store).use(ElementPlus).mount('#app')使用
<template>
<el-icon size="34"><Rank /></el-icon>
></template>
<script setup>
import { Rank } from "@element-plus/icons-vue"
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律