uniapp scroll-view顶部吸附之position: sticky;

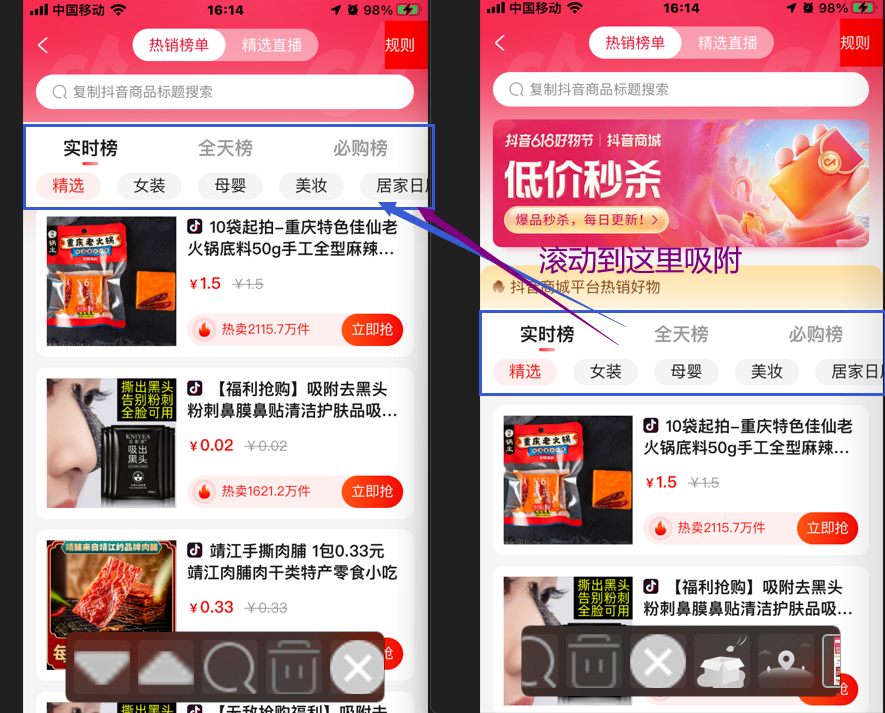
这里我用的是scroll-view 滚动。然后给 吸附的dom 设置了css: style="position: sticky;top: 0;z-index: 1;"
bug: 当滑动距离超过scroll-view 高度时,吸附dom就失效了
解决方法:
在scroll-view 里加一个 view 标签。把所有东西抱起来

总结:
sticky的特性:
1.sticky不会触发BFC,
2.当父元素的height:100%或者固定值时,页面滑动到一定高度之后sticky属性会失效。
3.父元素不能有overflow:hidden或者overflow:auto属性。
4.父元素高度不能低于sticky高度,必须指定top、bottom、left、right4个值之一。
记得点赞评论噢(0.0)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构