uniapp-h5获取子组件在页面中的位置
编译环境 HbuilderX 3.4.18 windows11
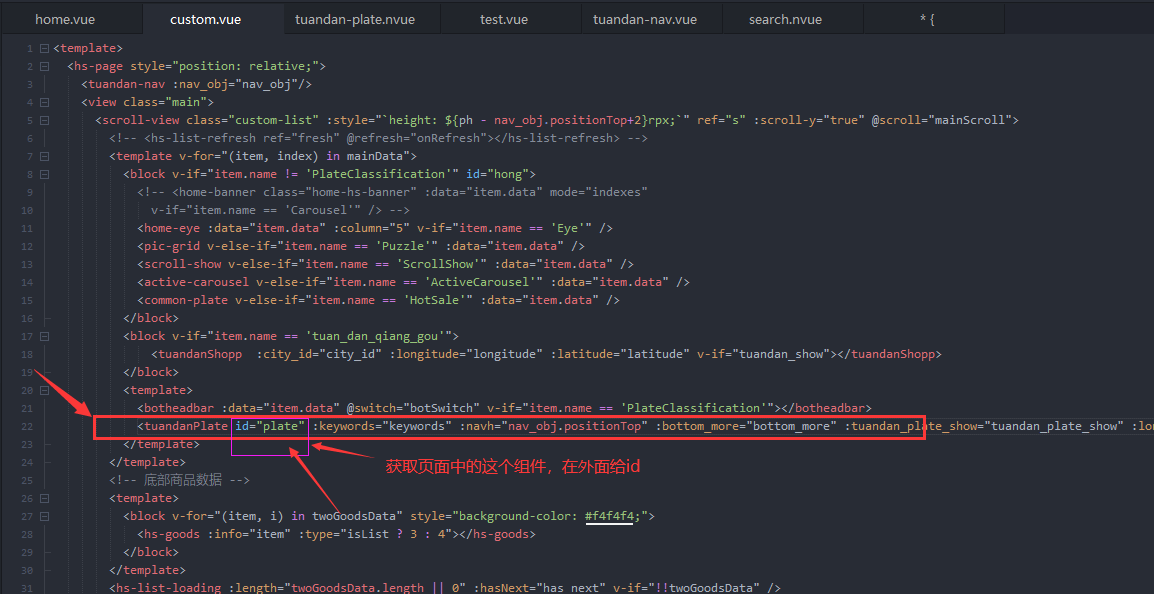
需求:在custom 页面里引入了 tuandan-plate 组件。 需要获取组件信息
解决问题:
1. 在custom 页面 的 tuandan-plate 组件上添加 id="plate",
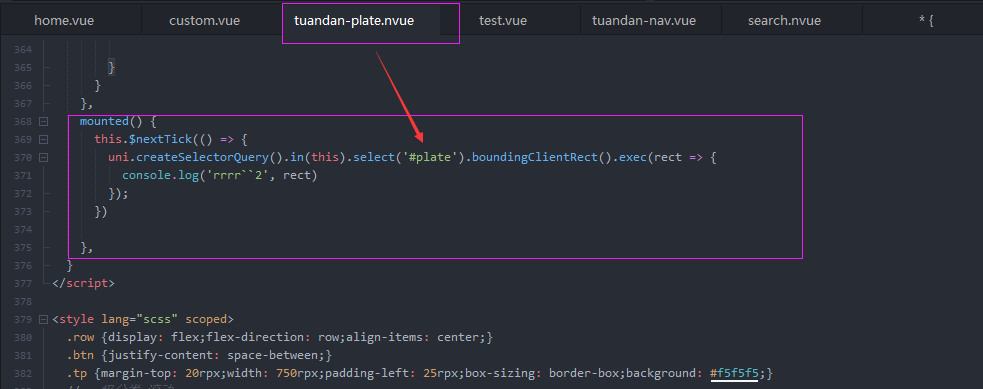
2. 在 tuandan-plate 组件里的 mounted() 去获取 id
操作:
mounted() {
this.$nextTick(() => {
uni.createSelectorQuery().in(this).select('#plate').boundingClientRect().exec(rect => {
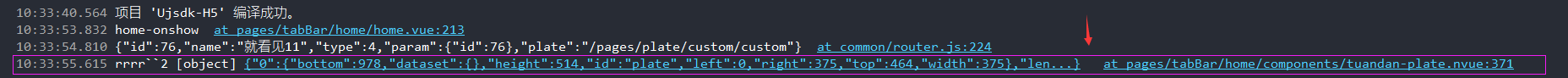
console.log('rrrr``2', rect)
});
})
},
下面是截图:
1. 给组件添加id="plate"

2. 不用在组件里重复添加id (我当前情况在这里面给 id是没有用的,试了好久才找到原因。也是我对dom节点信息不熟悉导致的。)

3. 在mounted里执行

4. 拿到想要得





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构