vue3跨域配置
先看图:
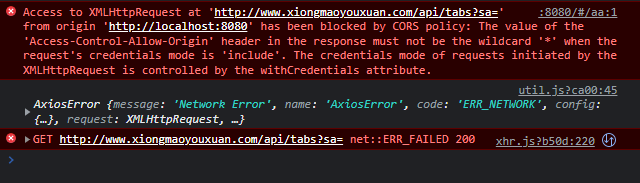
图1:是直接获取数据,但是获取失败,这是典型的跨域。
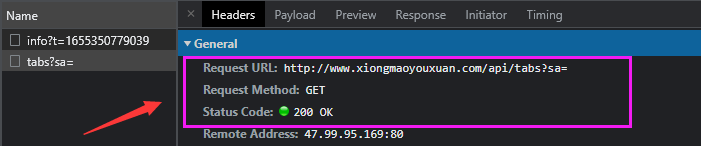
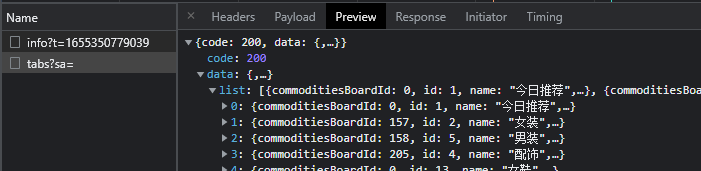
图2 图3 是通过跨域配置后通过相同的接口拿到的数据。
1

2

3

接下来看看相关配置:
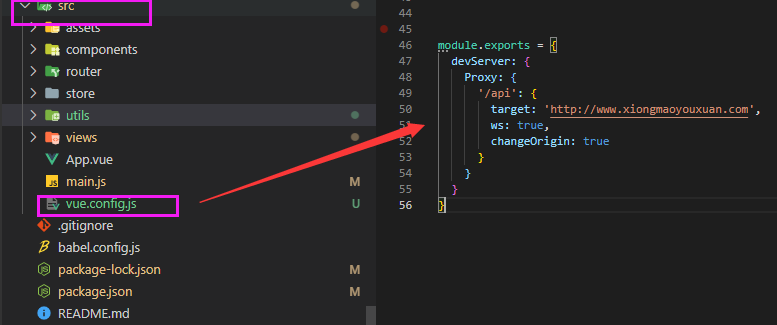
首先就是 在 src 下 创建一个 vue.config.js 文件,然后在文件里配置 参数:
module.exports = {
devServer: {
Proxy: {
'/api': {
target: 'http://www.xiongmaoyouxuan.com',
ws: true,
changeOrigin: true
}
}
}
}
如下图:

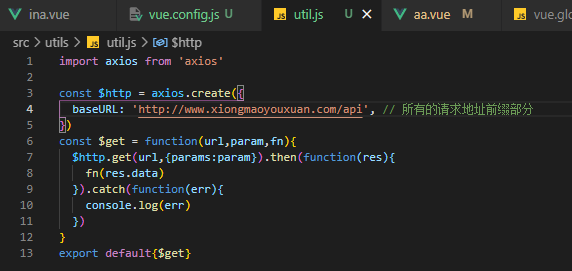
然后在 工具文件里去 封装 axios:
(这里我省略了线上环境和开发环境域名的判断,请求拦截,响应拦截,参数序列,优化等等,主要是测试配置跨域。)
import axios from 'axios'
const $http = axios.create({
baseURL: 'http://www.xiongmaoyouxuan.com/api', // 所有的请求地址前缀部分
})
const $get = function(url,param,fn){
$http.get(url,{params:param}).then(function(res){
fn(res.data)
}).catch(function(err){
console.log(err)
})
}
export default{$get}
如下图:

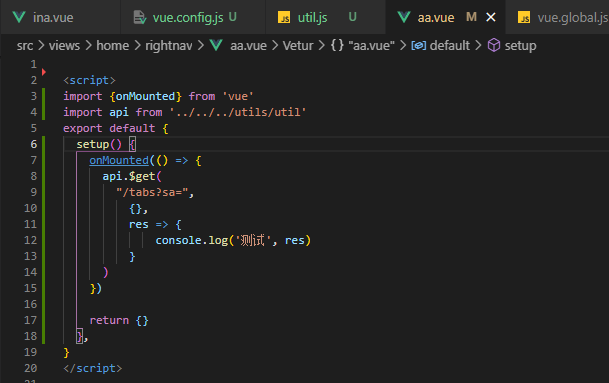
最后一步使用:
<script>
import {onMounted} from 'vue'
import api from '../../../utils/util'
export default {
setup() {
onMounted(() => {
api.$get(
"/tabs?sa=",
{},
res => {
console.log('测试', res)
}
)
})
return {}
},
}
</script>
如下图:

稳的一批,整起来




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2021-06-16 小程序canvas 圆角框带填充颜色