[vite] Internal server error: Failed to resolve import "../node_modules/element-plus/lib/theme-chalk/index.css" from "src\main.js". Does the file exist?
书写 vue3 + vite + element plus 时 引入 element css报错:
[vite] Internal server error: Failed to resolve import "../node_modules/element-plus/lib/theme-chalk/index.css" from "src\main.js". Does the file exist?检查后得知:
import '../node_modules/element-plus/lib/theme-chalk/index.css' // 多了层 lib 文件夹
import '../node_modules/element-plus/theme-chalk/index.css' // 去掉lib 后就可以了
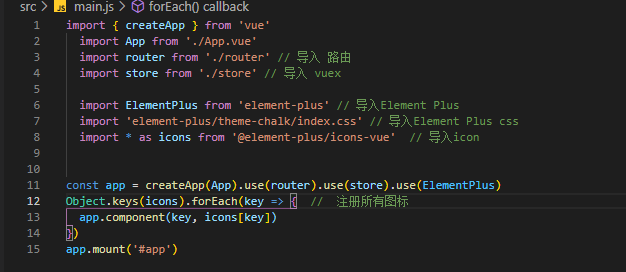
import 'element-plus/theme-chalk/index.css' // 去掉lib 后就可以了(写成这样也可以)main.js

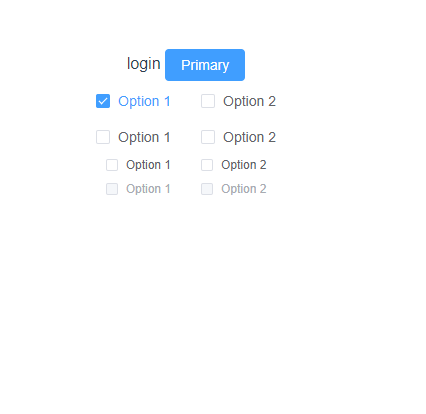
element 引入成功:

稳的一批,整起来
记得点赞评论噢(0.0)
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律