原生微信小程序里类似于计算属性写法
可直接在wxml文件里直接写入直接调用。变量只支持var命名,不支持let const

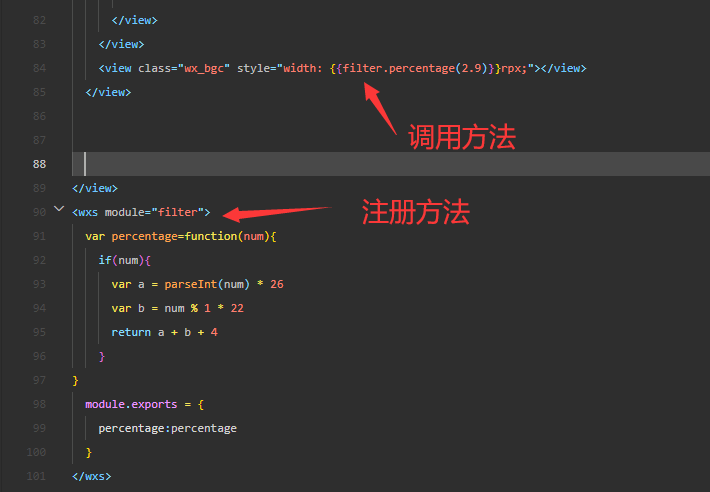
</view>
<view class="wx_bgc" style="width: {{filter.percentage(2.9)}}rpx;"></view>
</view>
</view>
<wxs module="filter">
var percentage=function(num){
if(num){
var a = parseInt(num) * 26
var b = num % 1 * 22
return a + b + 4
}
}
module.exports = {
percentage:percentage
}
</wxs>



