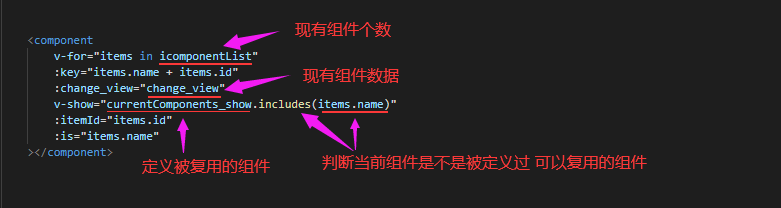
vue 组件复用 - component
vue 组件复用 - component
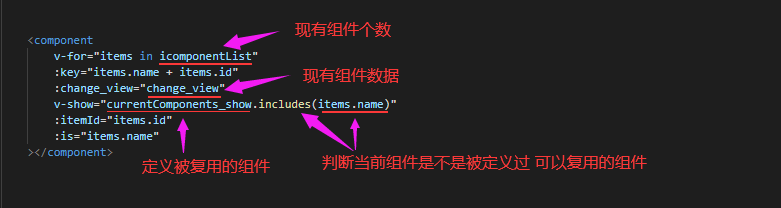
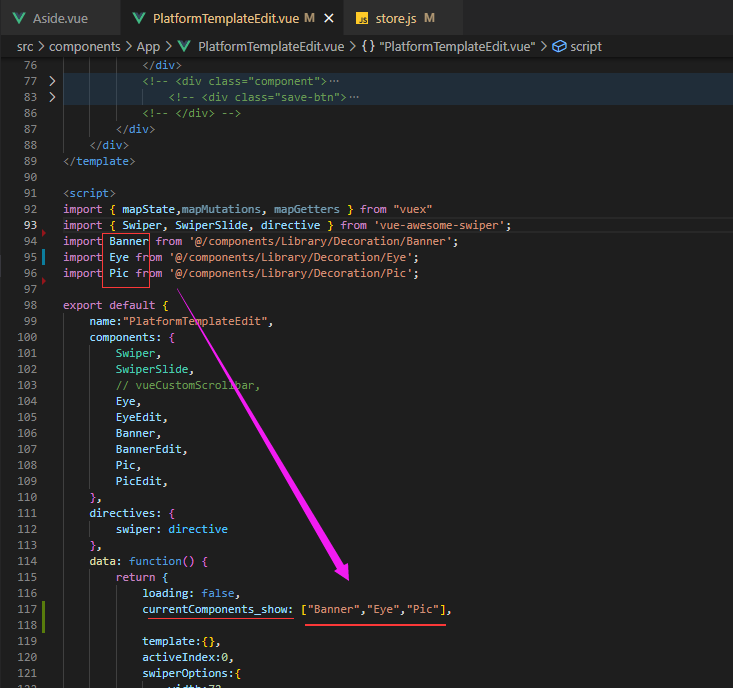
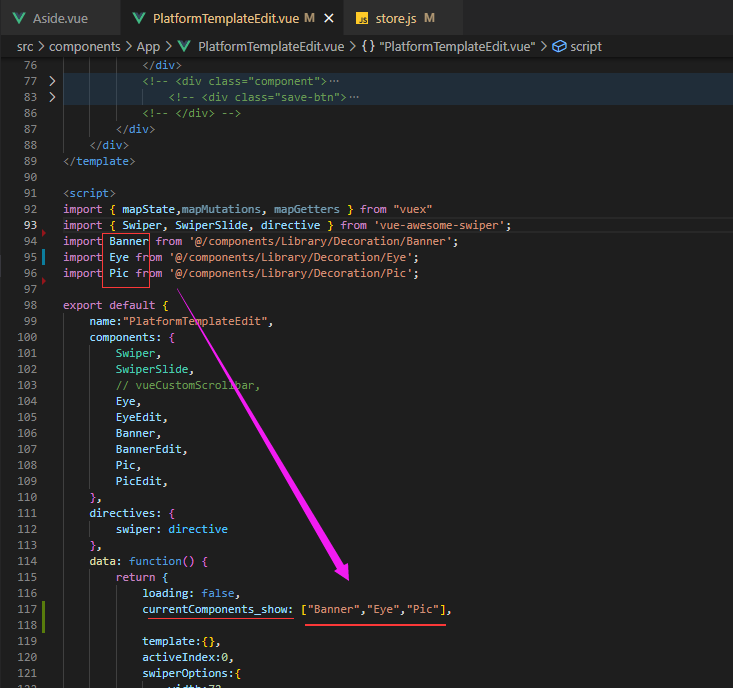
vue 组件复用 就是对 component 标签的使用
先看图



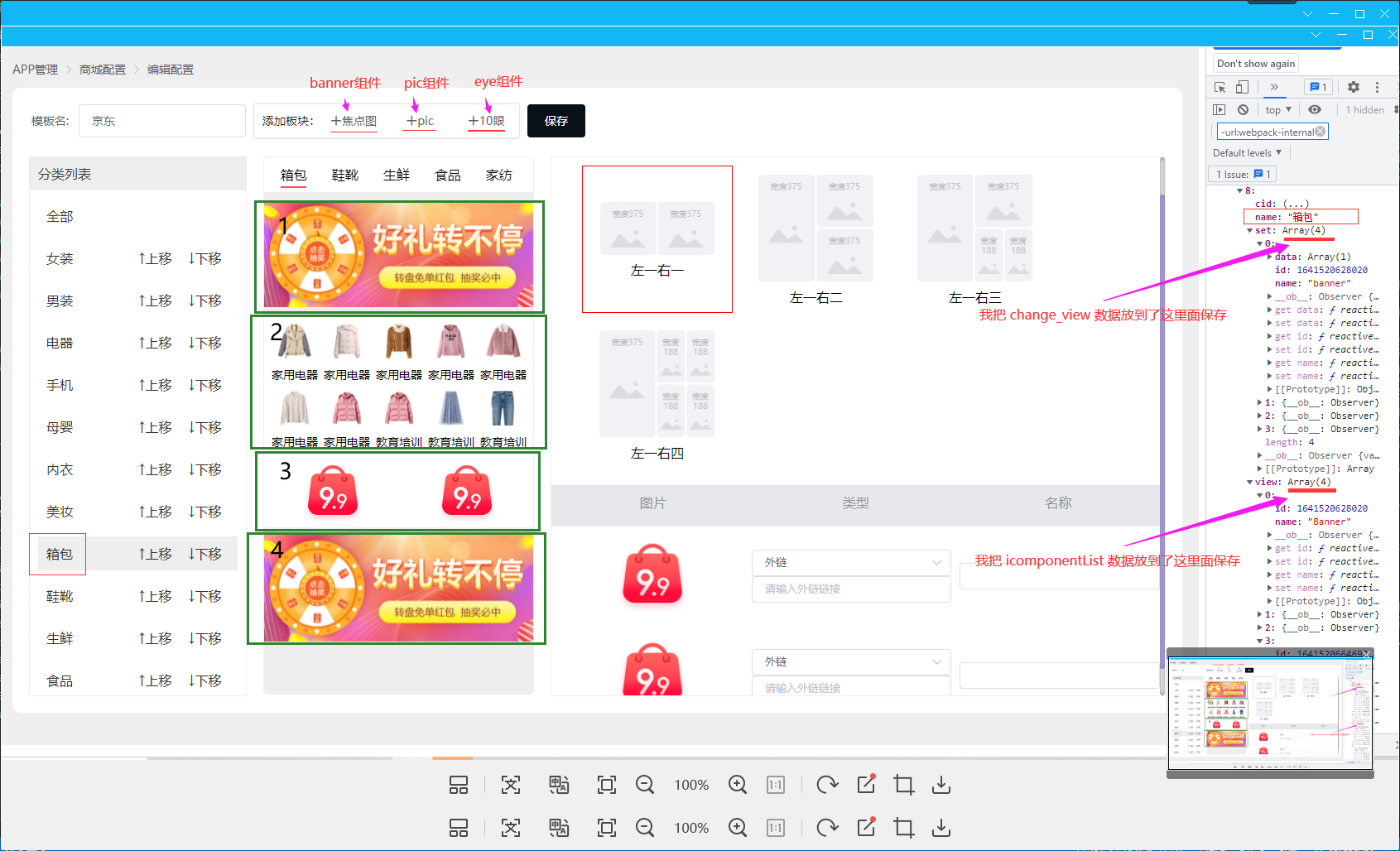
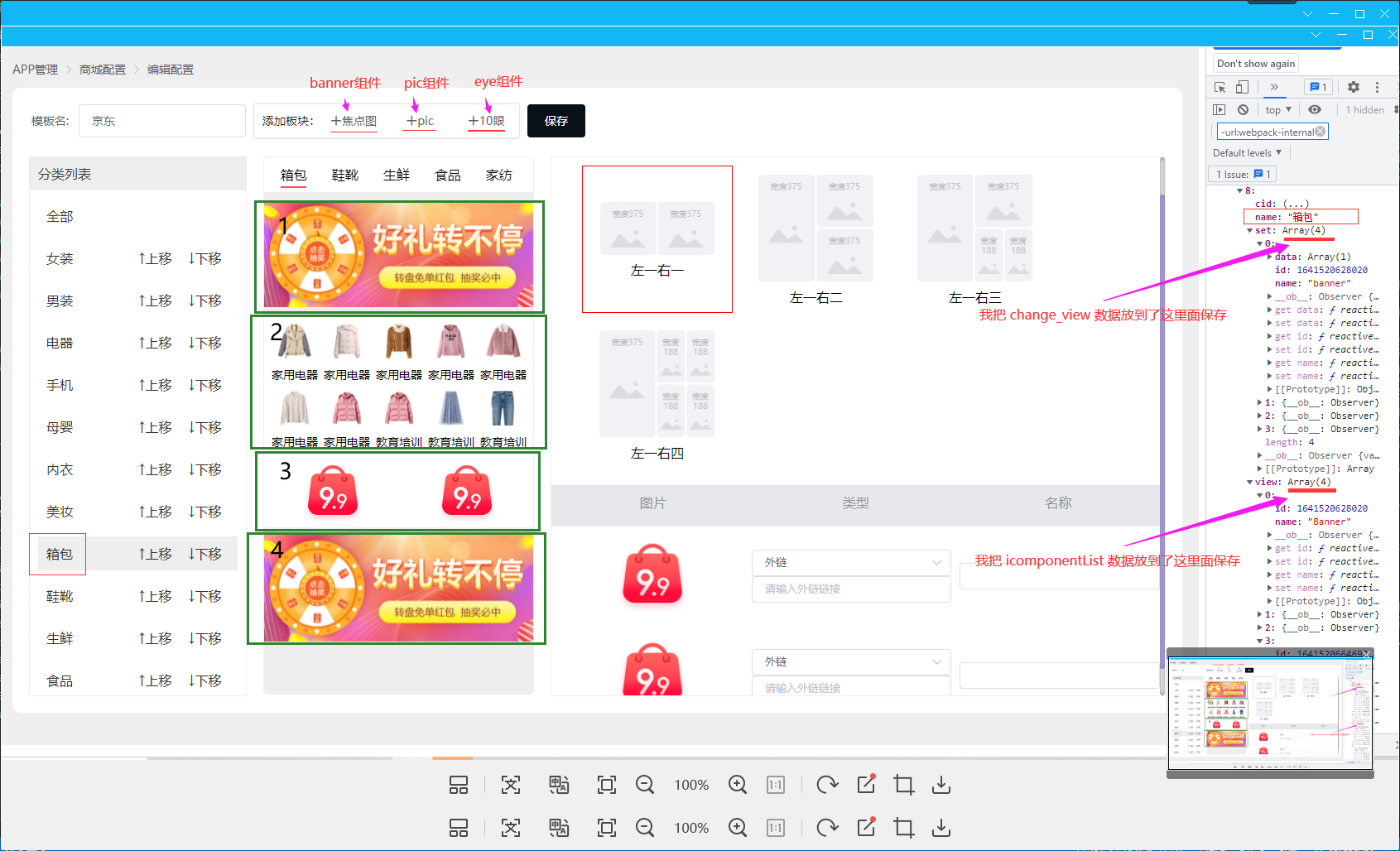
下图看使用 结果:
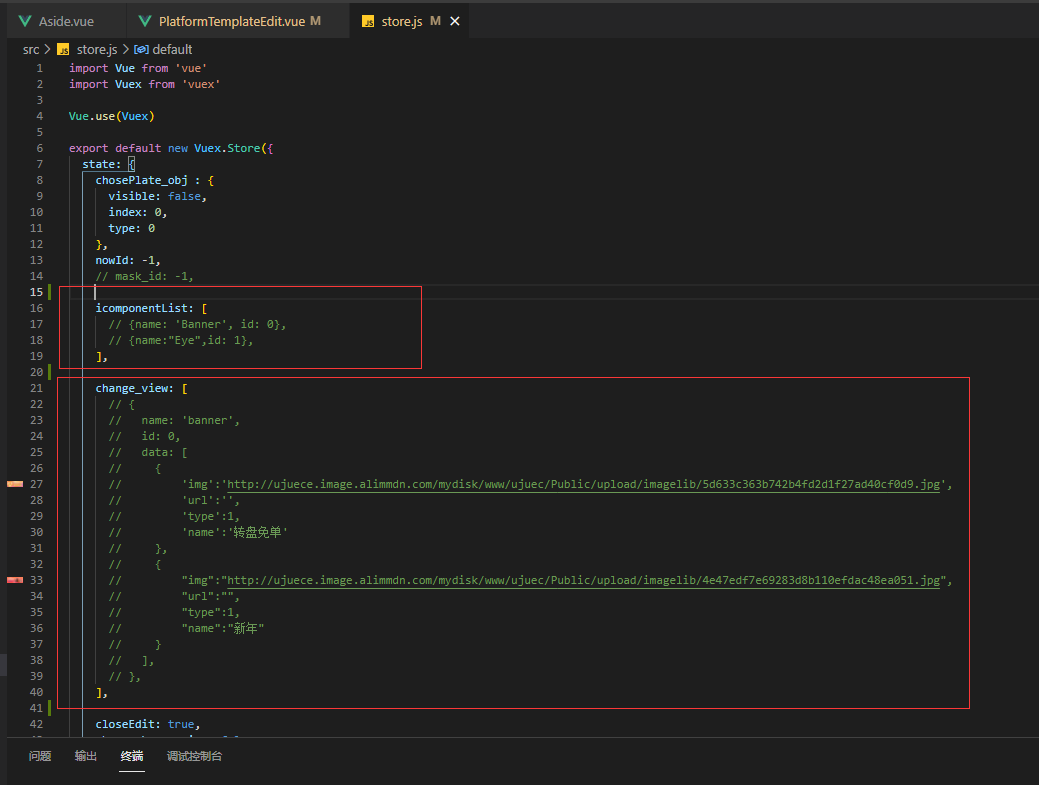
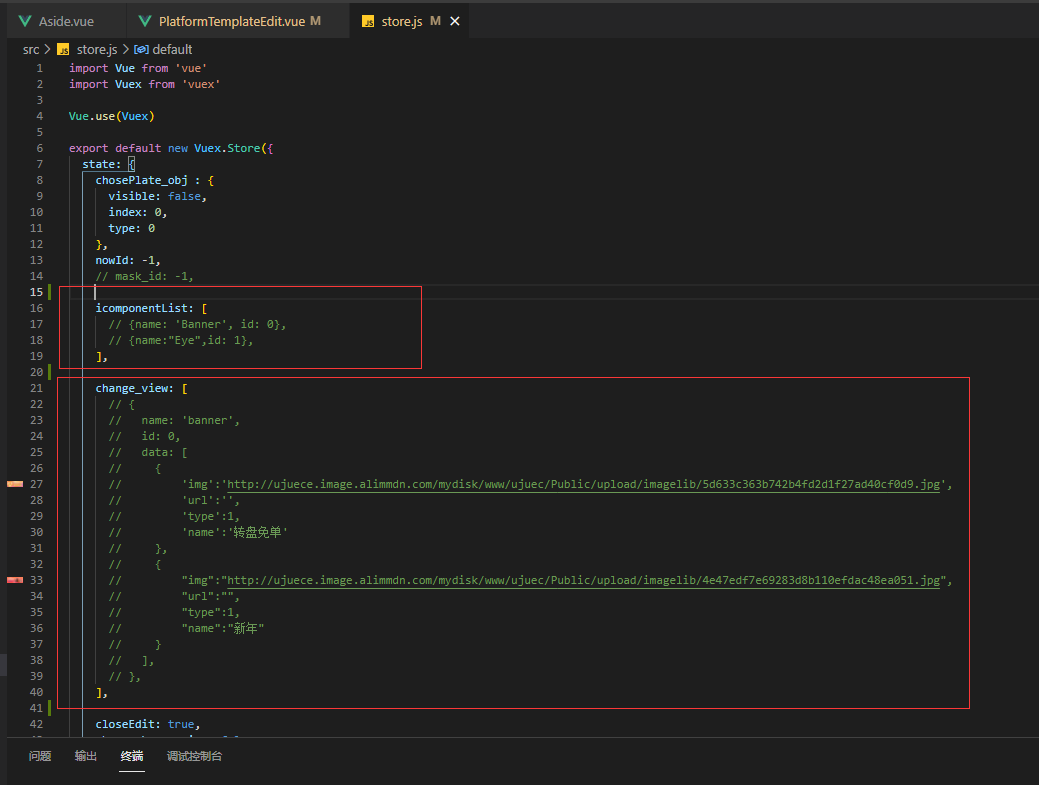
可以看到 在箱包 这一项,我将banner 组件用了两次,我 每次 点击 <添加板块> 添加组件时,都会 在 icomponentList 和
change_view 里添加一组数据。测试的时候可以直接在 icomponentList 和 change_view 里加上响应的数据 就能直接看到效果。我这里是动态添加的。


vue 组件复用 - component
vue 组件复用 就是对 component 标签的使用
先看图



下图看使用 结果:
可以看到 在箱包 这一项,我将banner 组件用了两次,我 每次 点击 <添加板块> 添加组件时,都会 在 icomponentList 和

太强了 洪哥,不像我又是無所事事的一年
666
性能更好,大势所趋
太强了,张老师,请收下我的膝盖
大佬,正则怎么学习呀
6的一匹
洪哥 诚不欺我


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY