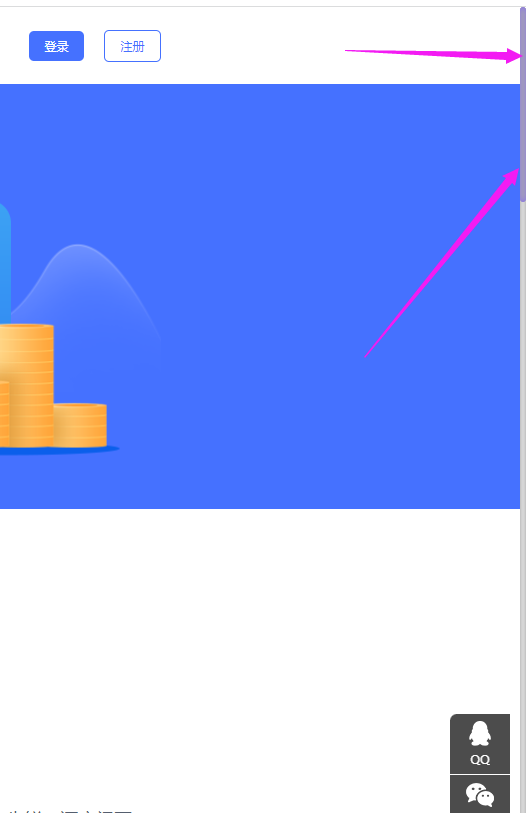
vue 滚动条样式设置

App.vue 文件下加入下面css
// 滚动条宽度
::-webkit-scrollbar{
width: 6px;
}
/* 定义滚动条轨道 */
::-webkit-scrollbar-track{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
border-radius: 10px;
background-color: #FFF;
}
/* 滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgb(135, 111, 240);
background-color: #AAA;
}


