el-carousel手动切换图片

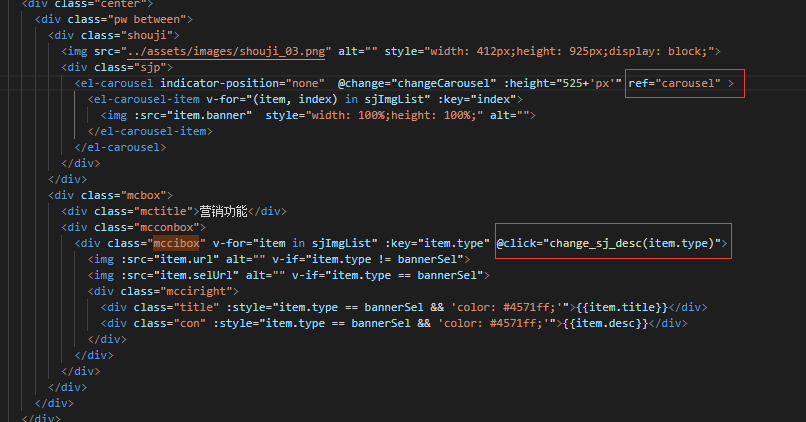
添加ref 和 点击哪个地方切换的方法

<div class="center">
<div class="pw between">
<div class="shouji">
<img src="../assets/images/shouji_03.png" alt="" style="width: 412px;height: 925px;display: block;">
<div class="sjp">
<el-carousel indicator-position="none" @change="changeCarousel" :height="525+'px'" ref="carousel" >
<el-carousel-item v-for="(item, index) in sjImgList" :key="index">
<img :src="item.banner" style="width: 100%;height: 100%;" alt="">
</el-carousel-item>
</el-carousel>
</div>
</div>
<div class="mcbox">
<div class="mctitle">营销功能</div>
<div class="mcconbox">
<div class="mccibox" v-for="item in sjImgList" :key="item.type" @click="change_sj_desc(item.type)">
<img :src="item.url" alt="" v-if="item.type != bannerSel">
<img :src="item.selUrl" alt="" v-if="item.type == bannerSel">
<div class="mcciright">
<div class="title" :style="item.type == bannerSel && 'color: #4571ff;'">{{item.title}}</div>
<div class="con" :style="item.type == bannerSel && 'color: #4571ff;'">{{item.desc}}</div>
</div>
</div>
</div>
</div>
</div>
</div>
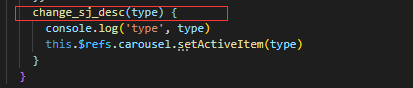
方法:

change_sj_desc(type) {
console.log('type', type)
this.$refs.carousel.setActiveItem(type)
}


