Vue 中 axios 跨域配置 (!!!配置完成需要重新运行,不然也不起作用)
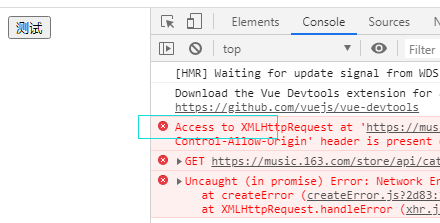
当拿到一个网址如:https://music.163.com/store/api/categorypage/list 获取数据是出现如下:

证明该网址不能非常直观的拿到数据。接下来我们试试跨域拿这个网址的数据:
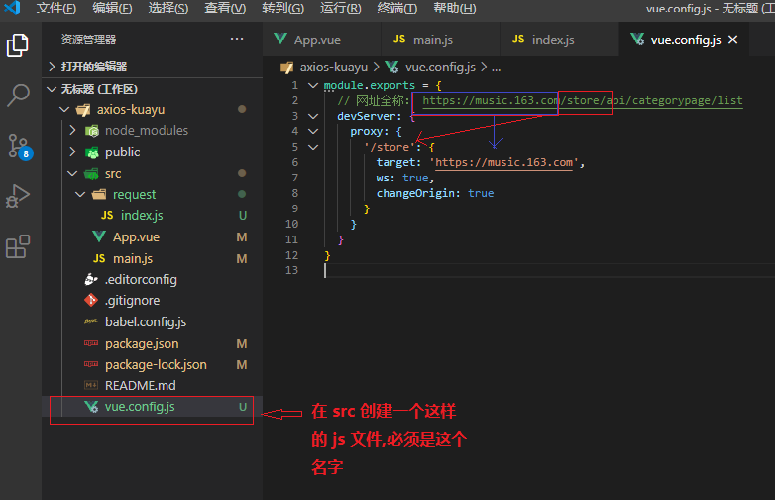
1、首先在 src 文件里我们需要配置(创建)一个 vue.config.js 文件

2、在自己的 request 文件夹 (专门用来请求数据的文件) 里:
- 通过如下可跨域提示定义方法
- 然后 export 导出

3、main.js里引入 request 文件:import ajax from ‘@/request’ 将ajax挂载到全局

4、app引用

打印结果:
- 刚开始调用: noCrossDomain 方法没有拿到数据
- 第二次用:isCrossDomain 方法拿到了数据。说明此跨域可行

(!!!配置完成需要重新运行,不然也不起作用)
(!!!配置完成需要重新运行,不然也不起作用)
菜鸟一枚。若有不足,请指出。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律