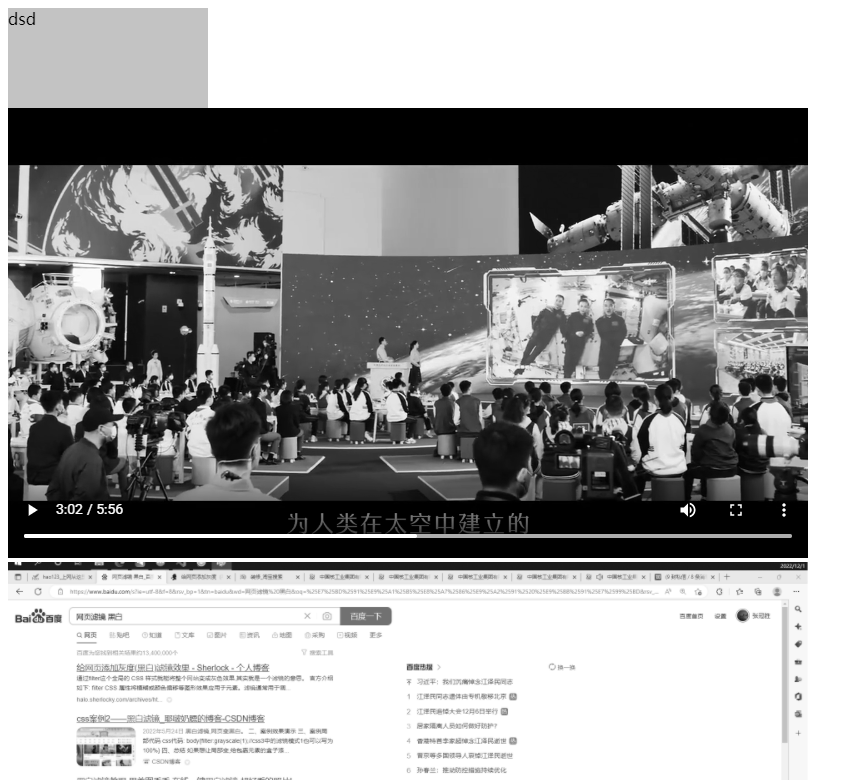
网页全局设置黑白色(含图片、视频)
使用CSS特性可设置网站全局黑白色显示。
可对网页中的文字、图片、控件、视频(全屏后为彩色)进行灰度处理。
在网站跟页面添加对应CSS代码即可,该段代码在网页上添加过滤器,对整个网站一个这层。
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>网页黑白色示例</title>
</head>
<body>
<div style="height: 100px;width: 200px; background-color: #00f7ff;">dsd</div>
<video autoplay="" controls="" style="width: 800px;" >
<source src="src/testVideo.mp4" type="video/mp4">
</video>
<img style="height: 900px;width: 800px;" src="src/image.png"/>
</body>
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
</style>
</html>>
效果图如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2013-12-01 ASP.NET MVC4 学习笔记-4