springboot 集成 freemarker
前面我们已经实现了thymeleaf模板,其实freemarker和thymeleaf差不多,都可以取代JSP页面,实现步骤也差不多,我们来简单实现一下
引入pom.xml依赖如下
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
创建Controller测试类
/**
* @author pillarzhang
* @date 2019-06-03
*/
@Controller
class FreemarkerController {
@RequestMapping("/index")
public String index(Model model){
model.addAttribute("name","hello pillar");
return "index";
}
}
application.properties配置文件你可以选择不配置默认,也可以进行手动配置
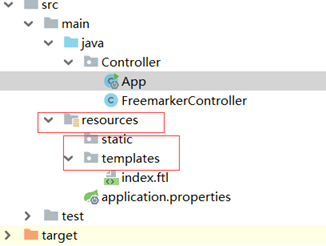
选择默认时配置路径一定要写对,src/main/resources static(js,css等静态文件),templates(页面路径)注意是ftl后缀

如果要自定义的话,可以在application.properties中设置如下等配置信息
spring.freemarker.charset=UTF-8 spring.freemarker.suffix=.ftl spring.freemarker.content-type=text/html; charset=utf-8 spring.freemarker.template-loader-path=classpath:/templates spring.mvc.static-path-pattern=/static/**
Index.ftl文件如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>FreeMarker</title>
</head>
<body>
<h1>hello world</h1>
<h1 style="color: red">${name}</h1>
</body>
</html>
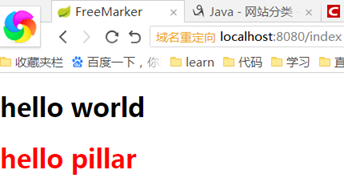
启动项目,输入地址http://localhost:8080/index显示如下则成功

如果遇到问题,可以结合集成thymeleaf出现的错误进行排查




