学习vue——vue2、vue3 父子相传、vue3非父子相传
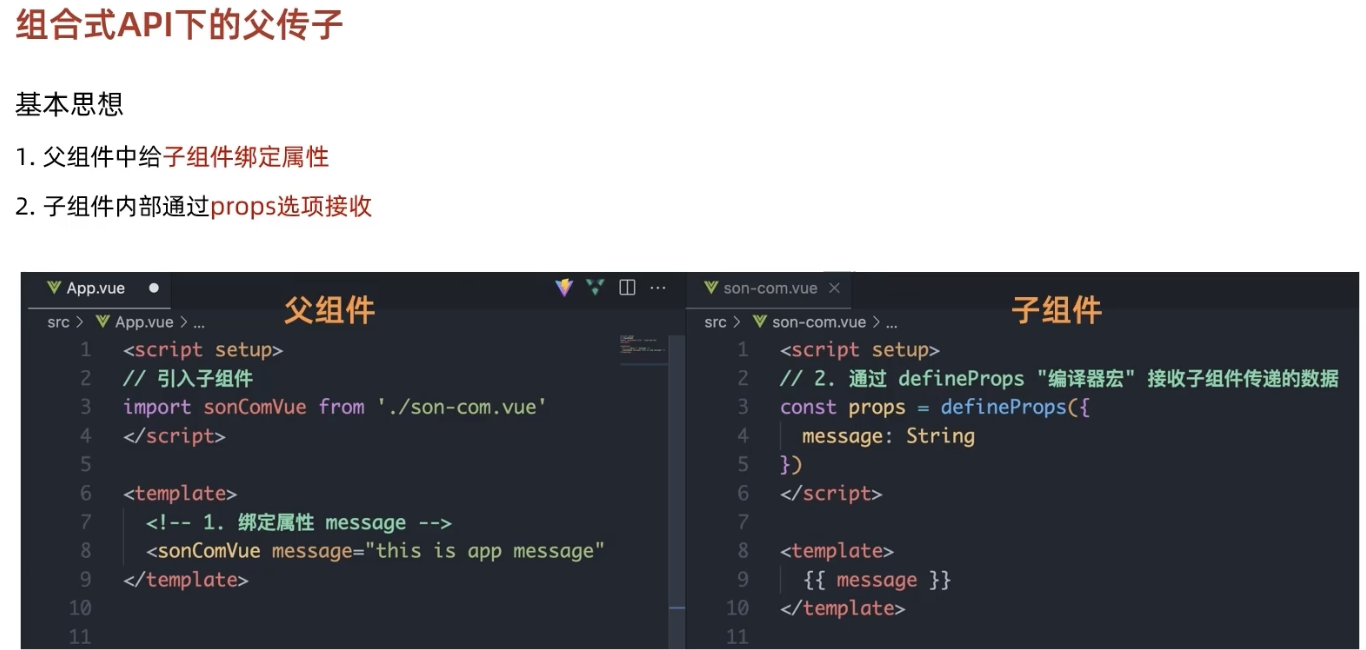
一、vue3 父子相传


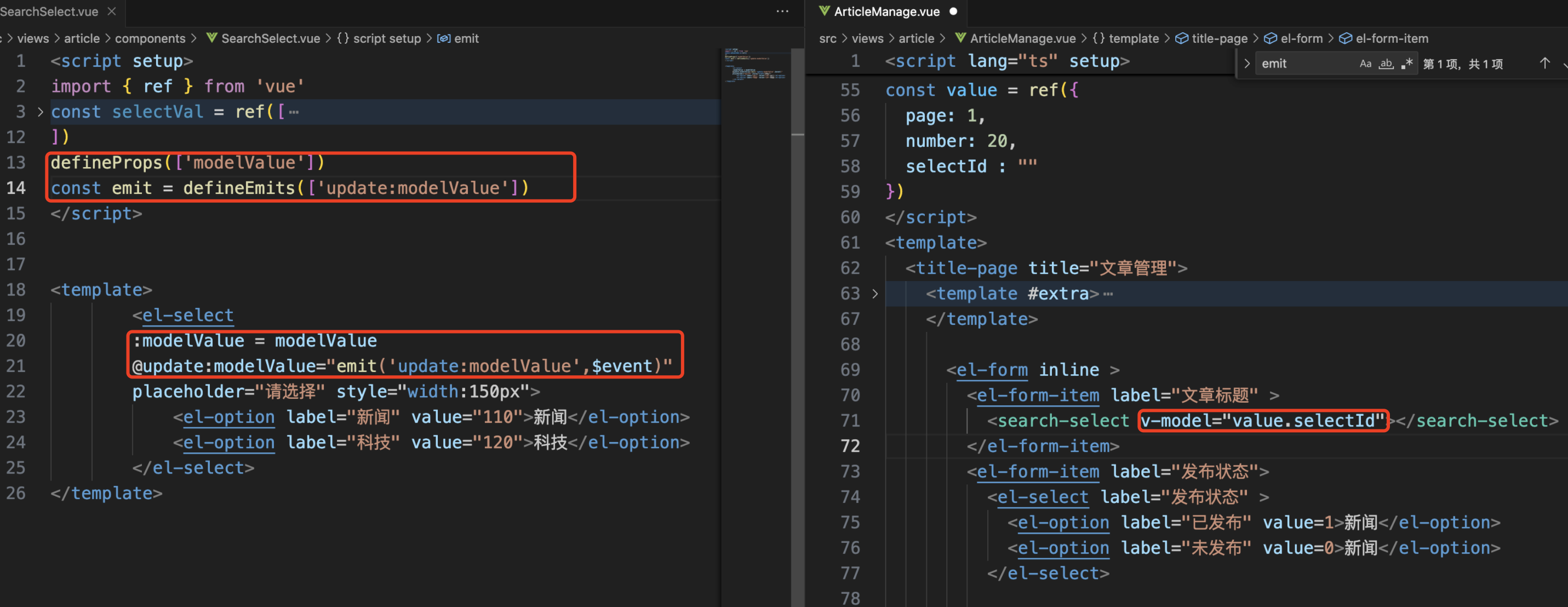
vue3双向绑定的父子相传
v-model="value.selectId" 就等于 v-model:modelValue="value.selectId"

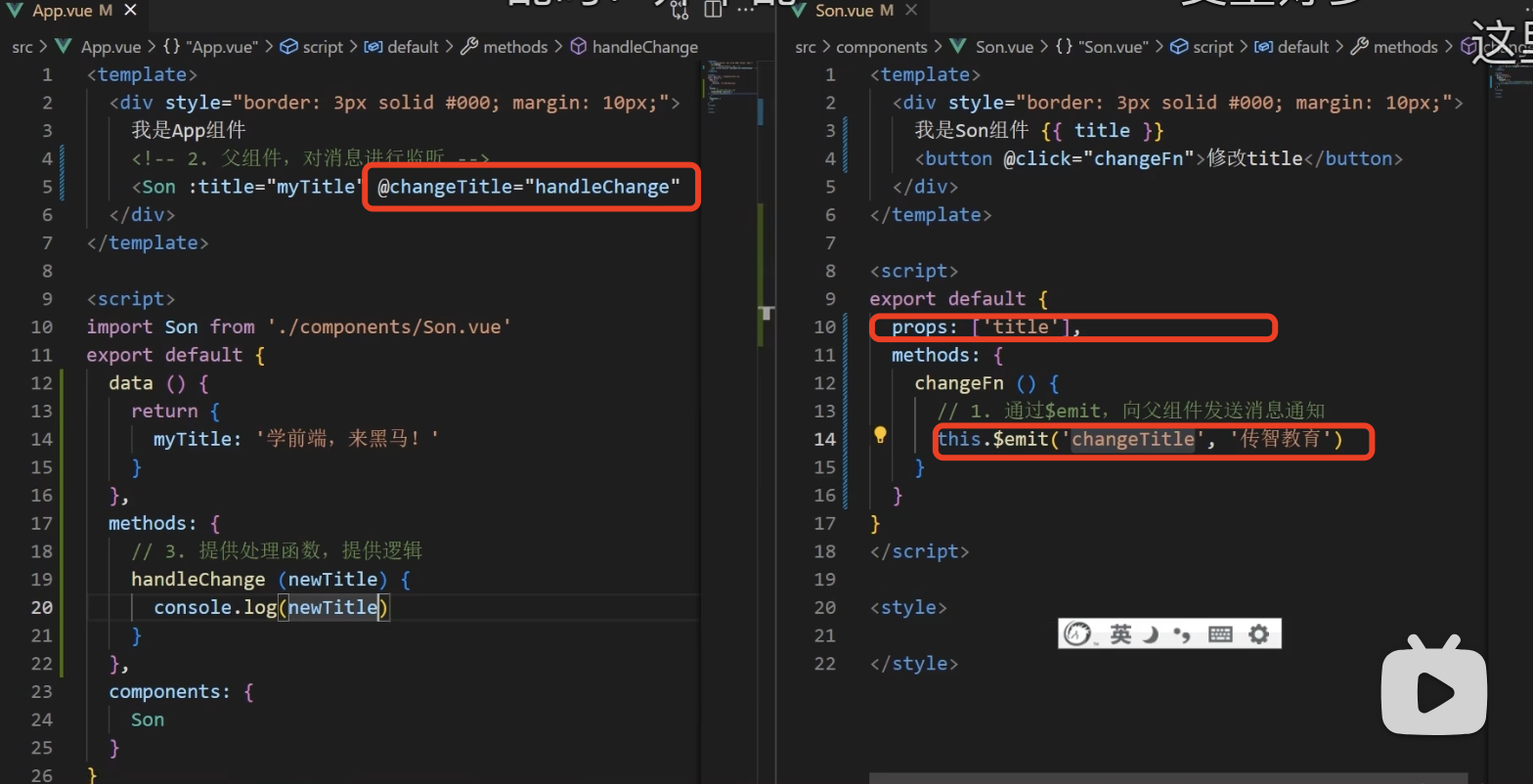
二、vue2 父子相传

三、vue3非父子相传

爷爷
1 const name = ref(0) 2 // 给孙子、孙子的孙子,可传递值 3 provide("toMsg",name.value) 4 5 // 给孙子、孙子的孙子,提供方法 6 const diChange = ()=>{ 7 name.value ++ 8 } 9 provide("diChange",diChange) 10 11 // 给孙子的孙子,修改值(孙子不能修改) 12 provide("toChangeMsg",(changeVale)=>{ 13 name.value = changeVale 14 })
孙子的孙子
1 const toChangeMsg = inject("toChangeMsg") 2 const diChange = inject("diChange") 3 const clickFunction = ()=>{ 4 toChangeMsg(123) 5 } 6 const clickFunction2 = ()=>{ 7 diChange() 8 }
分类:
django+vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix