学习vue——路由
一、配置vue2路由
router/index.js
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import MyHeader from '@/components/MyHeader.vue' 4 import MyMain from '@/components/MyMain.vue' 5 6 Vue.use(VueRouter) 7 const router = new VueRouter({ 8 routes:[ 9 {path:'/page01/:name',component:MyHeader}, 10 {path:'/page02',component:MyMain} 11 ] 12 }) 13 14 15 export default router
main.js
1 import Vue from 'vue' 2 import App from './App.vue' 3 import router from './router' 4 5 Vue.config.productionTip = false 6 7 8 9 new Vue({ 10 render: h => h(App), 11 router 12 }).$mount('#app')
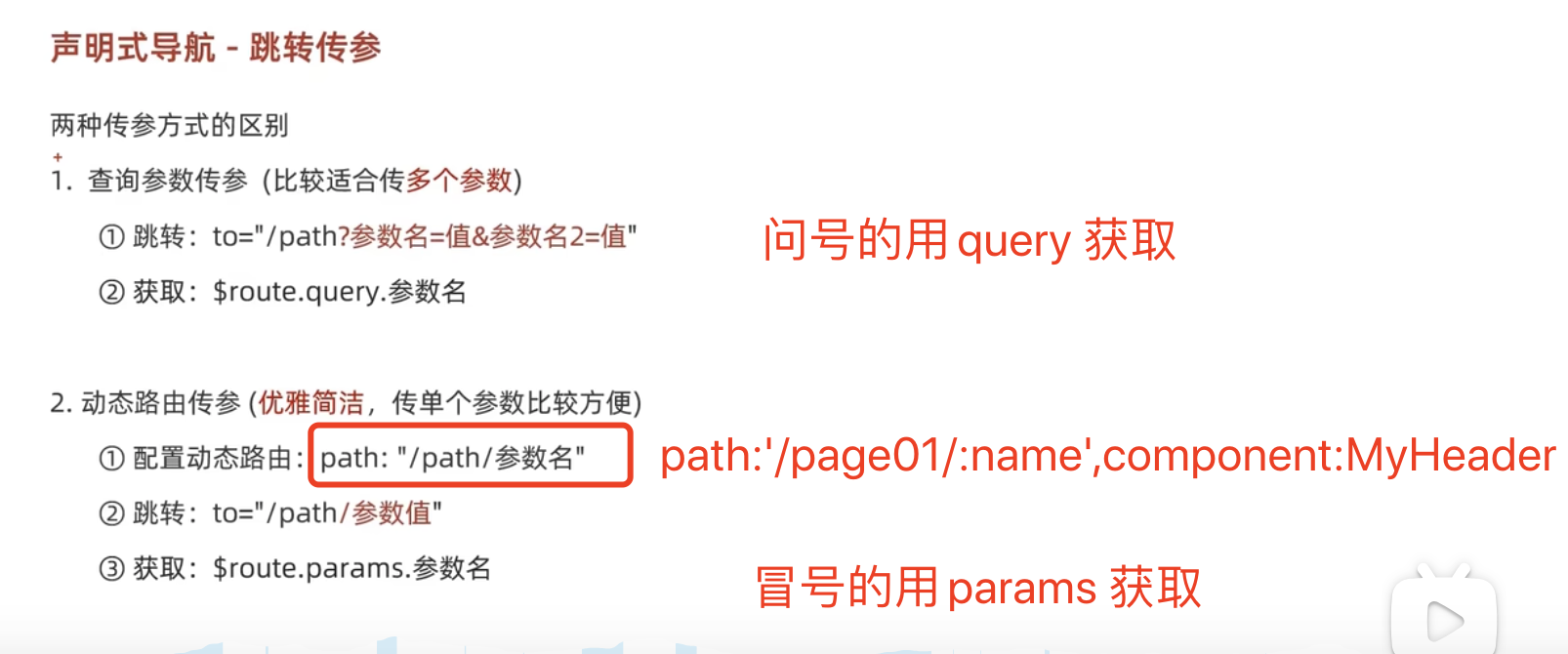
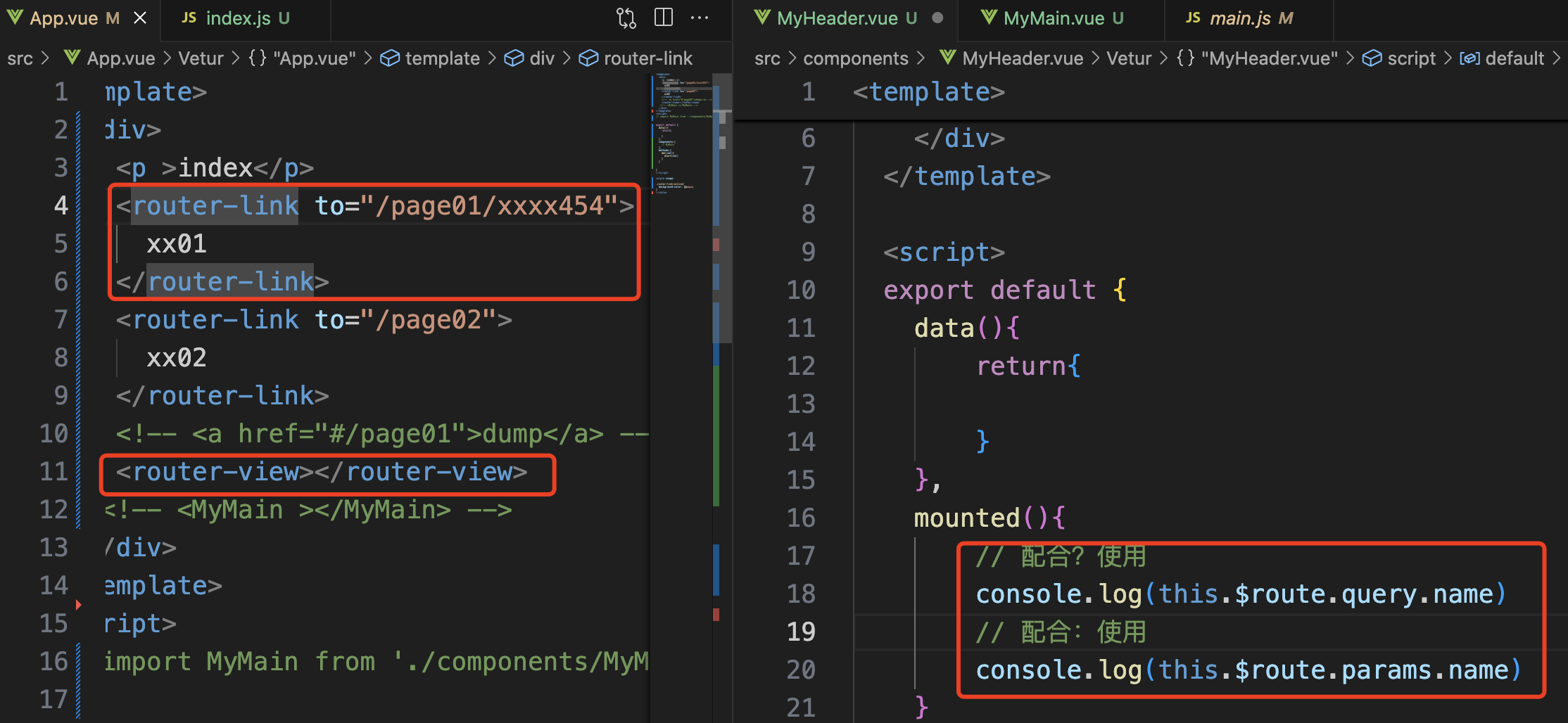
二、路由传参数



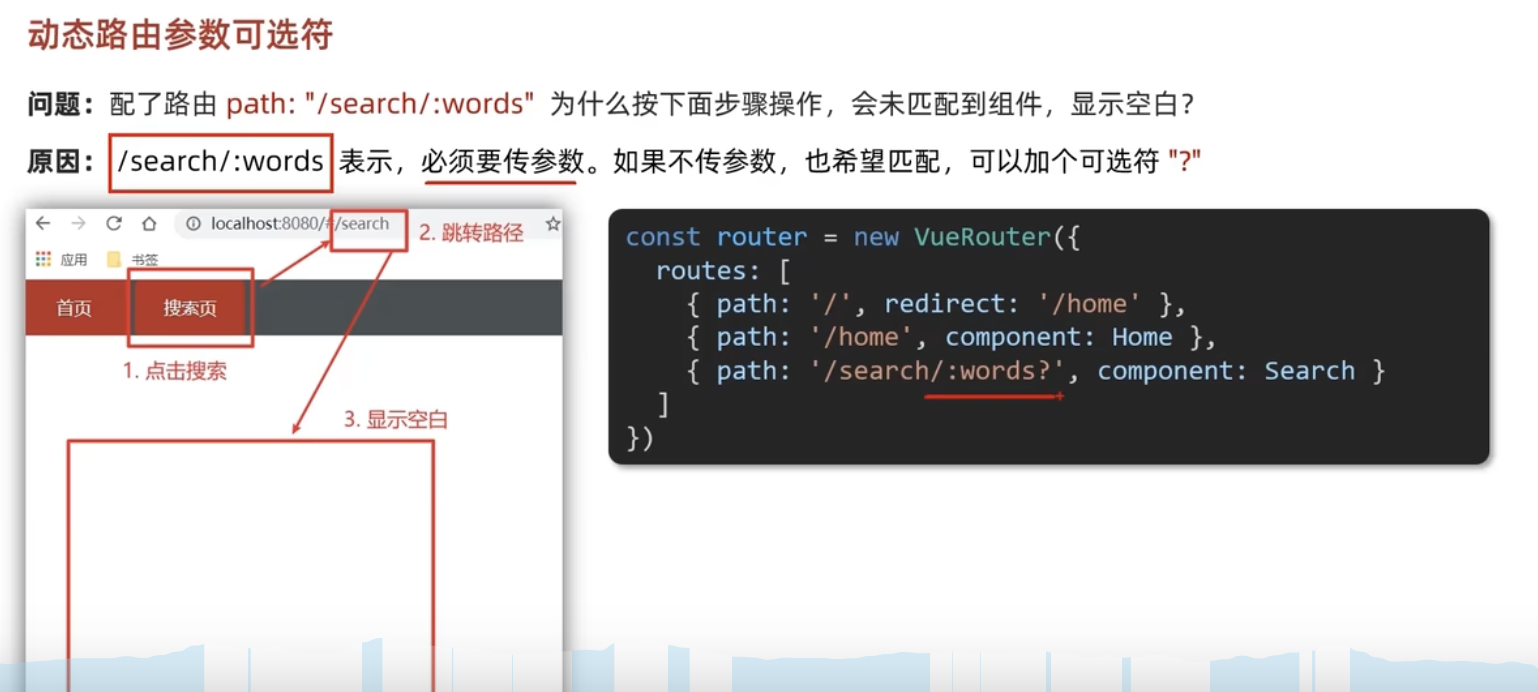
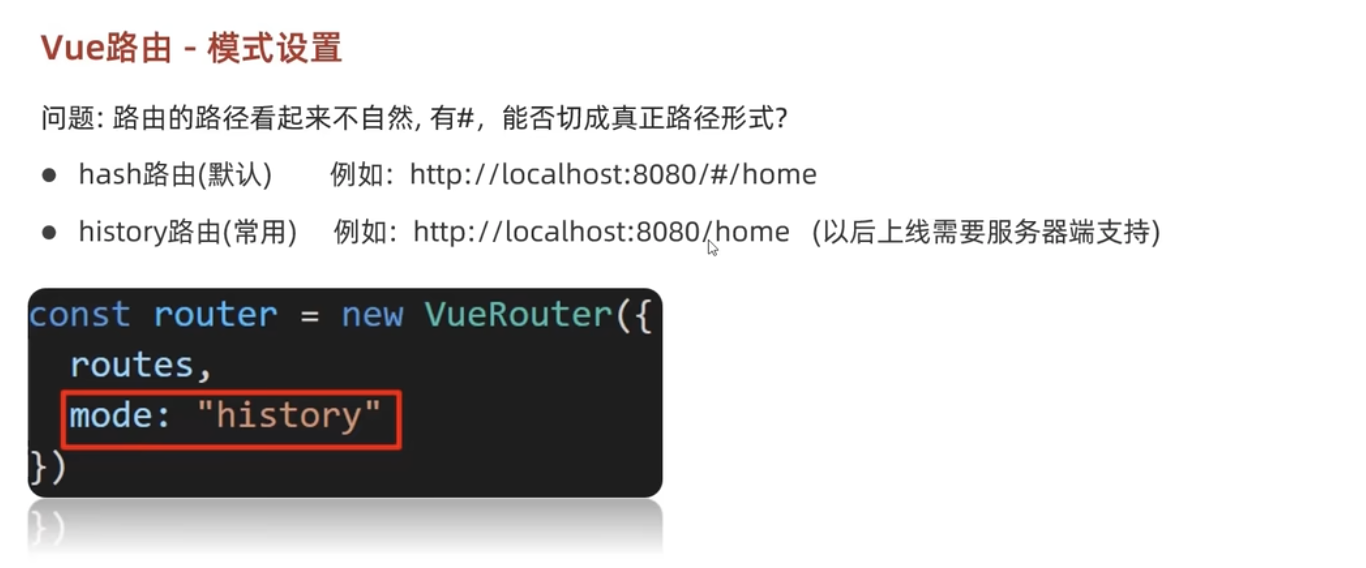
三、路由模式,带井号 和 不带井号

四、重定向、404
1 const router = new VueRouter({ 2 mode:'history', 3 routes:[ 4 {path:'/',redirect:'/page02'}, // 重定向 5 {path:'/page01/:name?',component:MyHeader}, 6 {path:'/page02',component:MyMain}, 7 // {path:'*',component:NotFund},// 配置404要放在最后面 8 ] 9 })
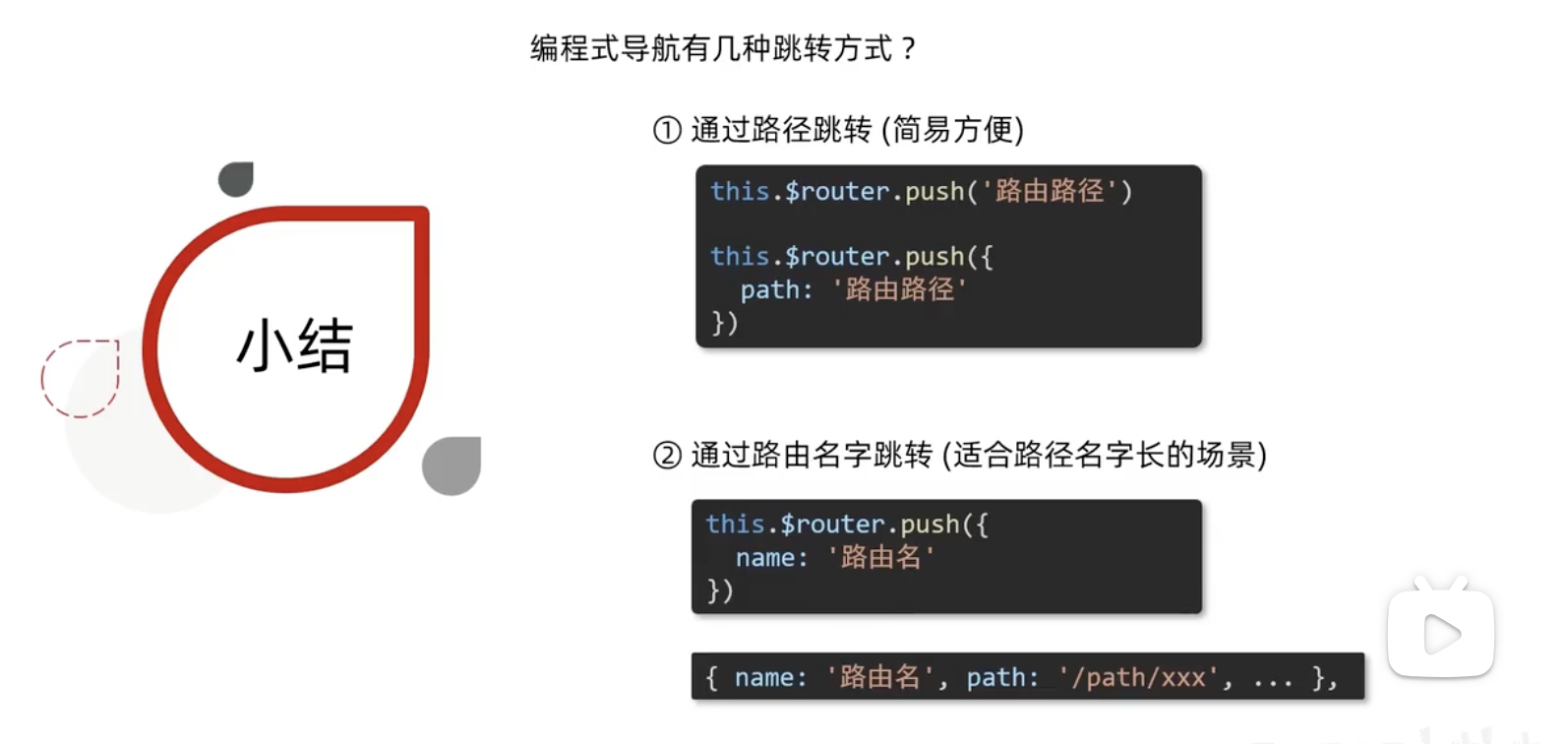
五、编程式路由

<button @click="tiao">点击跳转</button> methods:{ tiao(){ // this.$router.push("/page02") this.$router.push({ name:'pageName'
// 方法一:/page02?key=001
query:{
key:'001'
}
// 方法二:/page02/002,需要router/index.js里设置
parmars:{
name:'002'
}
})
}
}
router/index.js
{name:'pageName',path:'/page02/:name?',component:MyMain},
六、返回
<span @click="$router.back()">返回</span>
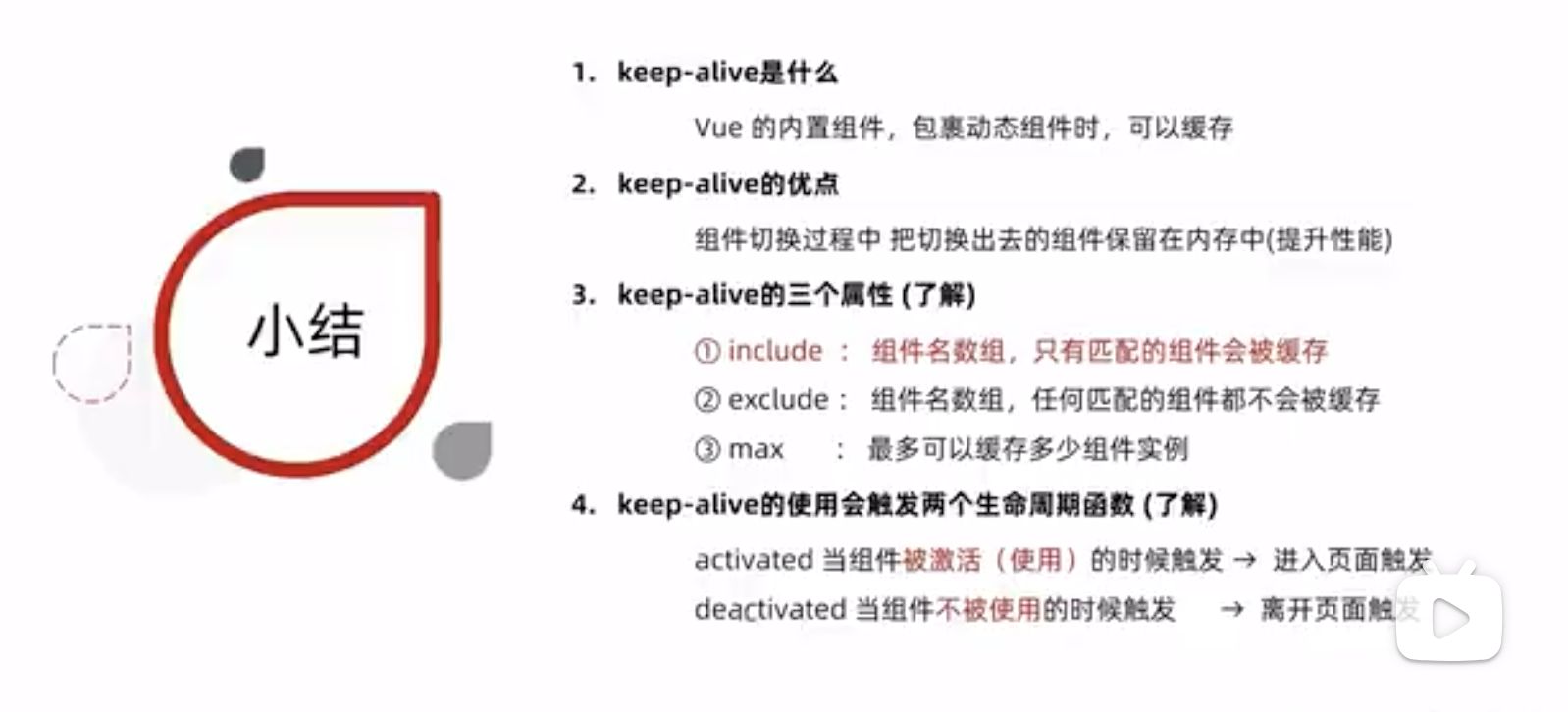
七、缓存路由

分类:
django+vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!