学习vue——vue2、vue3创建项目及安装包版本
一、vue2
# 下载node 、npm
nvm install 14.21.3
# 切换国内镜相
npm config set registry=https://registry.npmmirror.com
npm i@vue/cli -g
vue —version
# 创建vue2的项目
vue create project-name
# 安装其他包
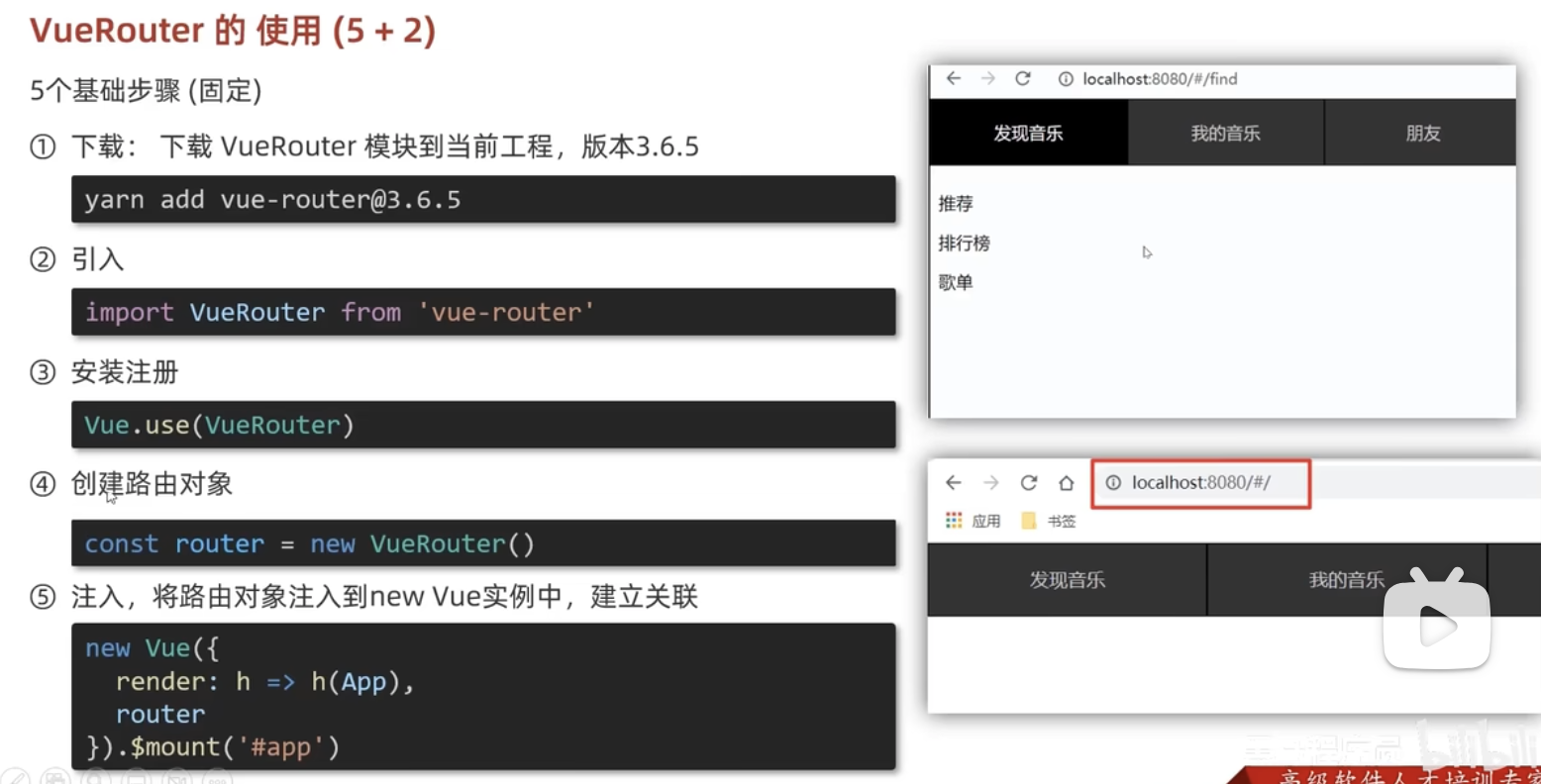
1、npm install vue-router@3.6.5

2、npm install axios
3、npm install vuex@3
store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store()
export default store
main.js
import store from './store'
new Vue({
render: h => h(App),
router,
store
}).$mount('#app')
4、移动端适配
npm install postcss-px-to-viewport@1.1.1 -D
vant: https://vant-ui.github.io/vant/v2/#/zh-CN/advanced-usage
二、vue3
# 下载node 、npm
nvm install 18.19.1
# 切换国内镜相
npm config set registry=https://registry.npmmirror.com
# 创建项目
方式一
npm init vue@latest
方式二
npm init vite@latest shop-admin -- --template vue
安装其他包
npm install pinia
npm i pinia-plugin-persistedstate
npm install element-plus --save
npm i -D vite-plugin-windicss windicss
npm install vue-router@4
npm install @element-plus/icons-vue
npm install axios
#use token
npm i @vueuse/integrations
npm i universal-cookie
npm install vuex@next --save


