postman

接口网址:http://www.neeo.cc:6002/pinter/doc
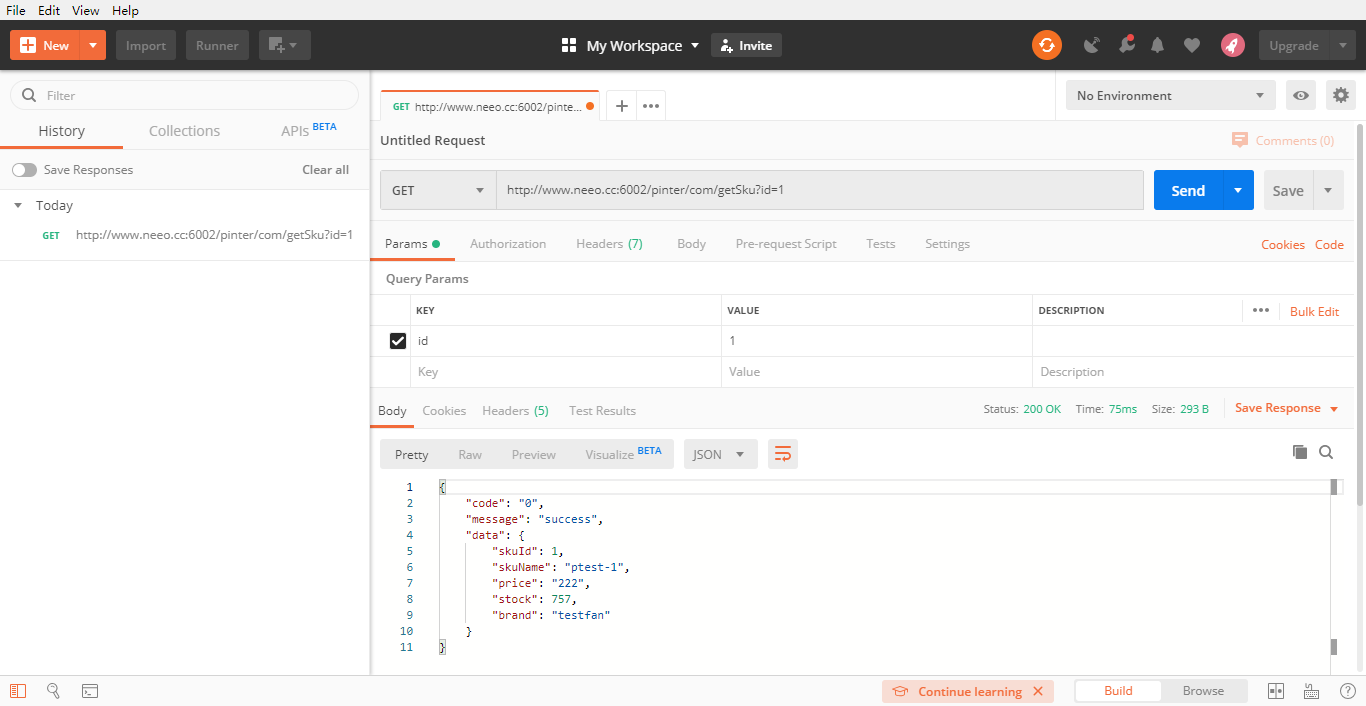
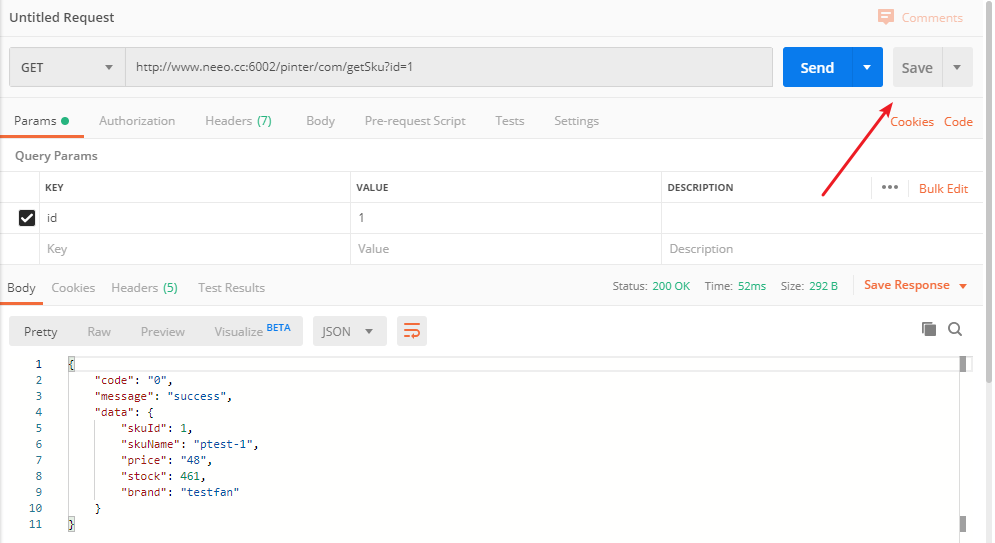
1、普通的GET类型接口测试:

postman设置:

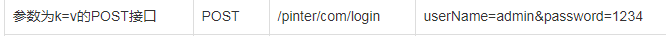
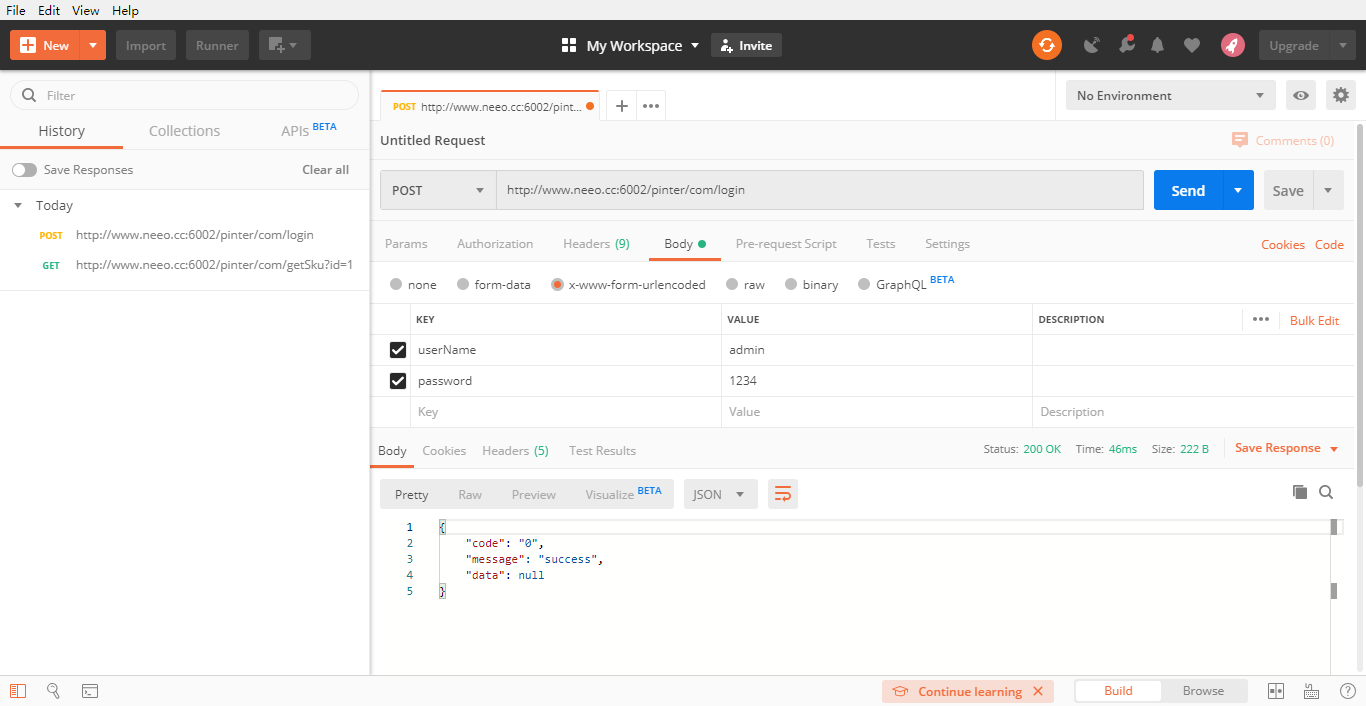
2、k=v的post请求接口测试:
文档:

postman设置

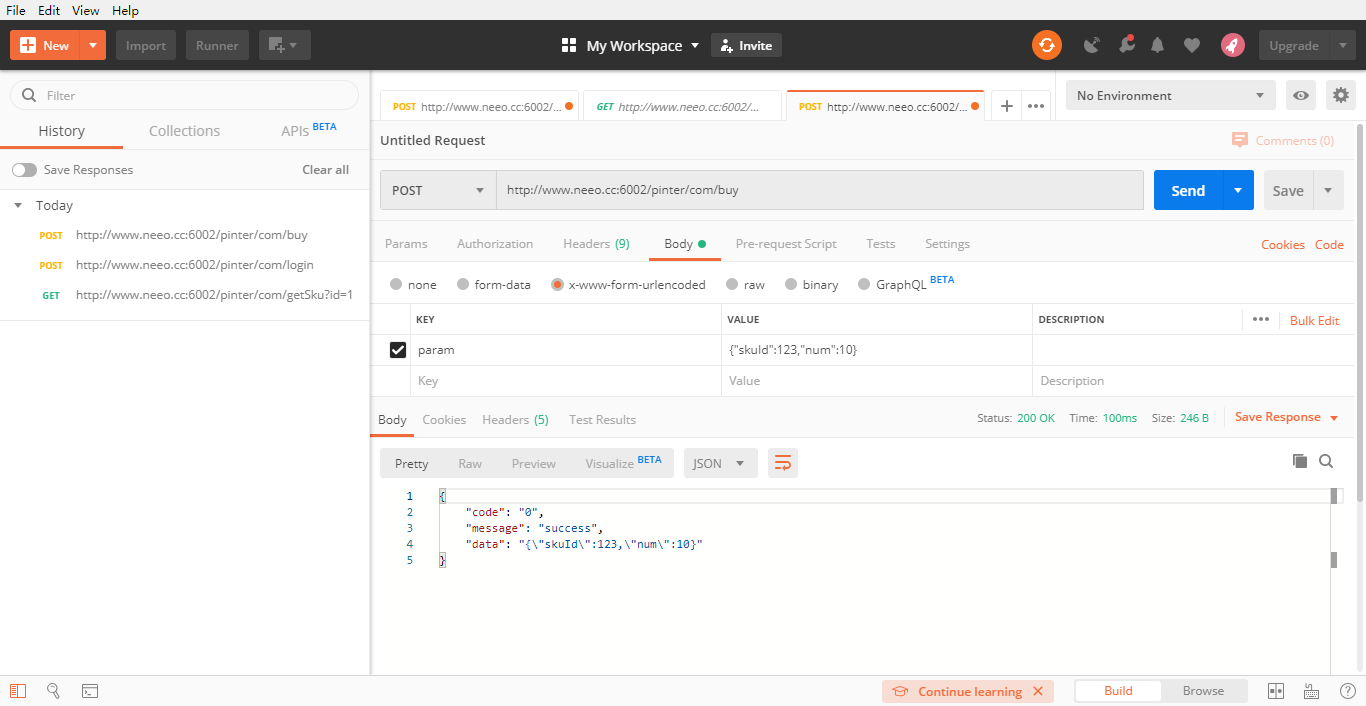
3、k=json类型的接口测试
文档:

postman设置

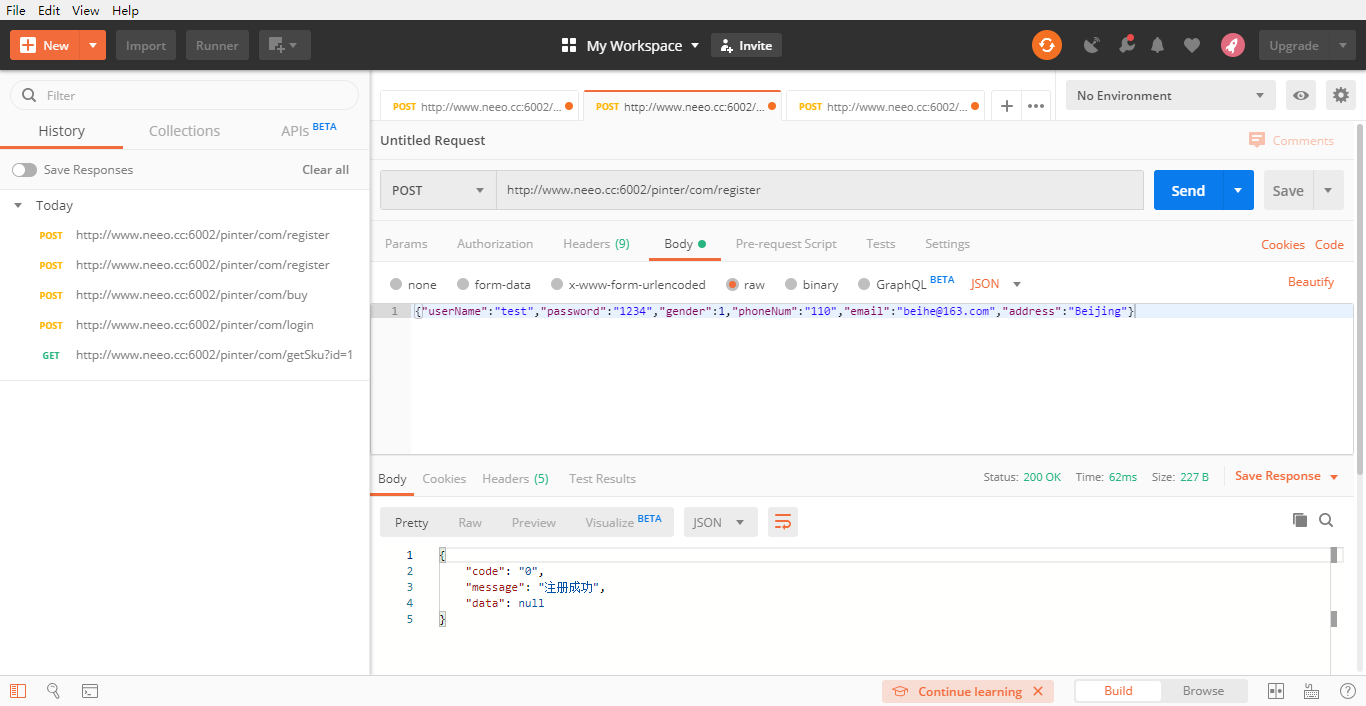
4、纯json格式的post接口测试
文档

postman设置

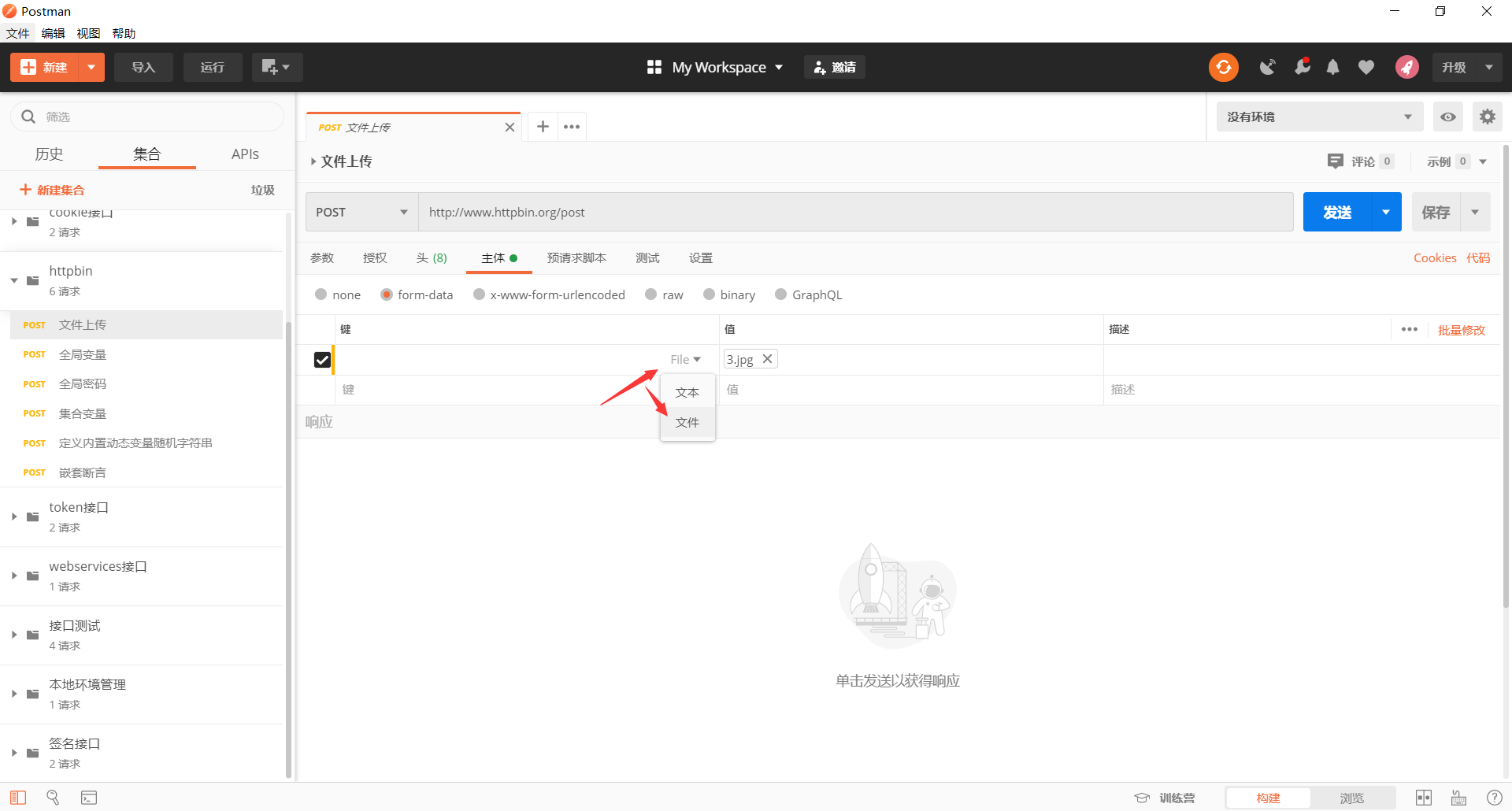
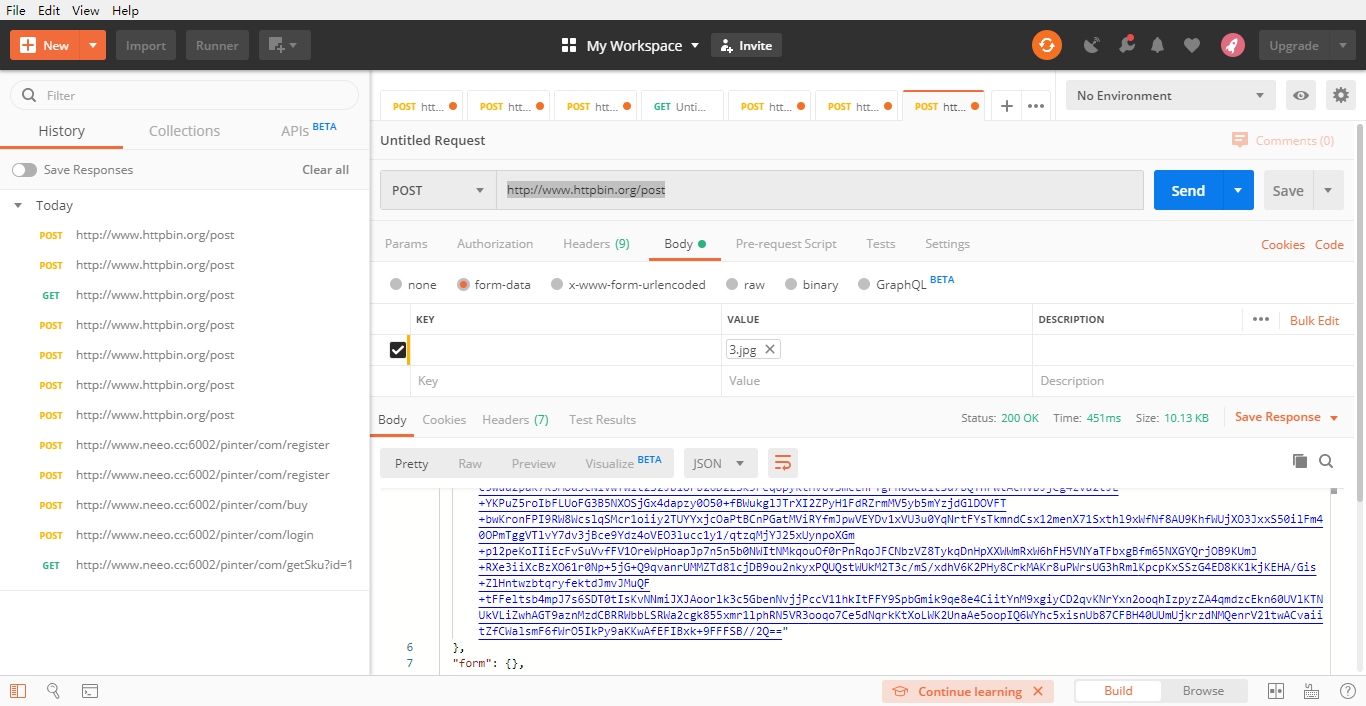
5、图片文件上传post接口测试
地址:http://www.httpbin.org/post
postman设置
点击选择文件


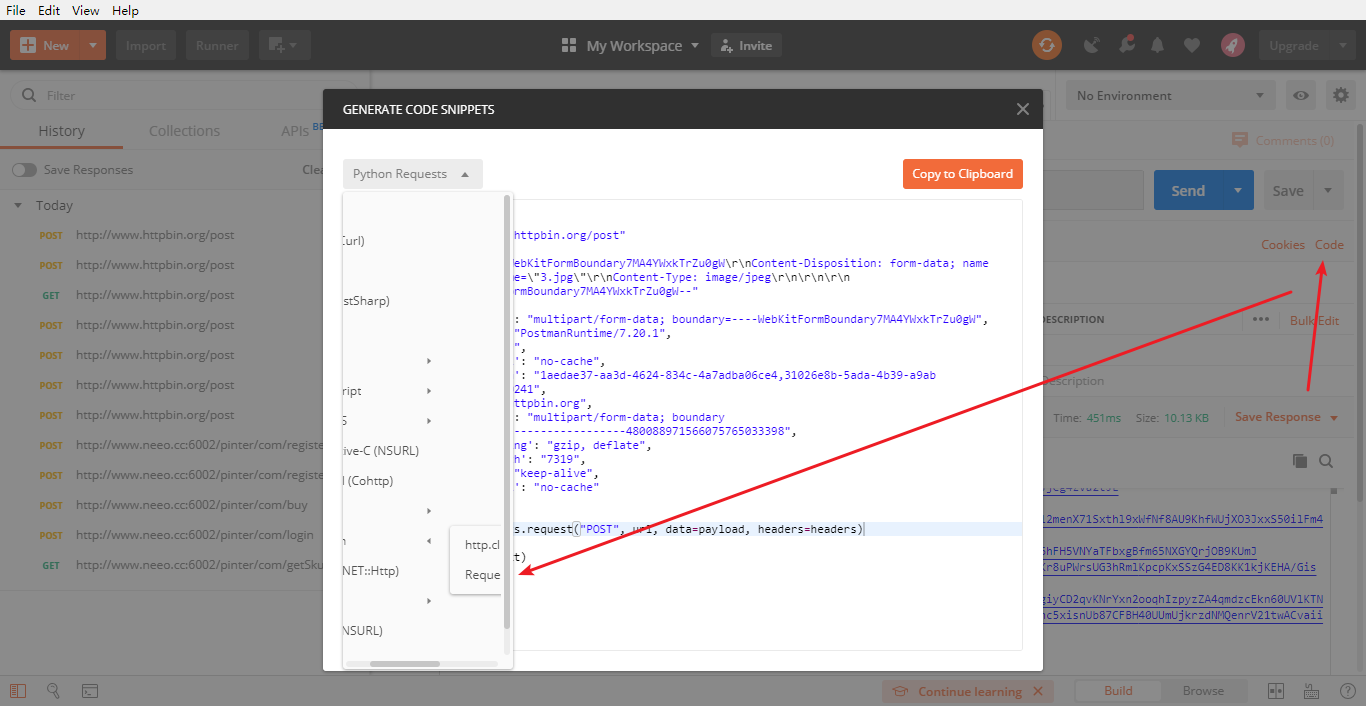
6、使用postman导出成python代码

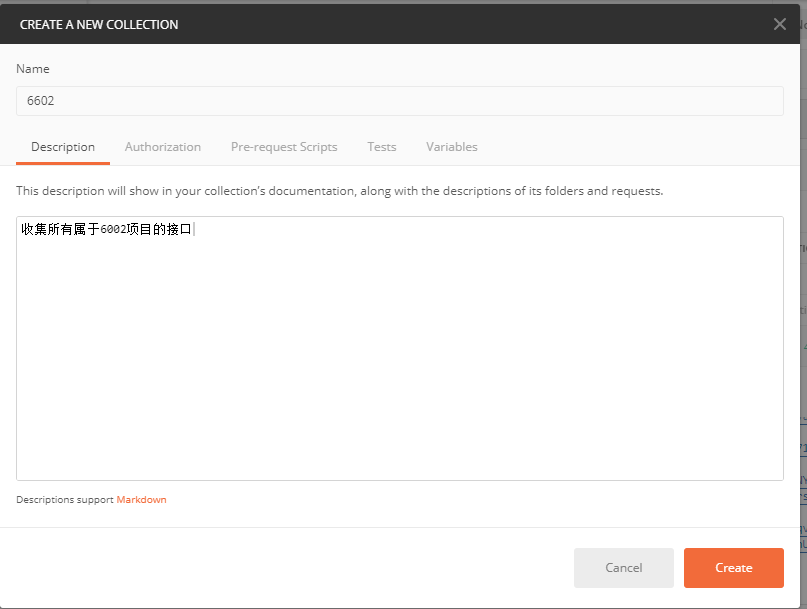
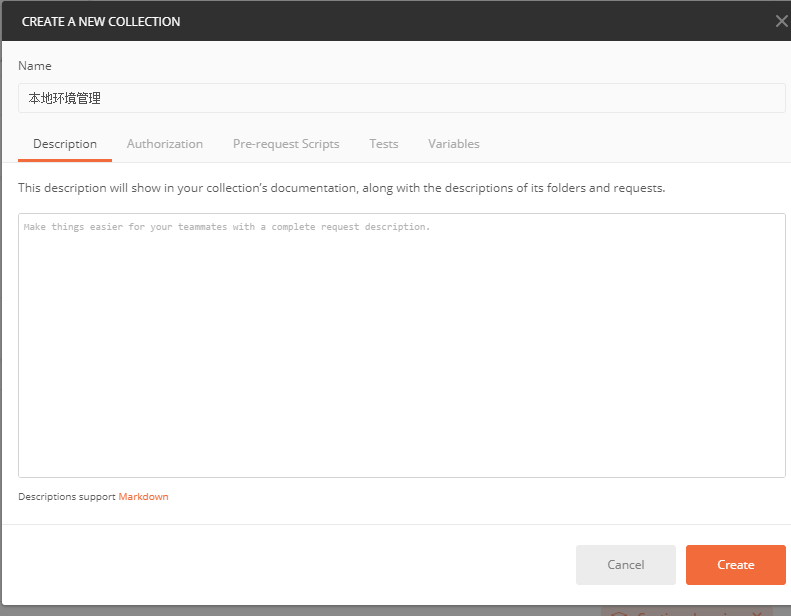
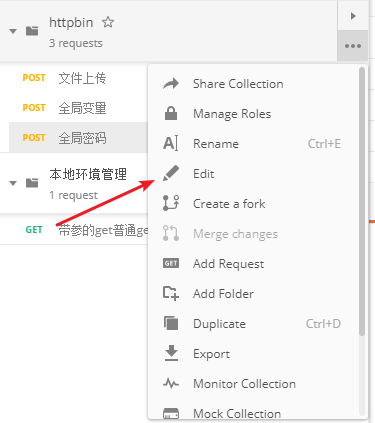
7、创建集合
将同一类型,或者所属一个项目的接口统一保存到一个集合中,便于后续的操作。


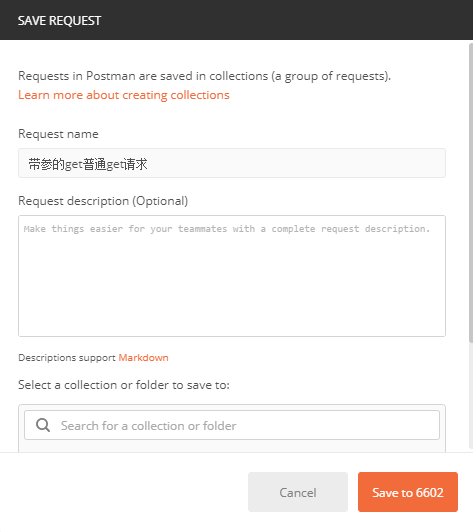
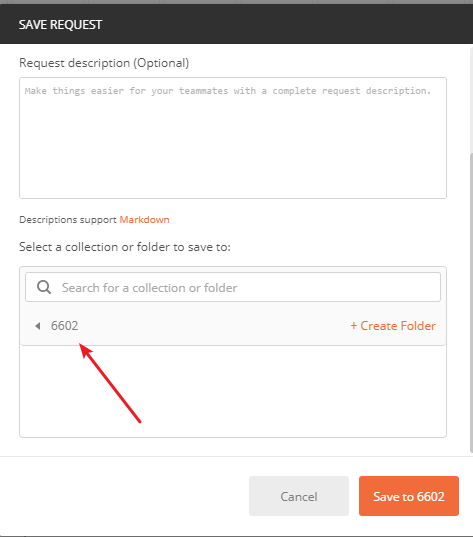
8、 保存




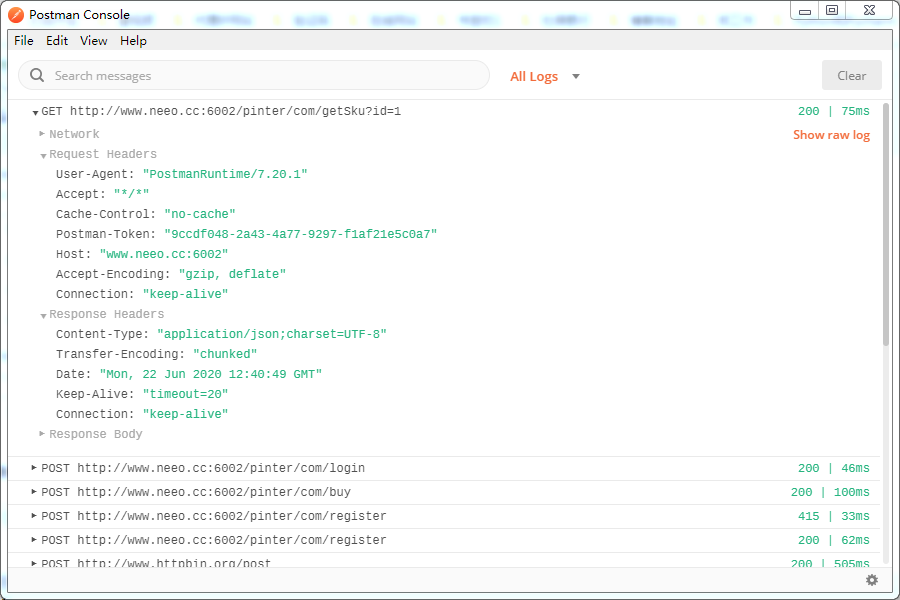
9、查看请求的访问日志


10、项目上线流程和环境管理
创建Django项目,在本地编写代码并且调试,127.0.0.0.1:6002
提测:Django项目->测试环境192.168.1.100:5432
预生产:环境192.168.1.200:8080
生产:环境192.168.1.10:8080
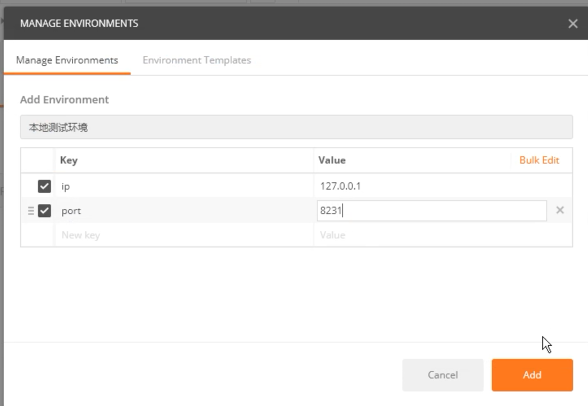
11、增加本地虚拟环境


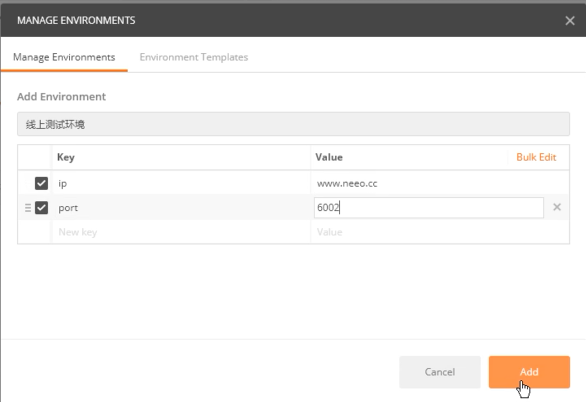
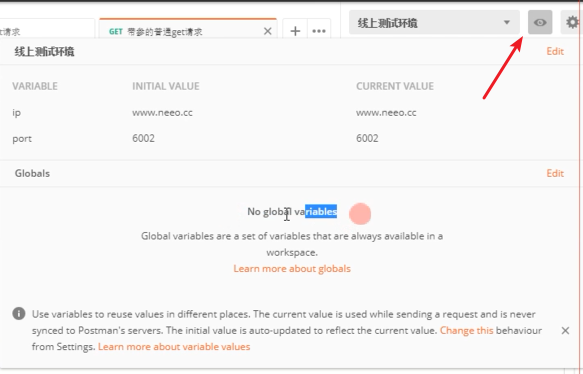
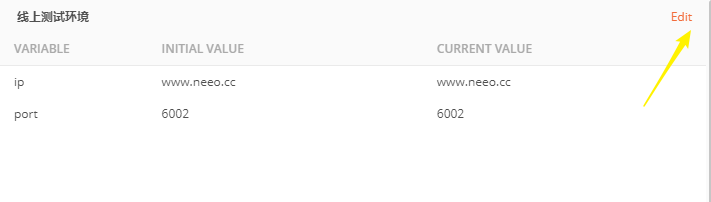
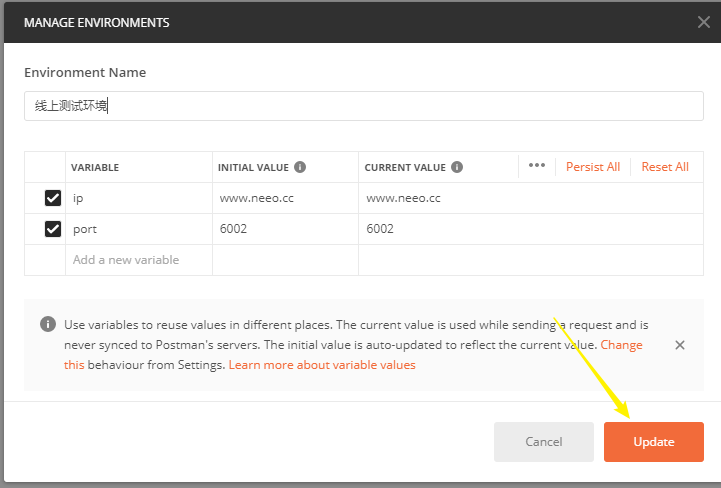
12、增加线上测试环境

13、增加本地环境管理


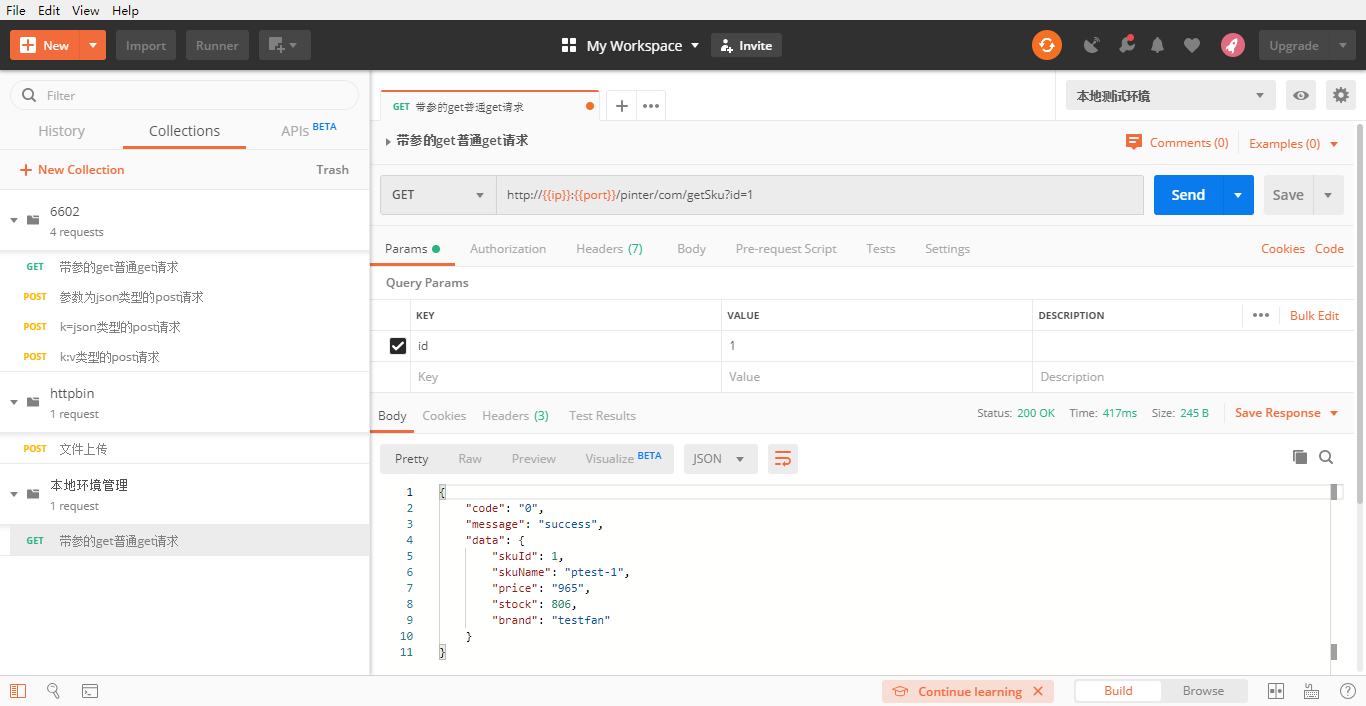
14、本地postman设置

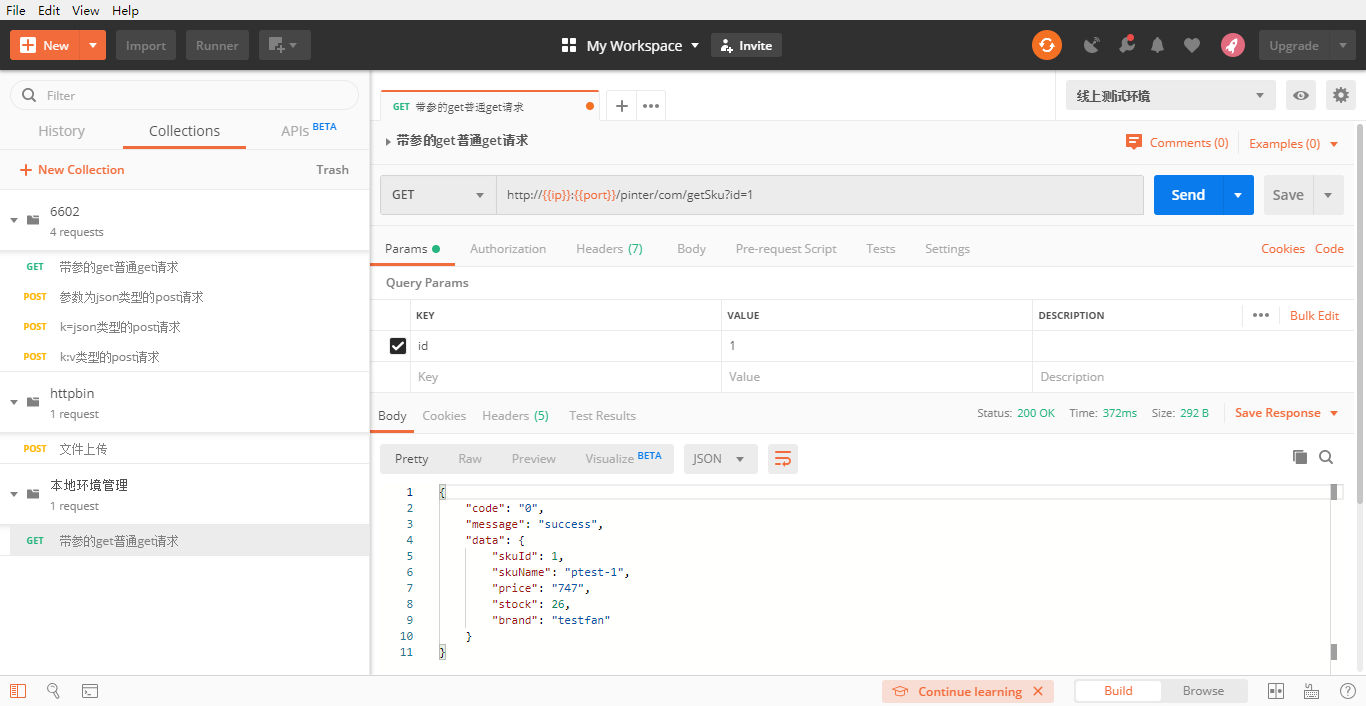
15、线上postman设置

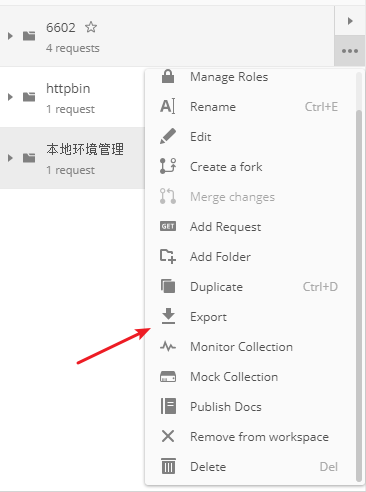
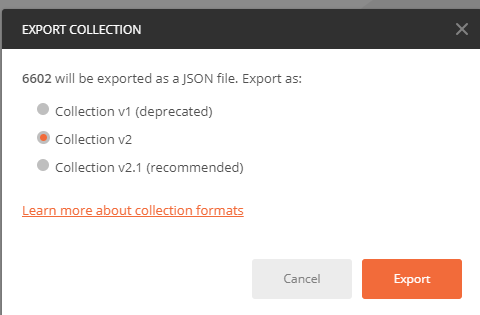
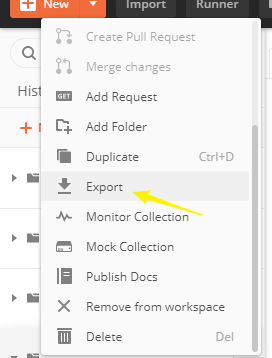
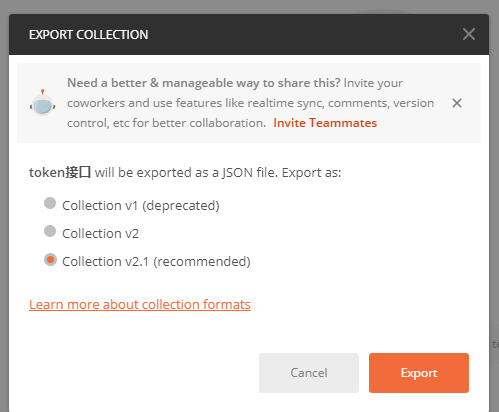
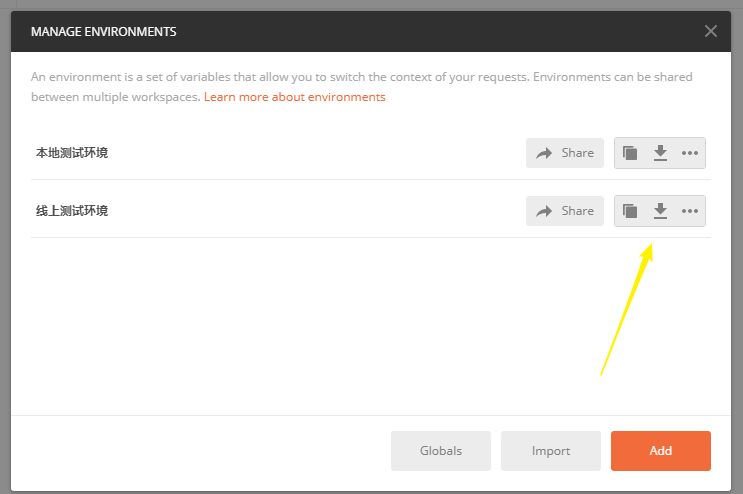
16、导出集合


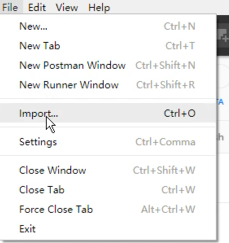
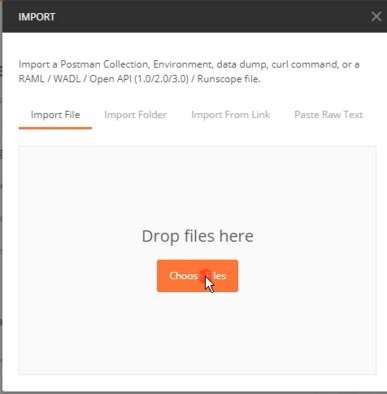
17、导入集合


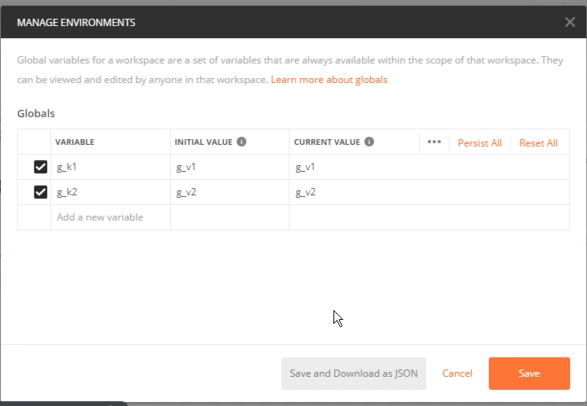
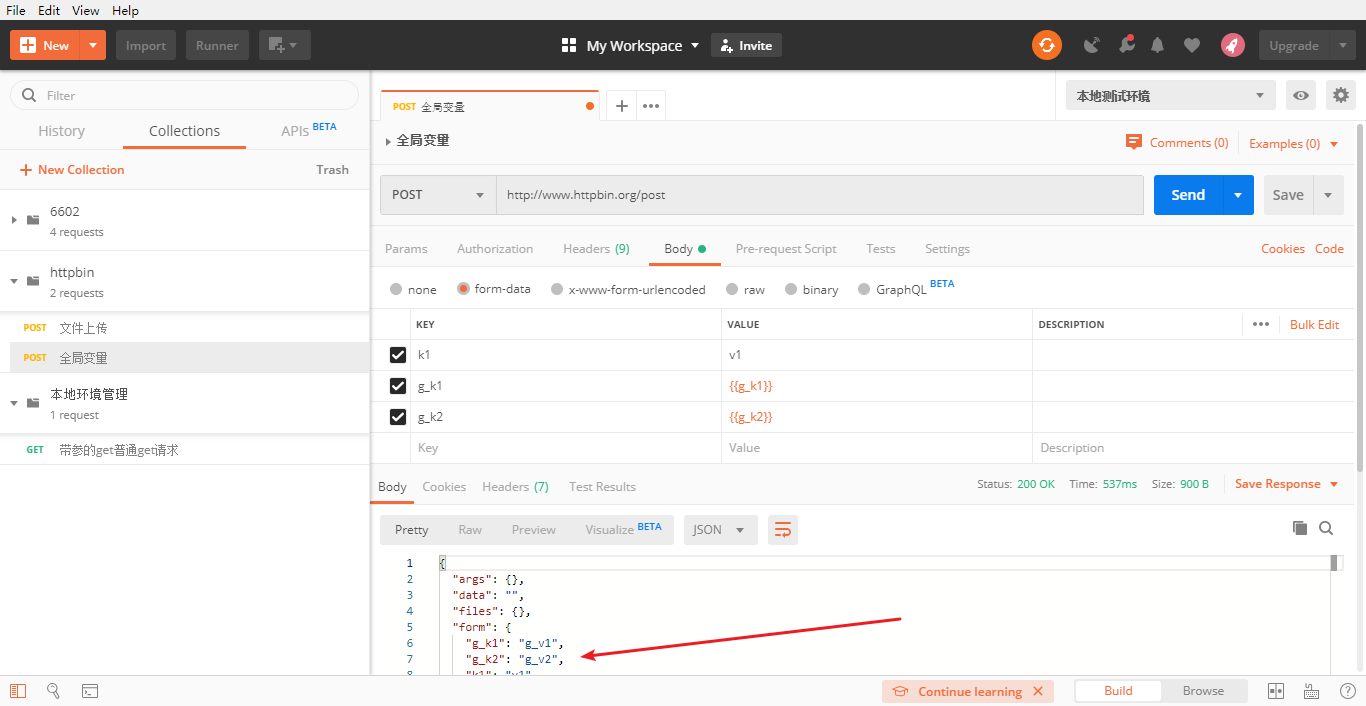
18、定义全局变量


19、postman设置

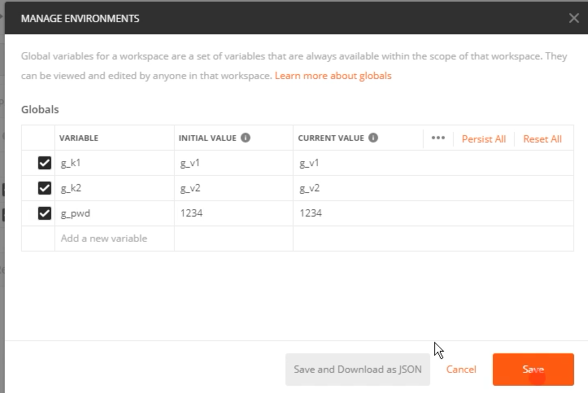
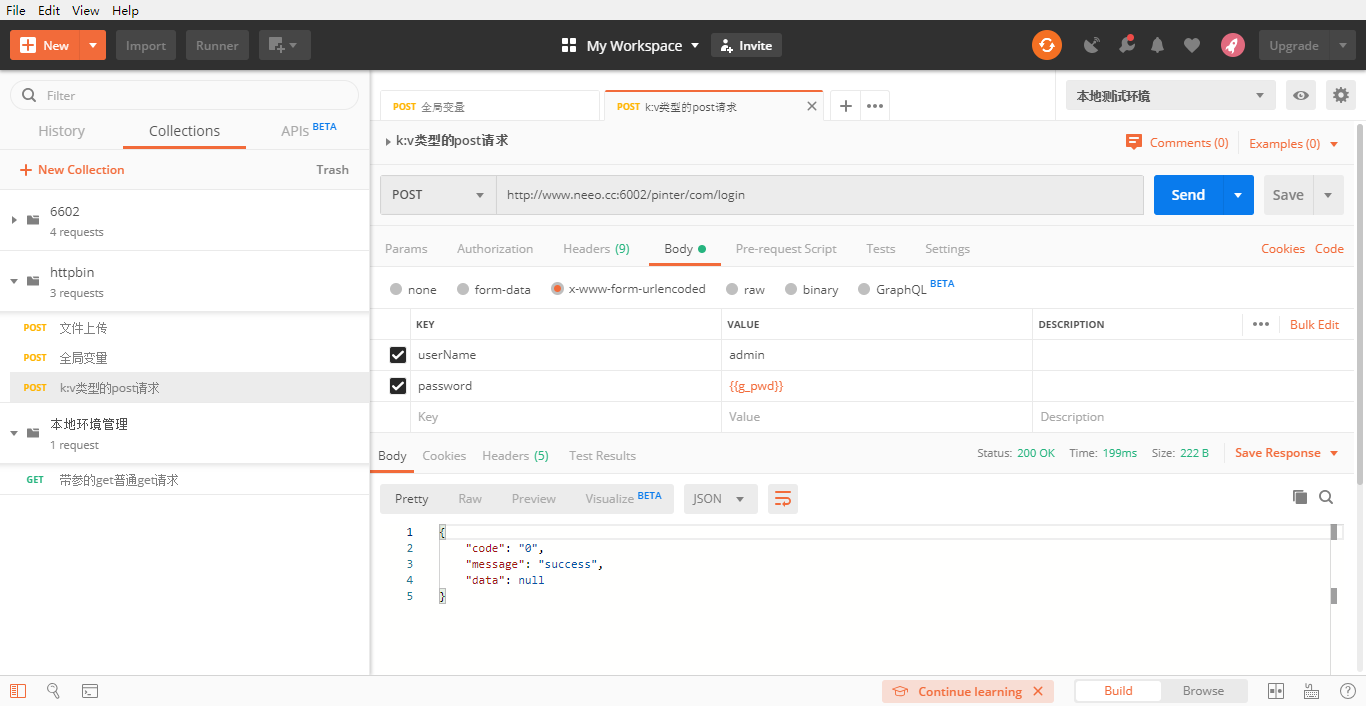
20、定义全局密码

21、postman设置

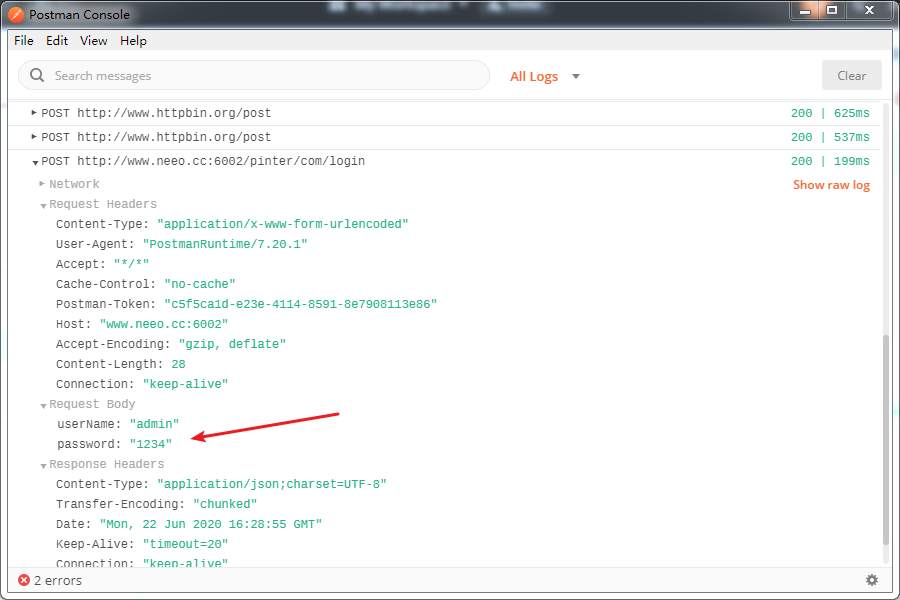
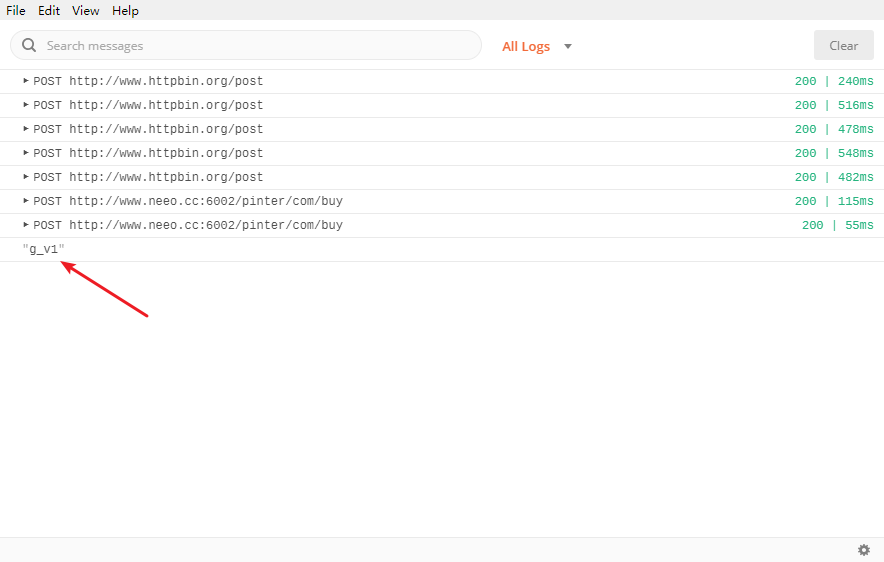
22、查看日志

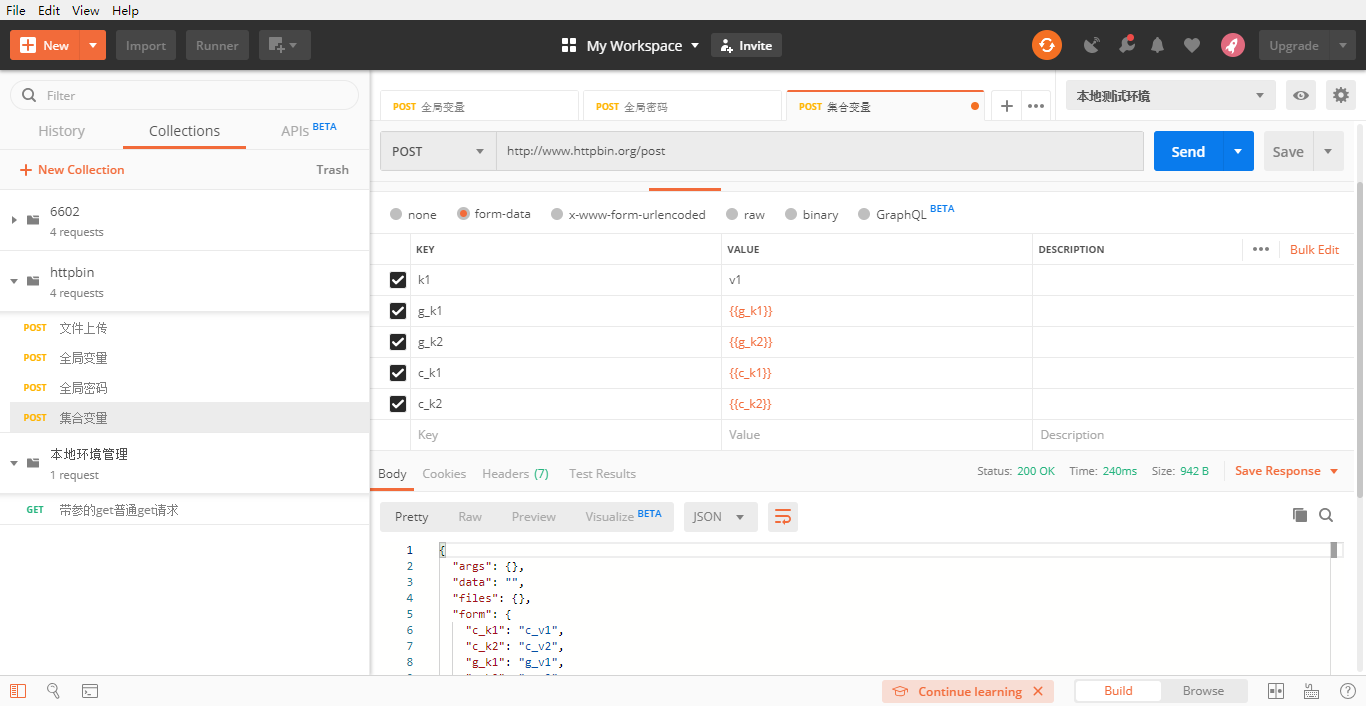
23、定义集合变量



24、集合优先度:先找局部再找全局
如果当前集合作用域中和全局作用域中有同名的变量,在接口引用时,优先使用当前集合中的变量
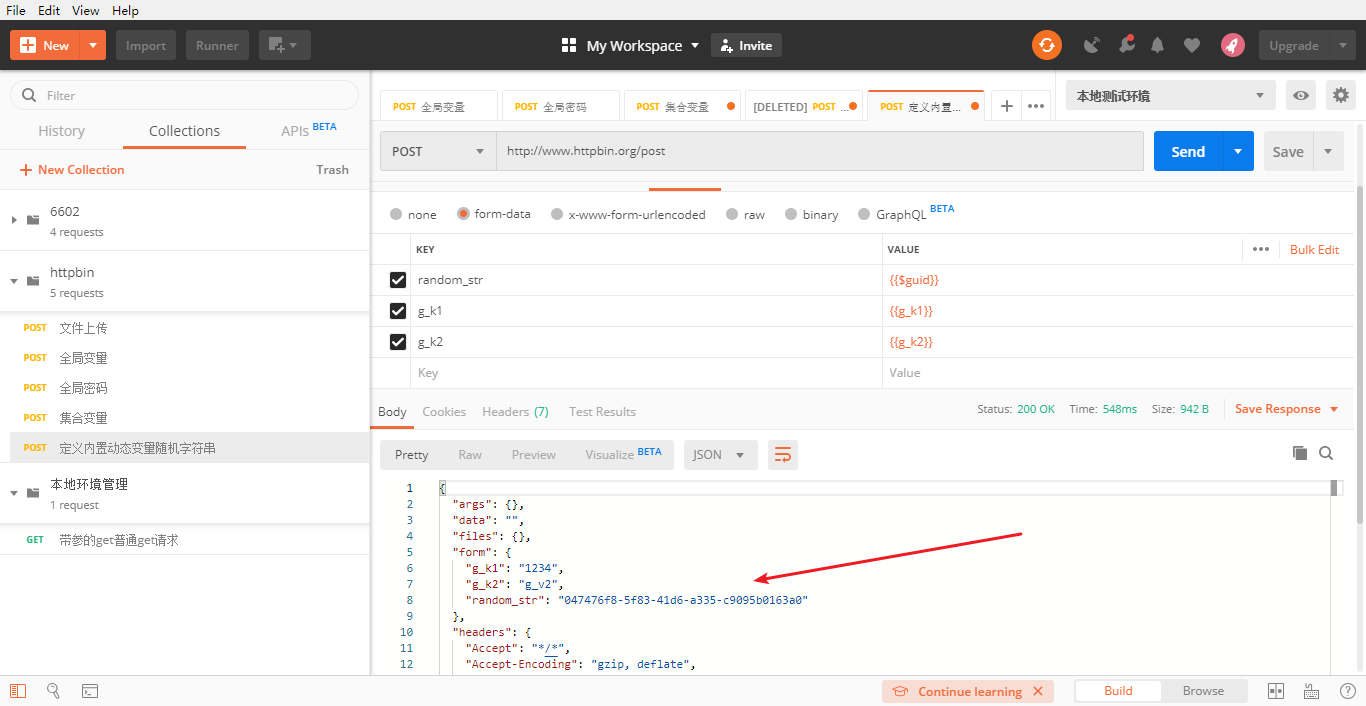
25、定义内置动态变量随机字符串

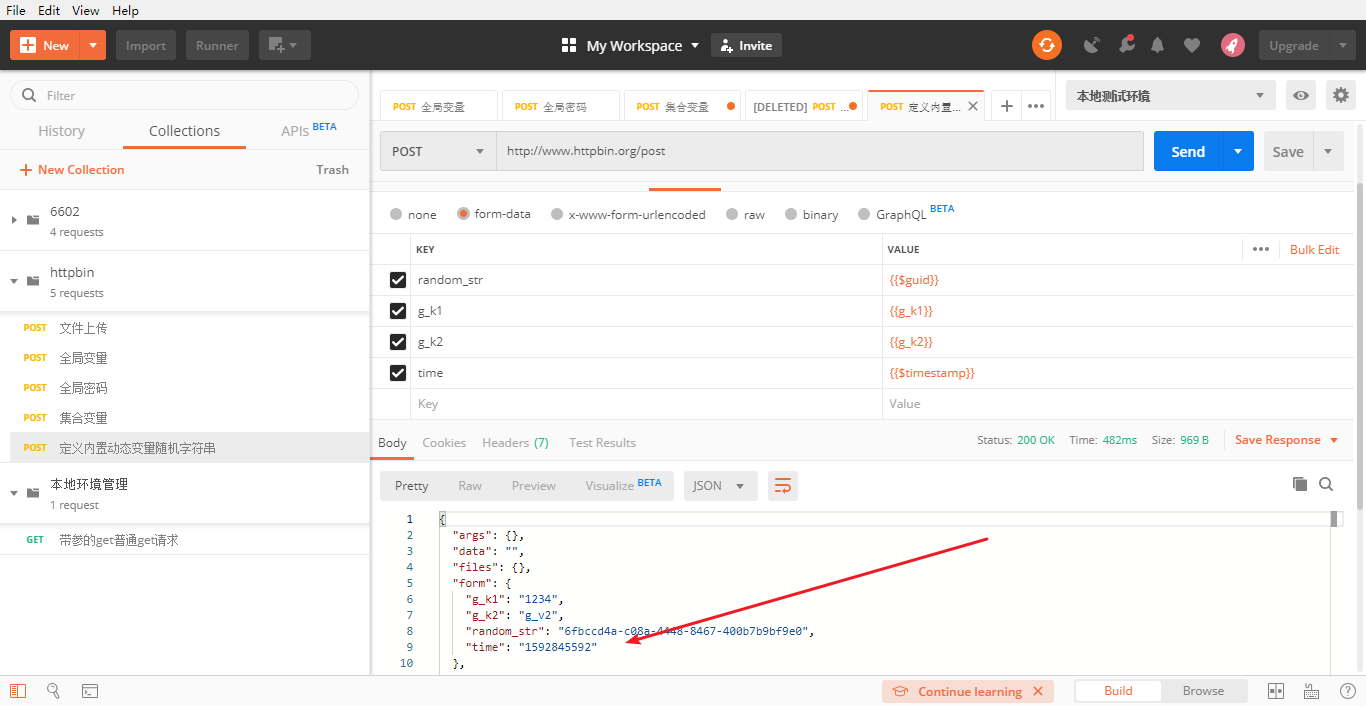
26、随机时间

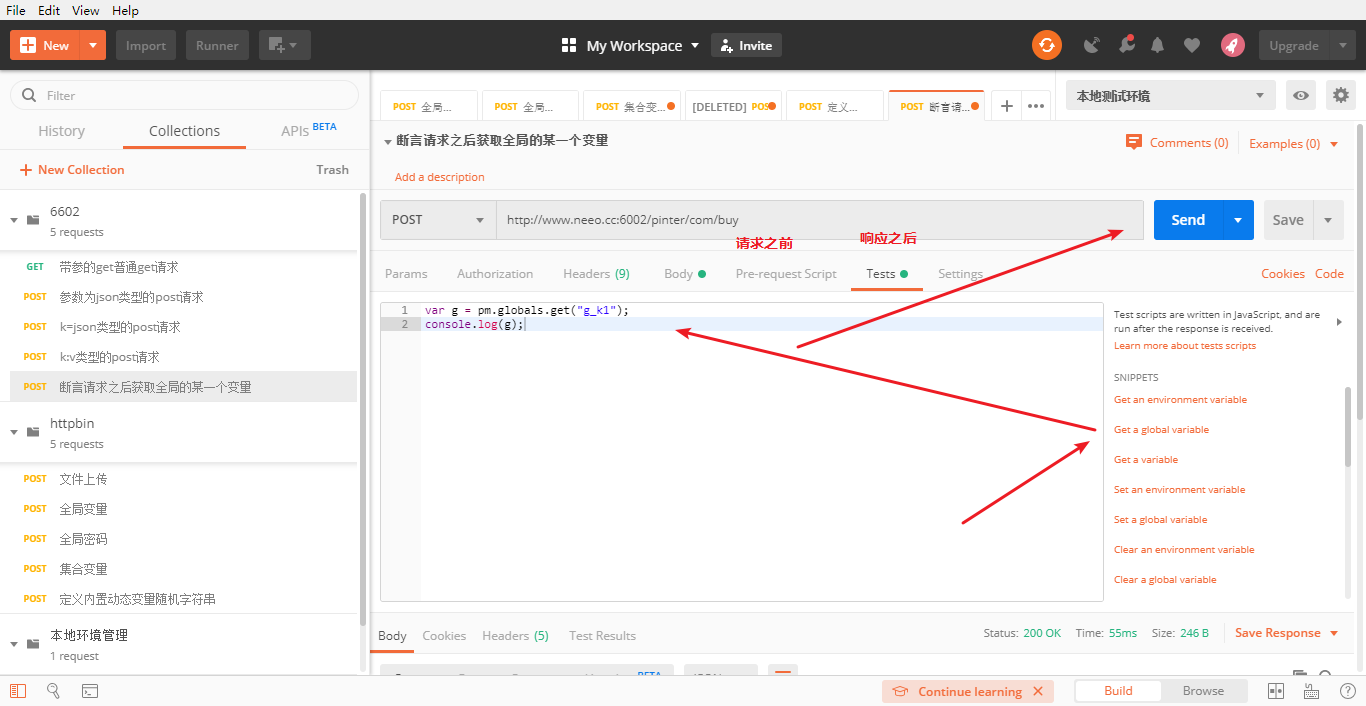
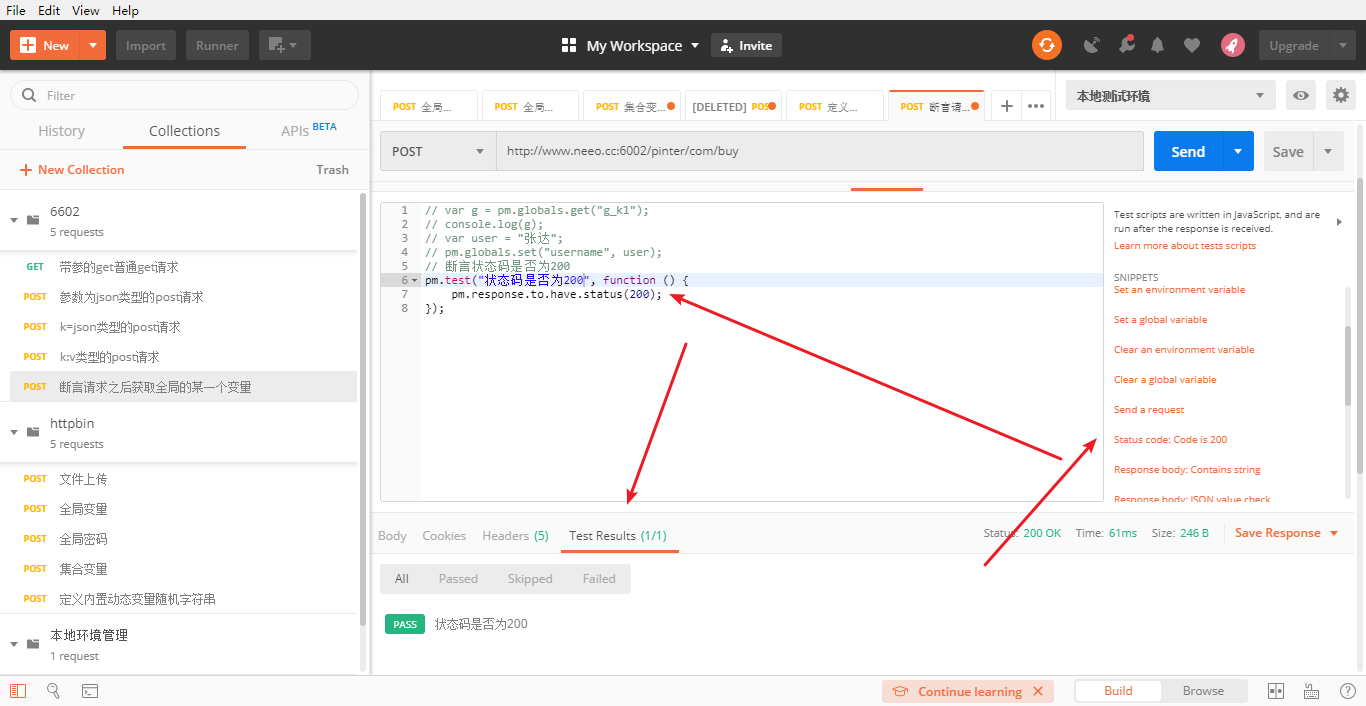
27、断言请求之后获取全局的某一个变量

断定,判断接口的响应结果是否跟预期值一致:
·如果一致,则断言成功/通过:pass/passed
·如果不一致,则断言失败/不通过:fal/failed I


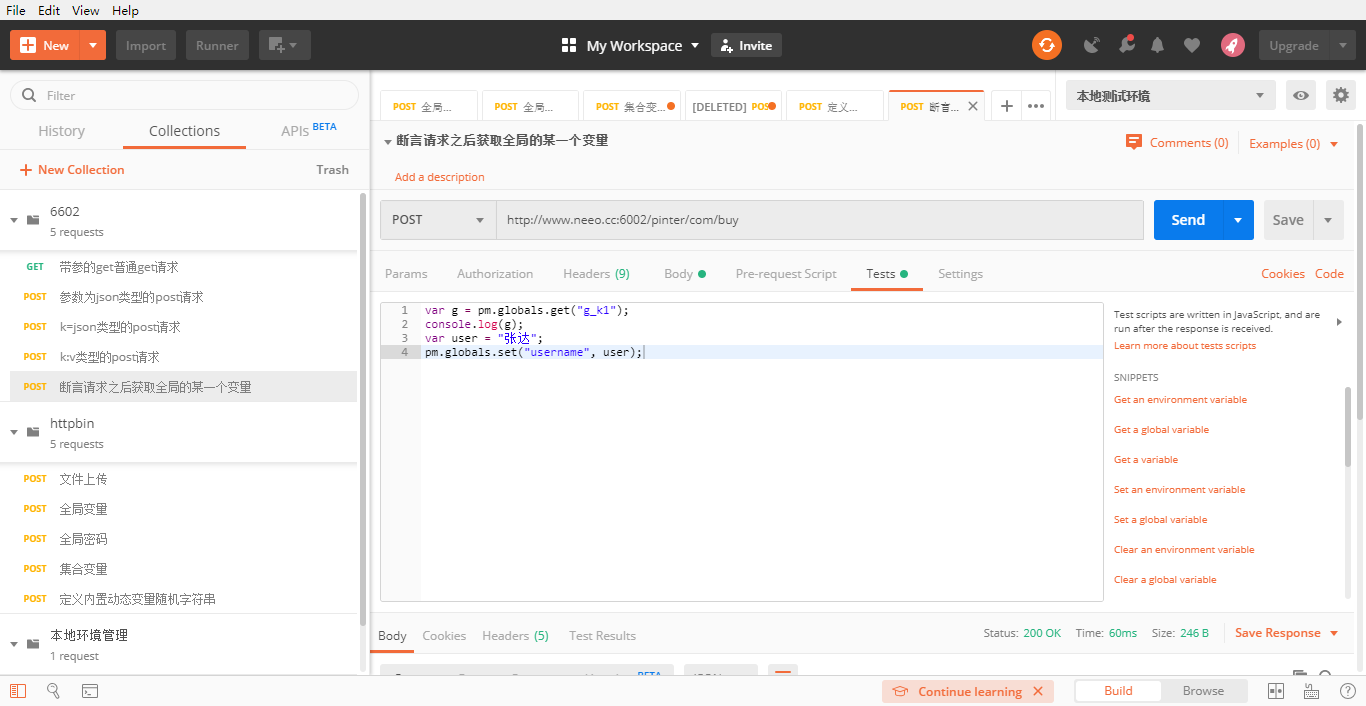
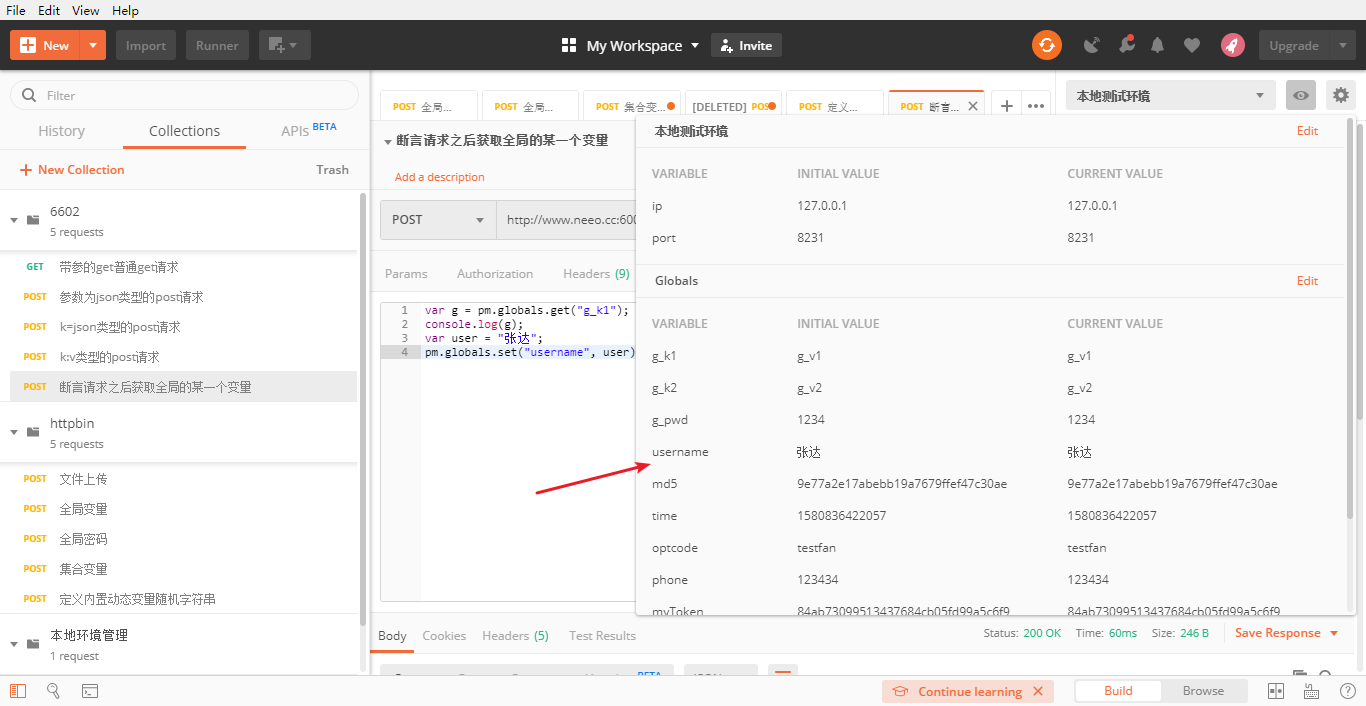
28、断言增加全局变量


29、断言状态码是否是200

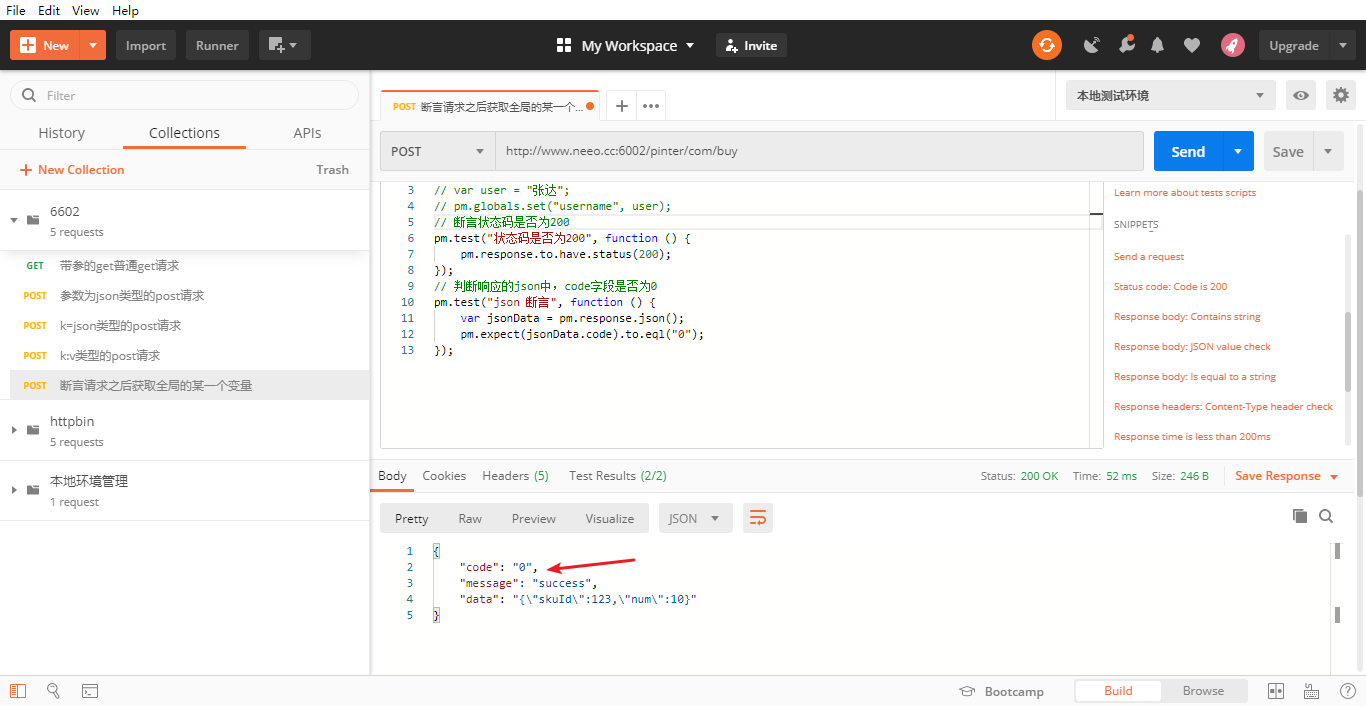
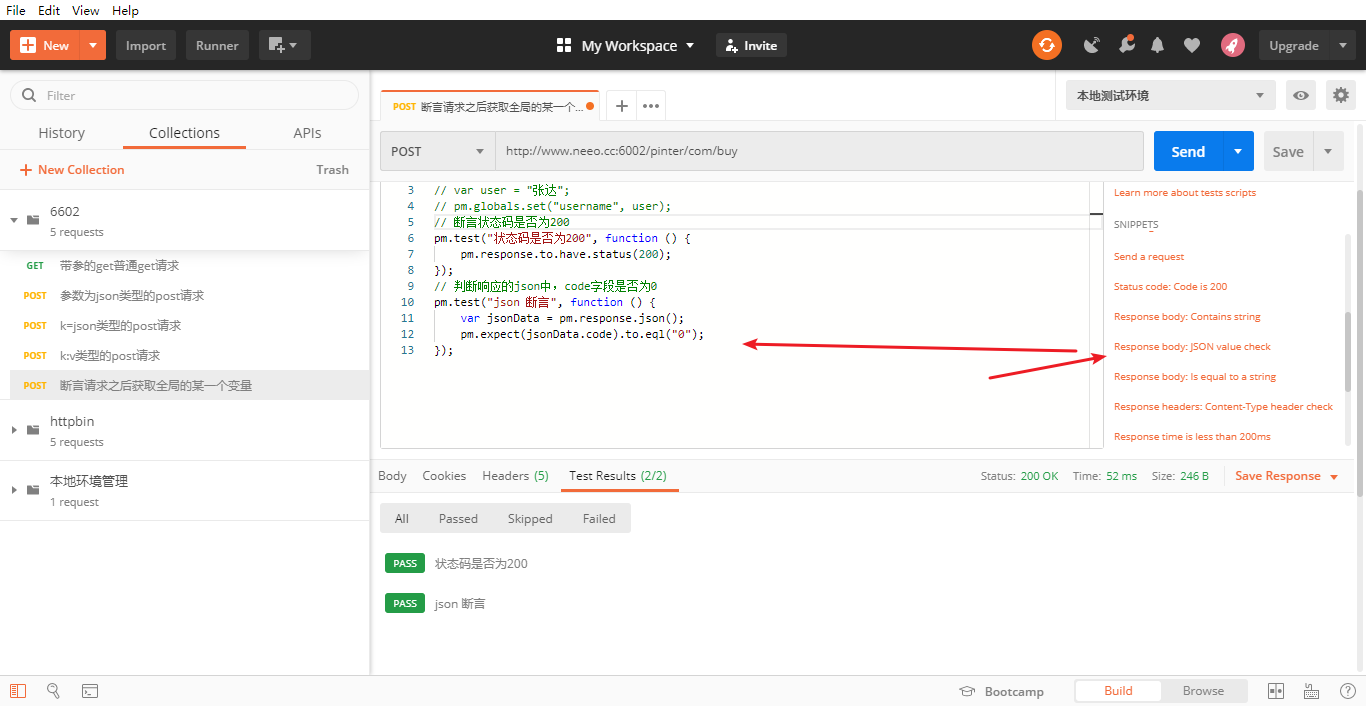
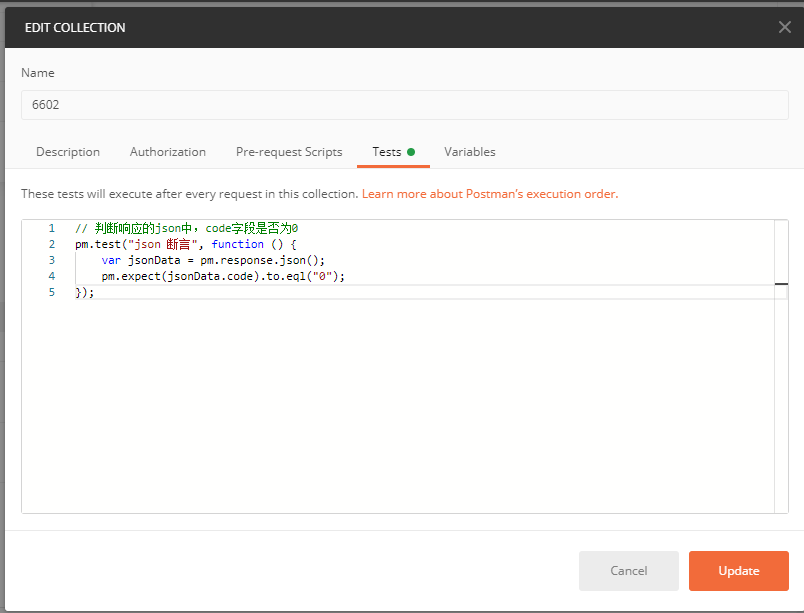
30、判断json是否为0


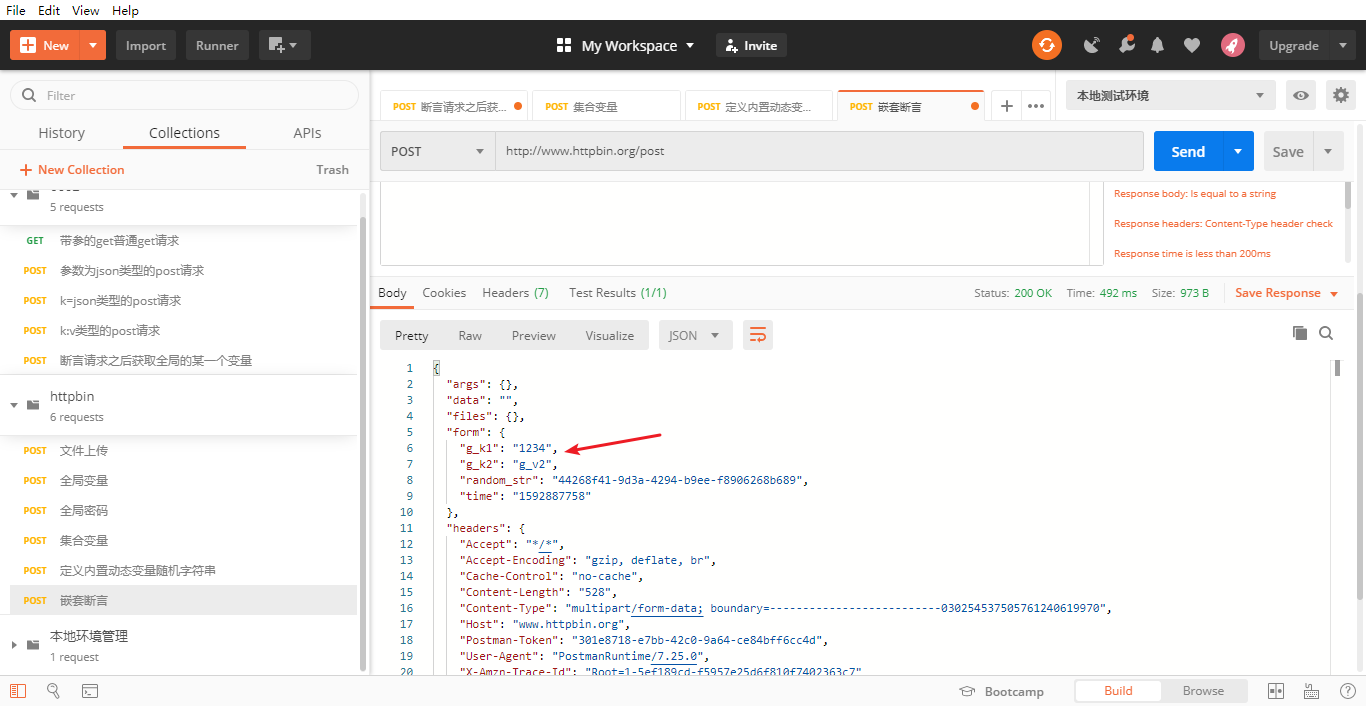
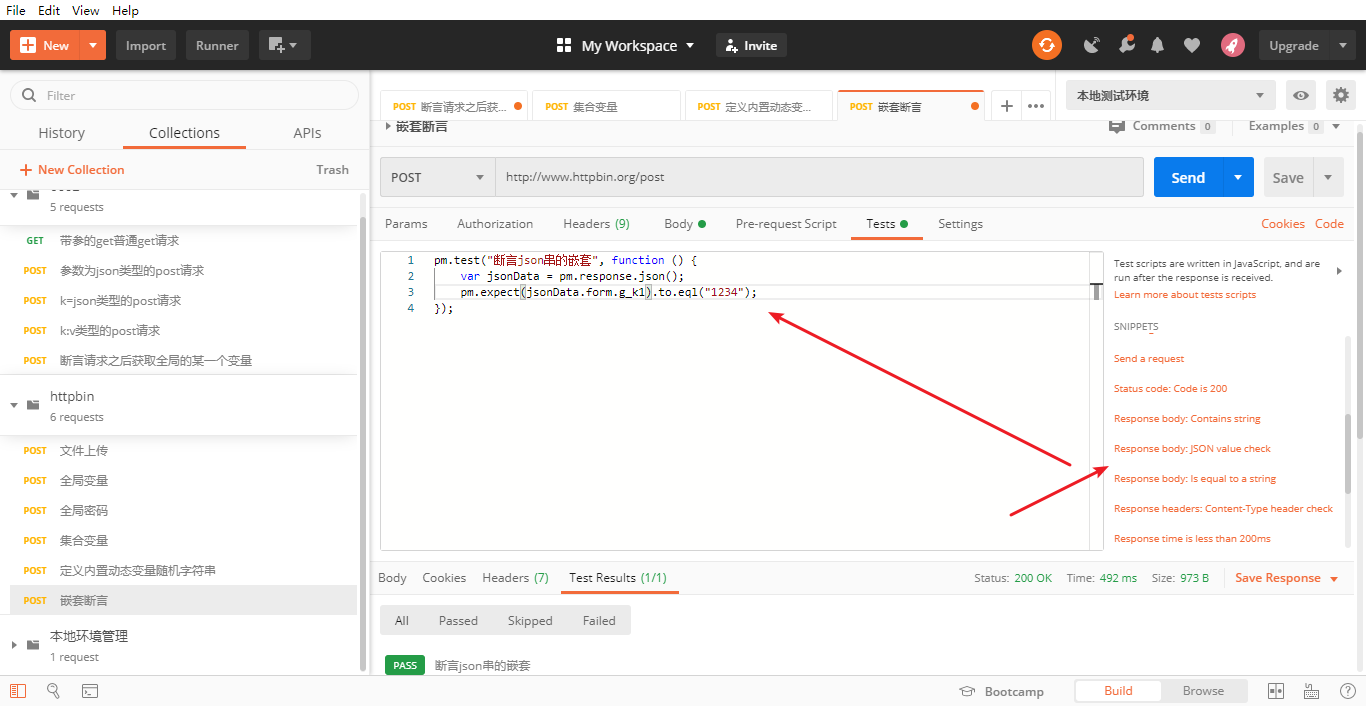
31、断言json串的嵌套


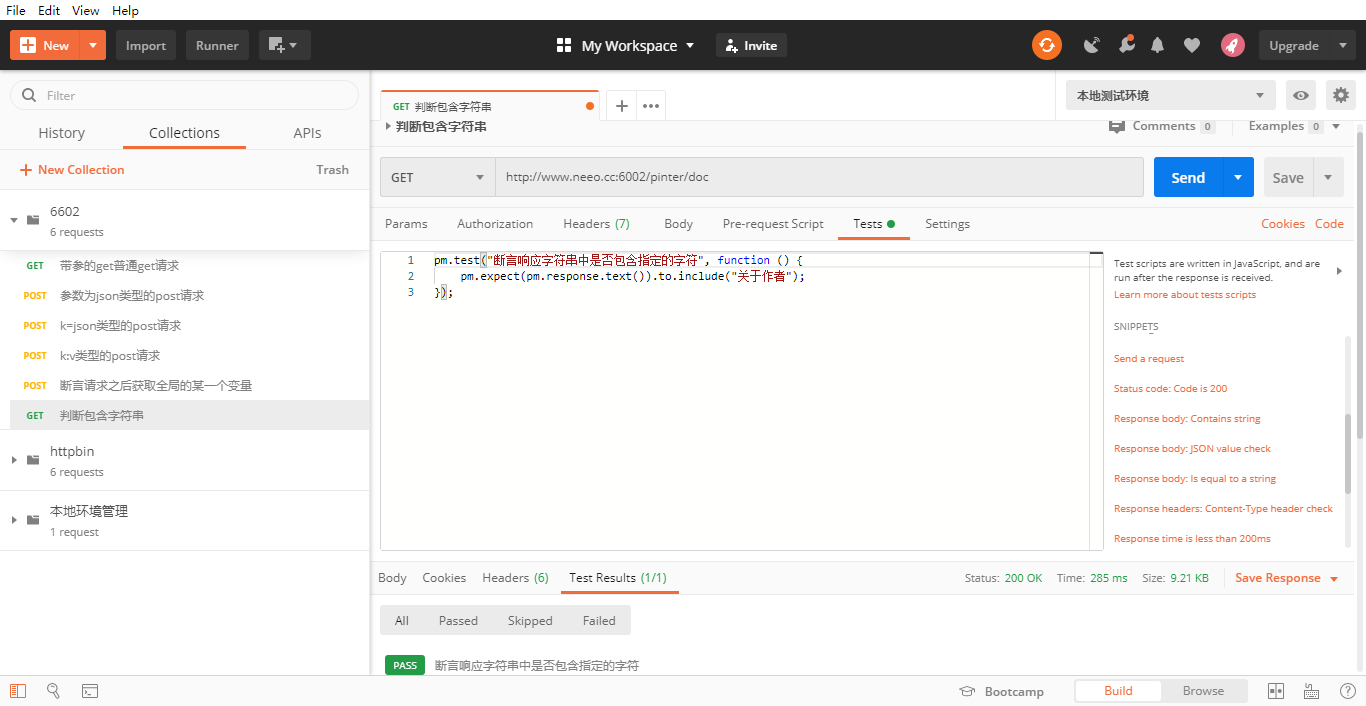
32、判断响应中是否包含字符串

33、为集合增加公共断言

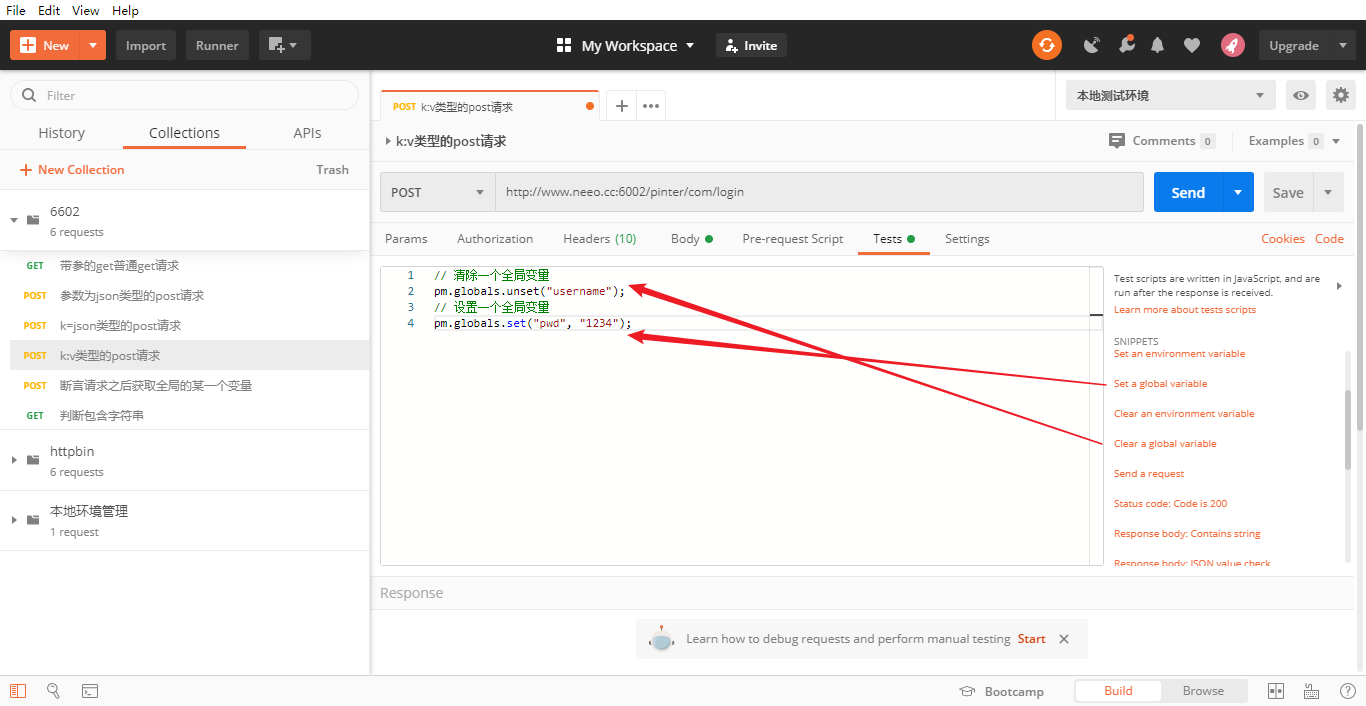
34、清除全局变量和设置全局变量

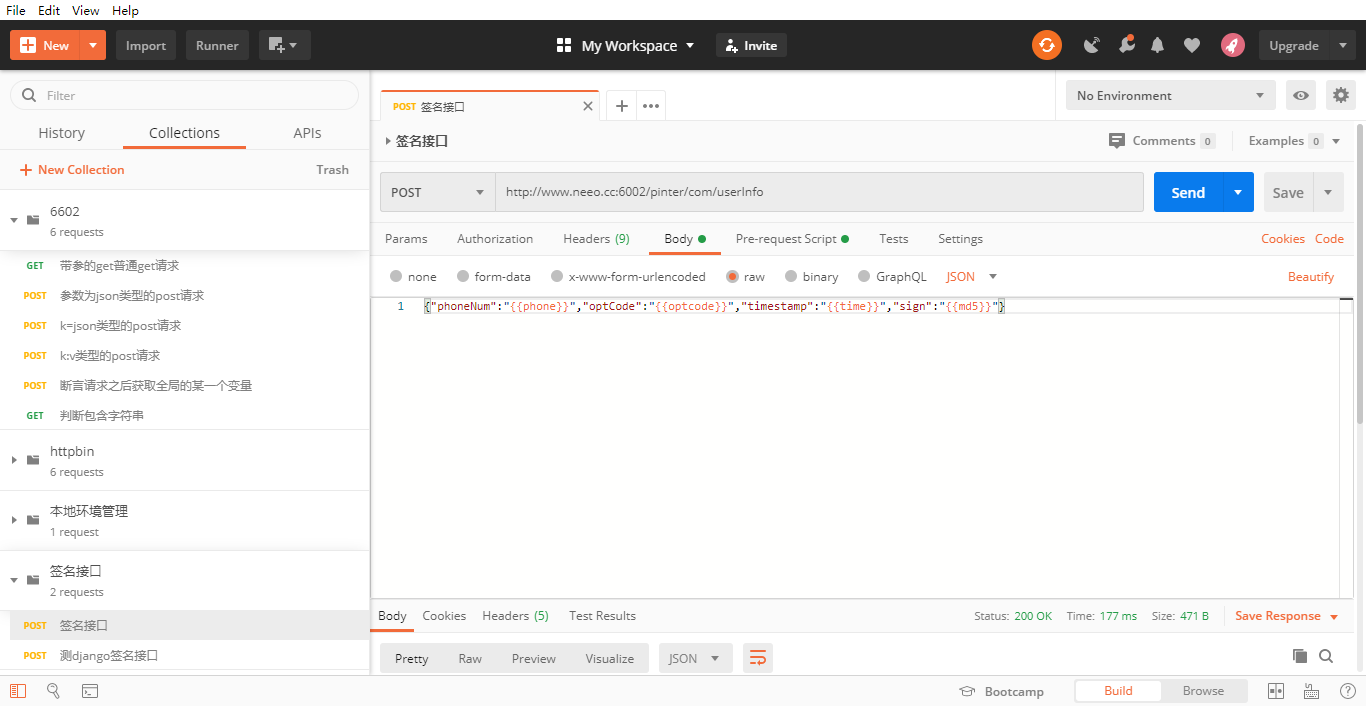
35、签名接口测试
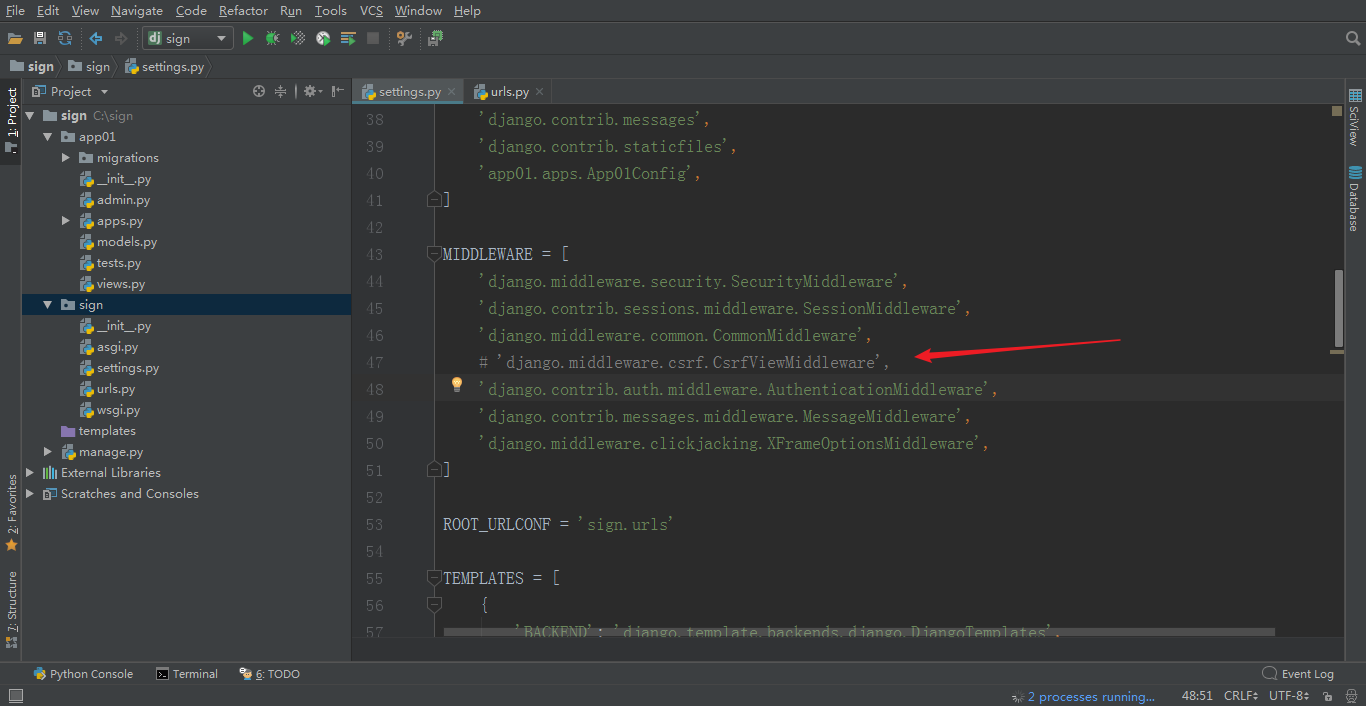
创建django注释settings

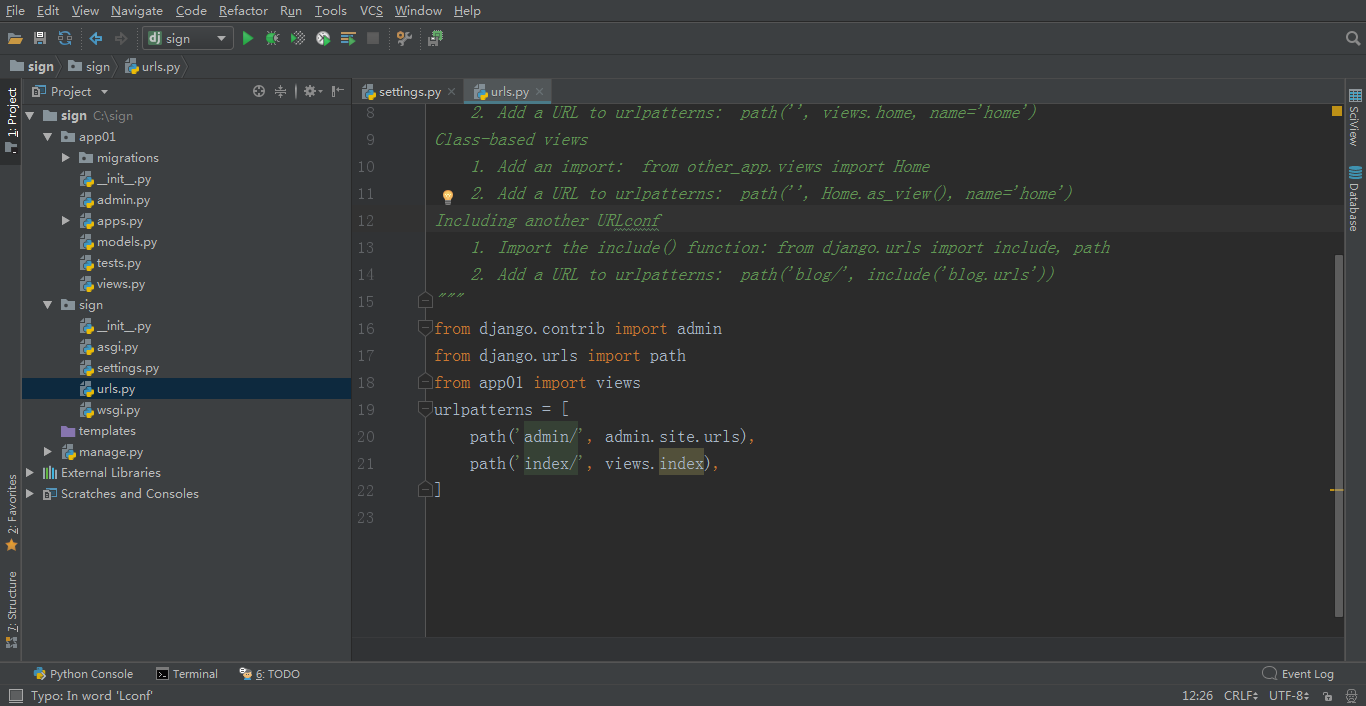
创建路由

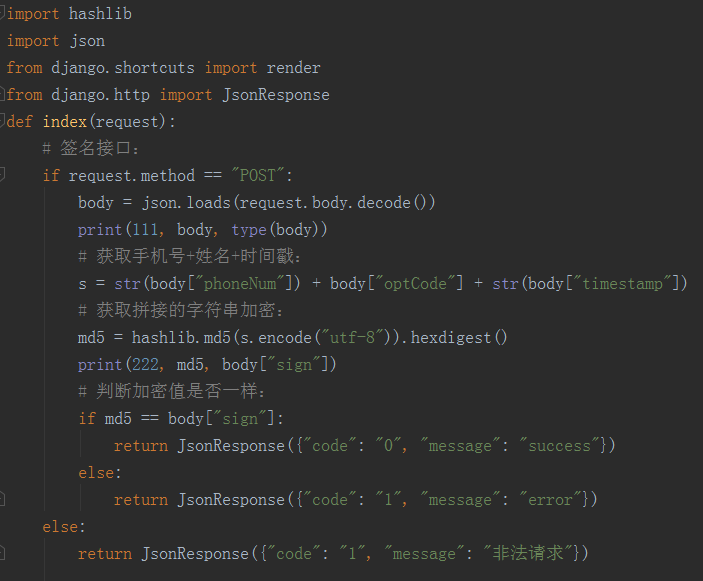
创建视图函数

import hashlib
import json
from django.shortcuts import render
from django.http import JsonResponse
def index(request):
# 签名接口:
if request.method == "POST":
body = json.loads(request.body.decode())
print(111, body, type(body))
# 获取手机号+姓名+时间戳:
s = str(body["phoneNum"]) + body["optCode"] + str(body["timestamp"])
# 获取拼接的字符串加密:
md5 = hashlib.md5(s.encode("utf-8")).hexdigest()
print(222, md5, body["sign"])
# 判断加密值是否一样:
if md5 == body["sign"]:
return JsonResponse({"code": "0", "message": "success"})
else:
return JsonResponse({"code": "1", "message": "error"})
else:
return JsonResponse({"code": "1", "message": "非法请求"})
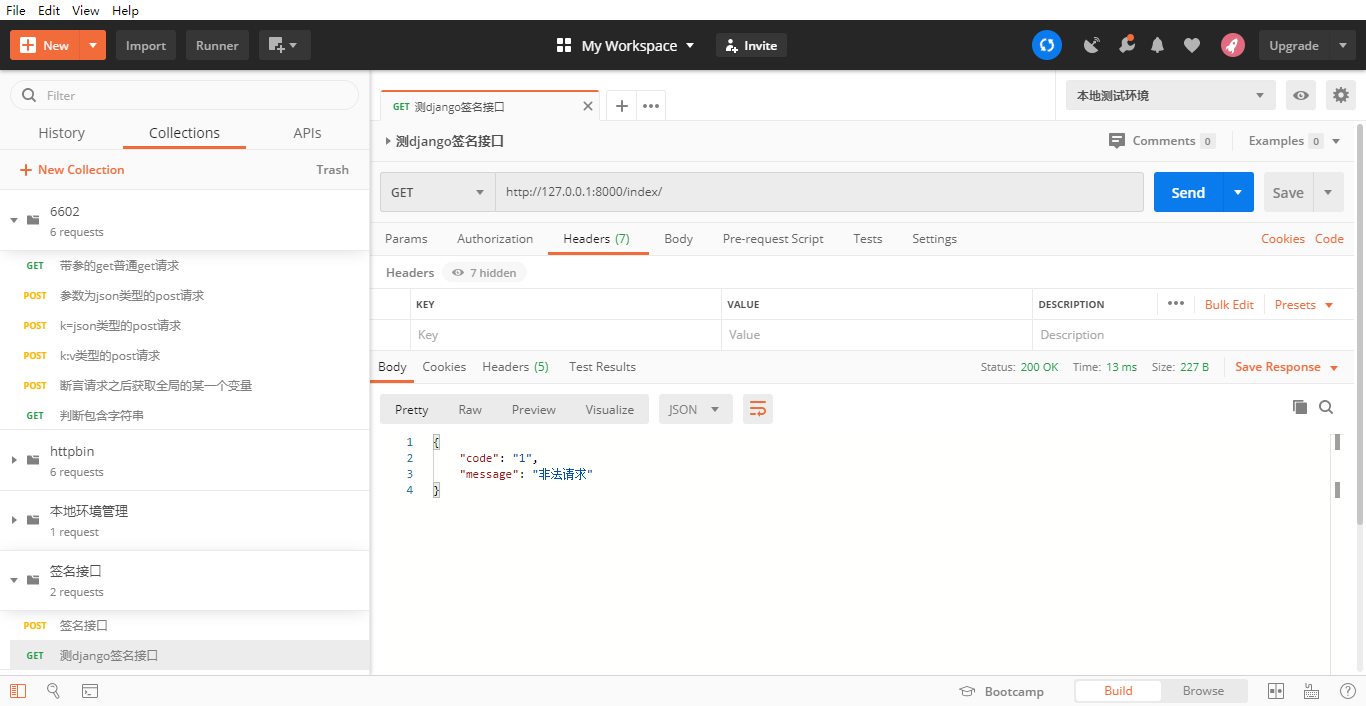
get请求测试

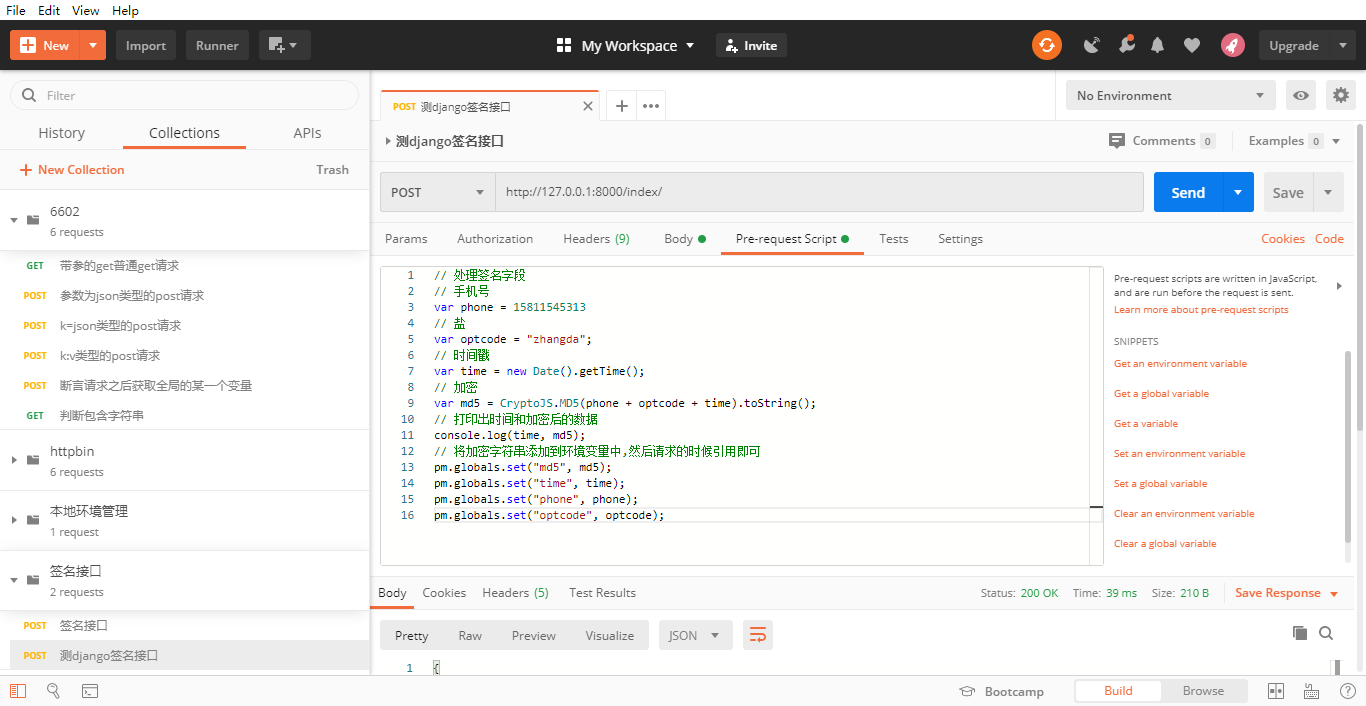
postman请求之前设置

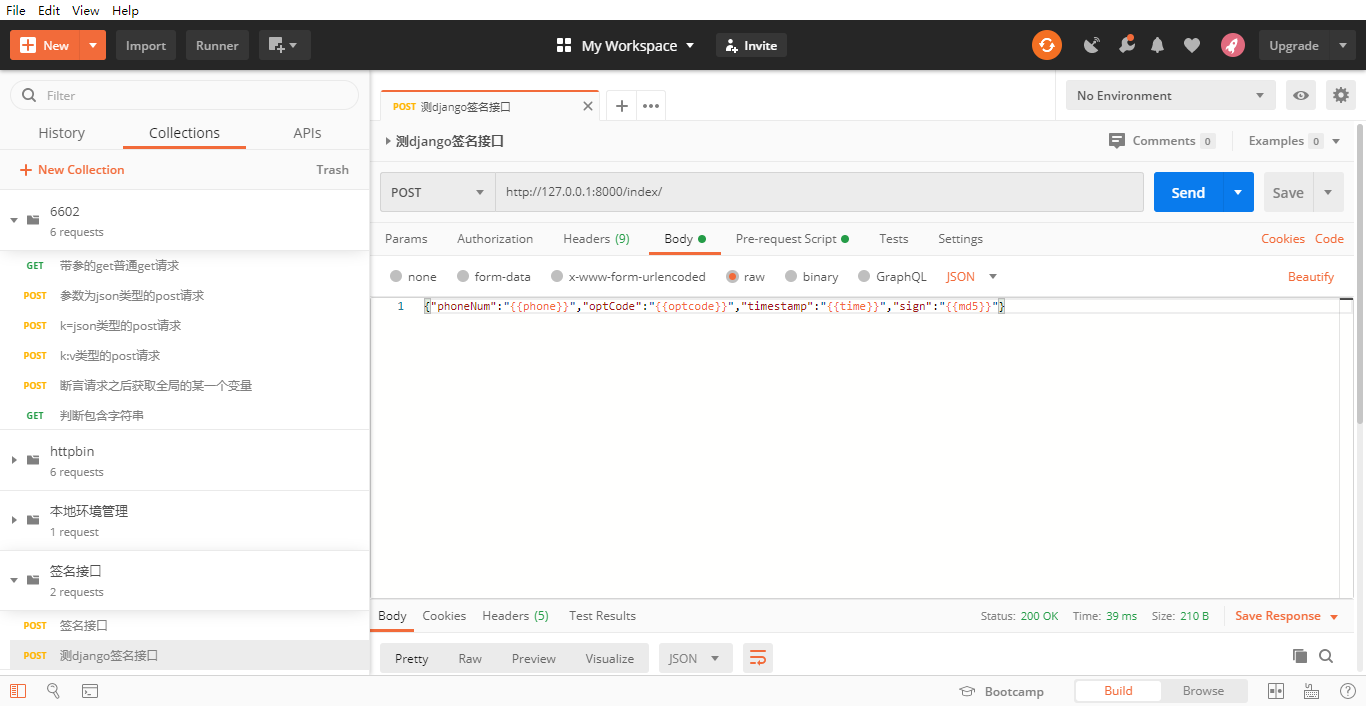
postman发post请求设置

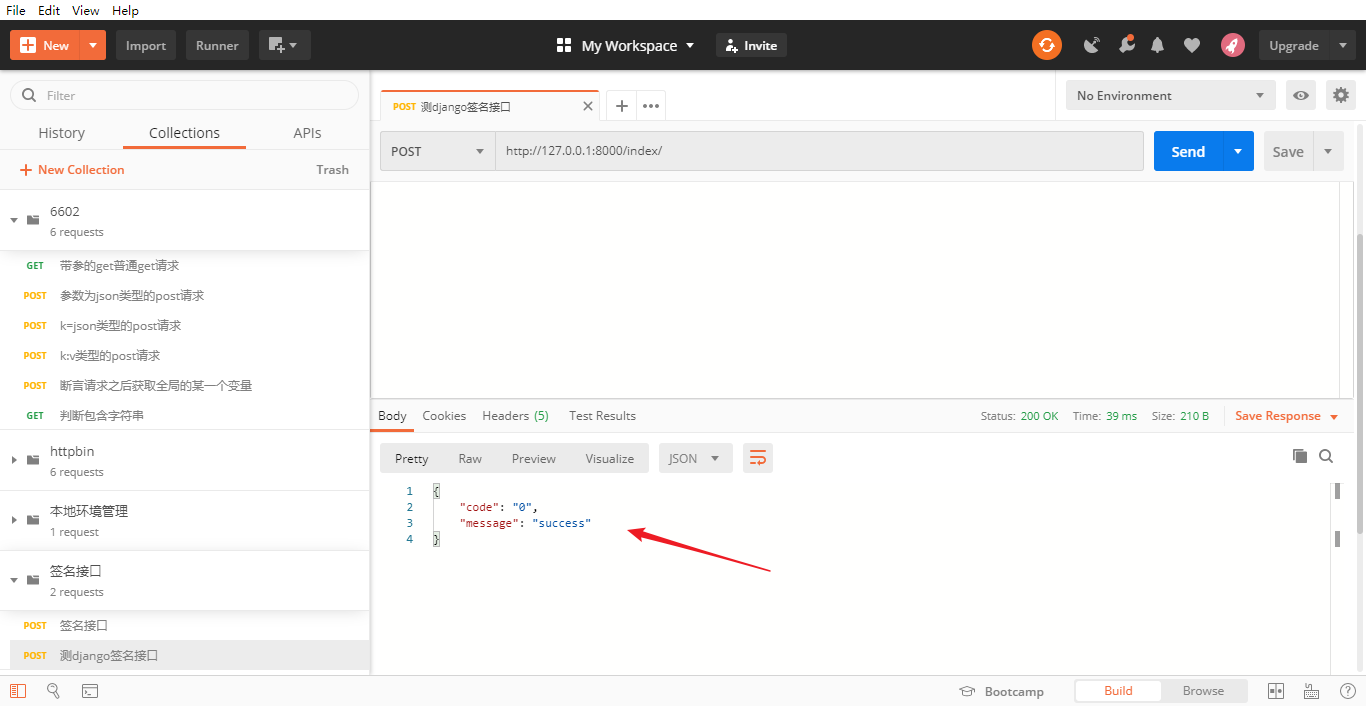
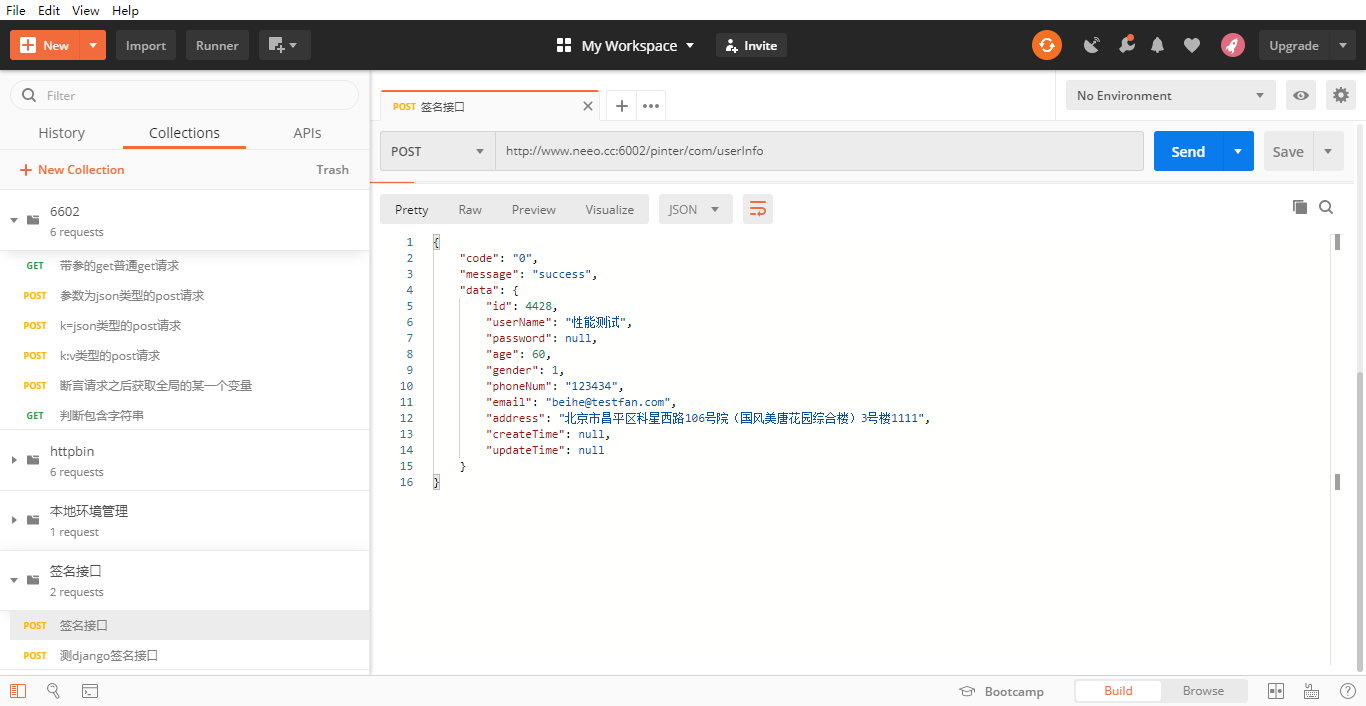
请求结果

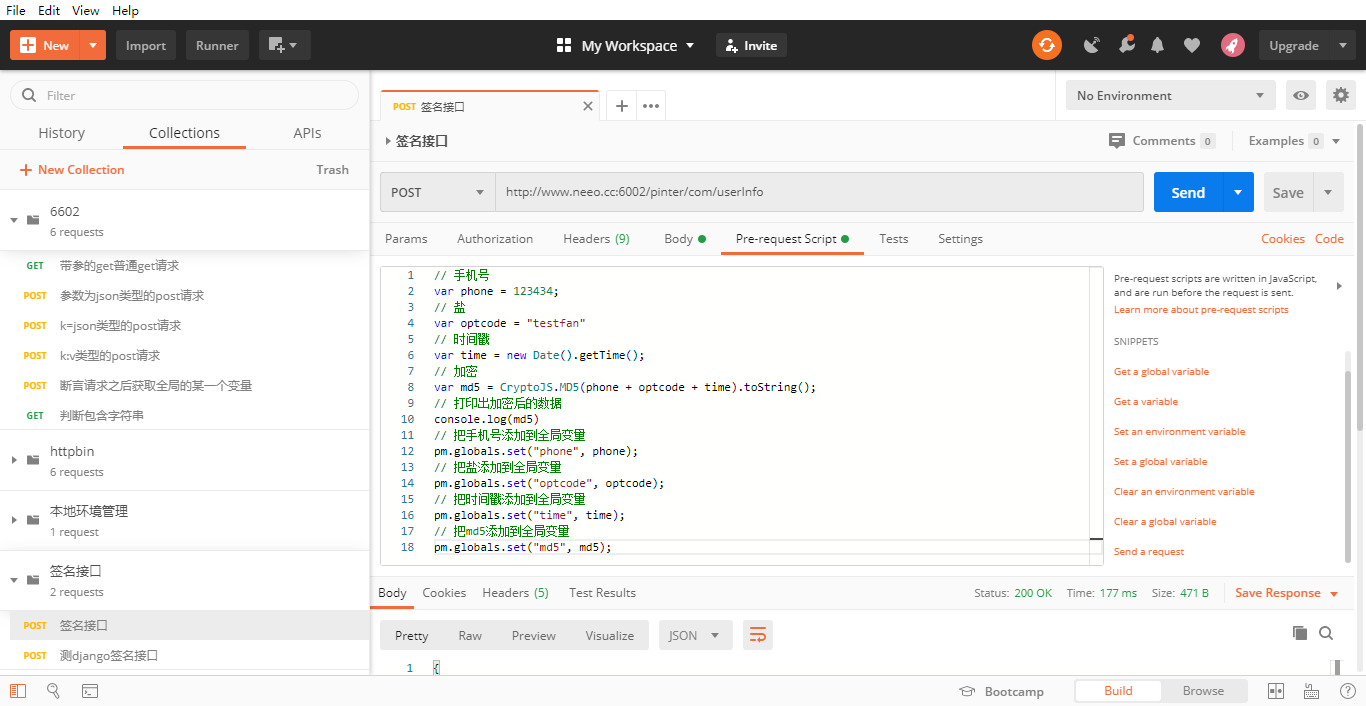
36、再来一个签名接口测试
请求前的设置

发送请求

请求结果

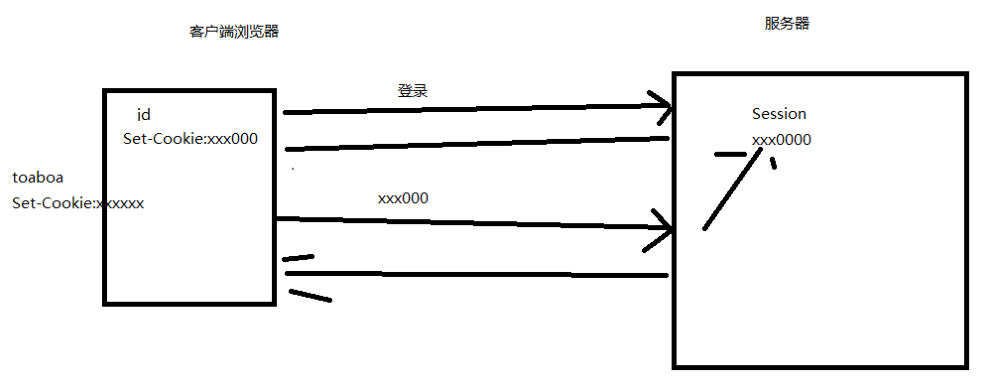
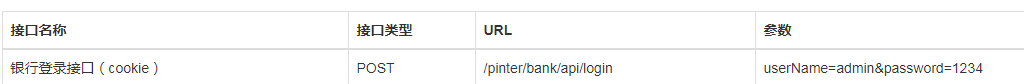
37、cookie接口测试

第一种, 我们在浏览器中,首先登陆,获取服务器返回的cookie值,然后我们单独访问查询余额接口,自己手
动携带cookie,这种没问题,但是,你要保证浏览器登录状态一直存在
注意,浏览器选择火狐浏览器抓包
第二种,我们使用postman首先访问登录接口,然后postman自动的保存服务器返回的cookie值,当你访问查
询余额接口的时候,postman自动的帮我们携带上了cookie,只要cookie值不失效,就能一直用,如果失效
了,你再访问一次登录接口即可。注意,登录接口在查询余额接口前面/上面。
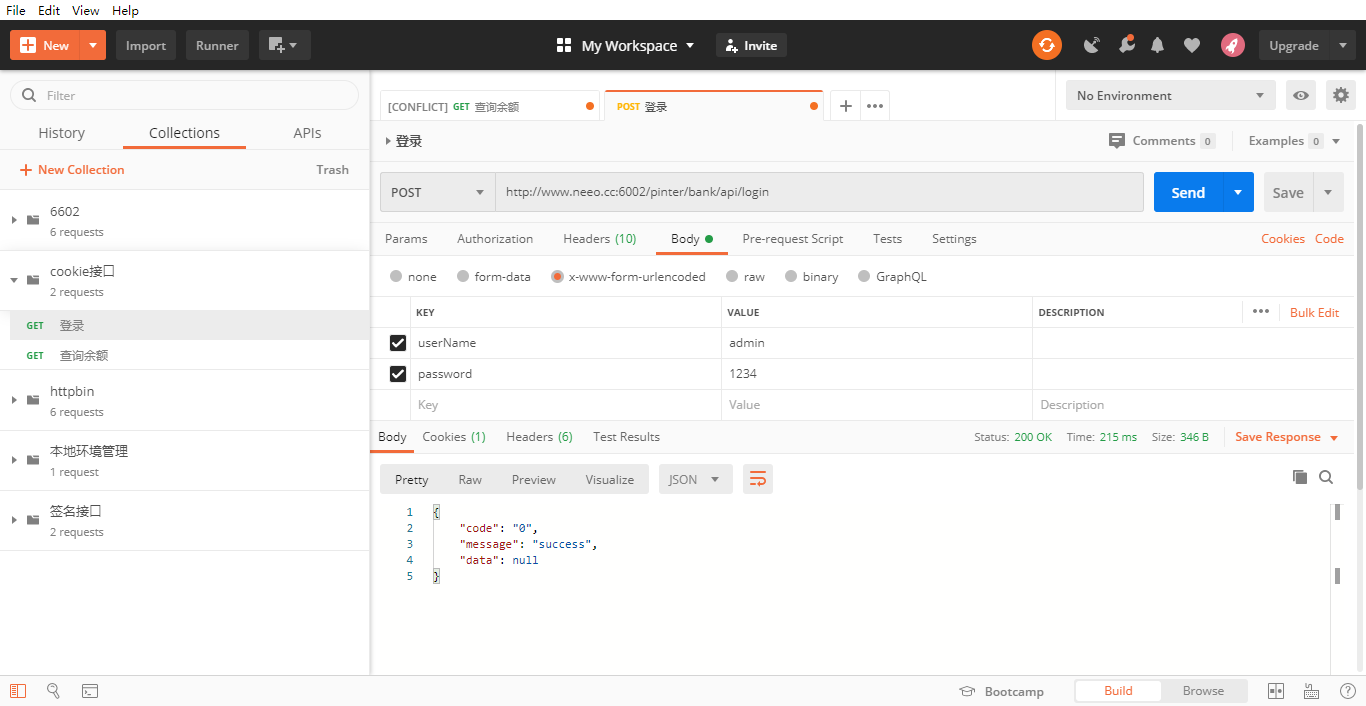
先登录

postman设置

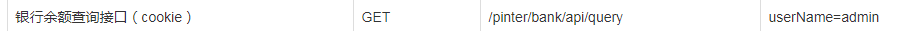
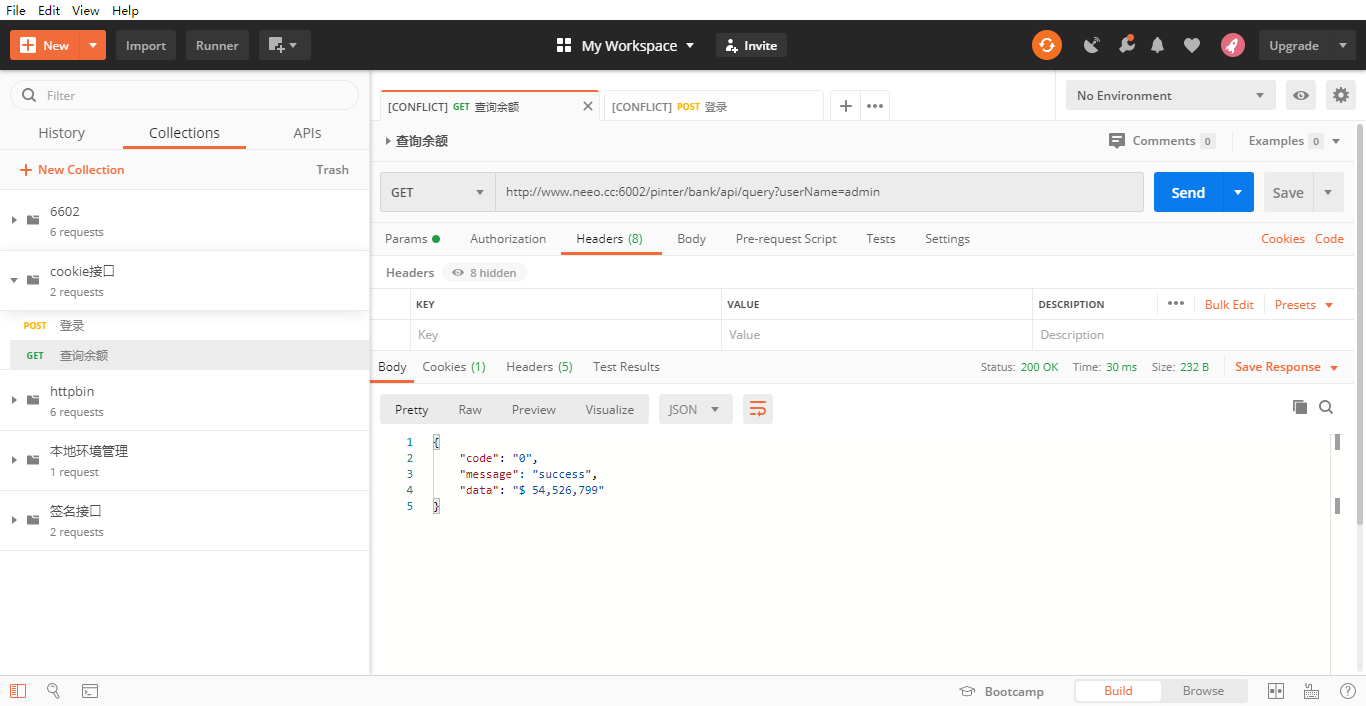
后查询

postman设置

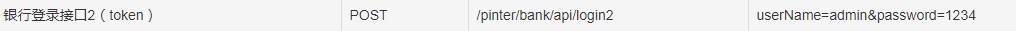
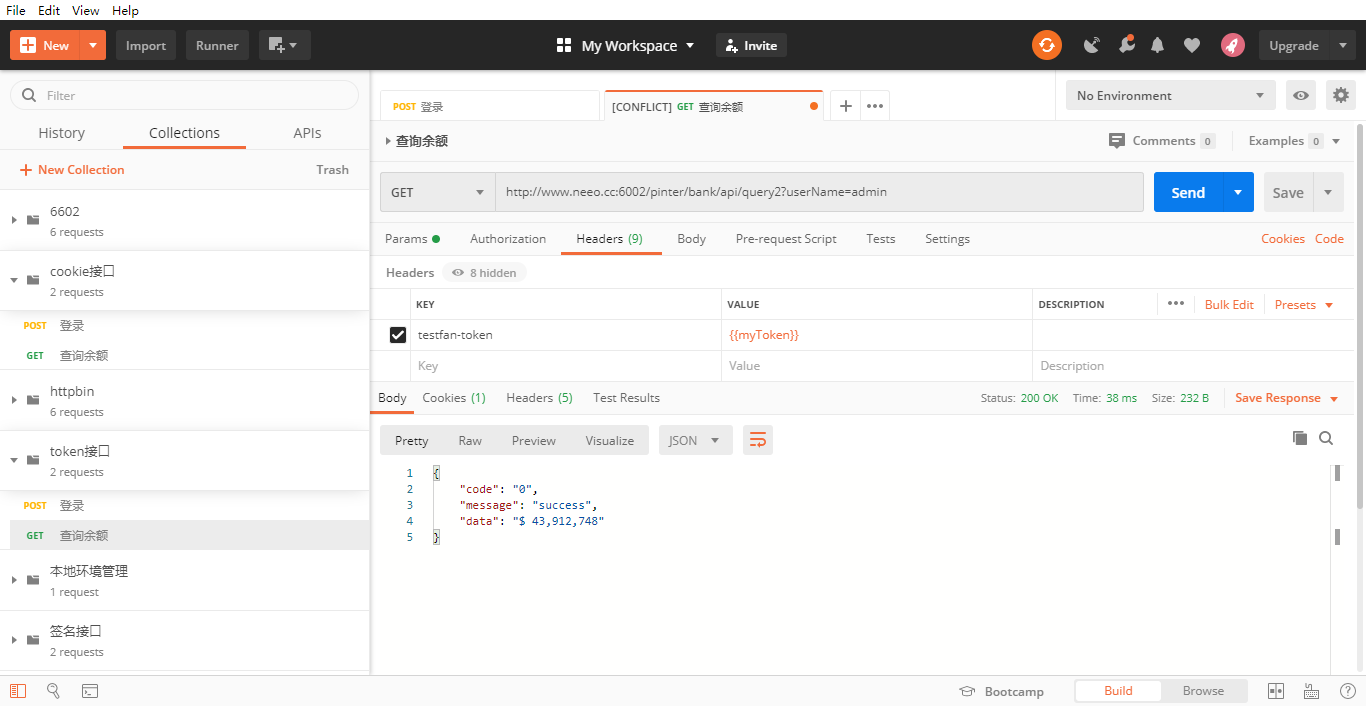
38、token接口测试
token跟cookies差不多,服务器端可以保留token,也可以不保留。
1. 客户端登录请求,服务器校验成功,给你返回一串字符串,在响应体中,跟其他字段一起。
2. 客户端再访问别的接口的时候,将token值携带(请求体/请求头中),服务器会校验token字段,
常用于移动端。
使用token有两种方式:
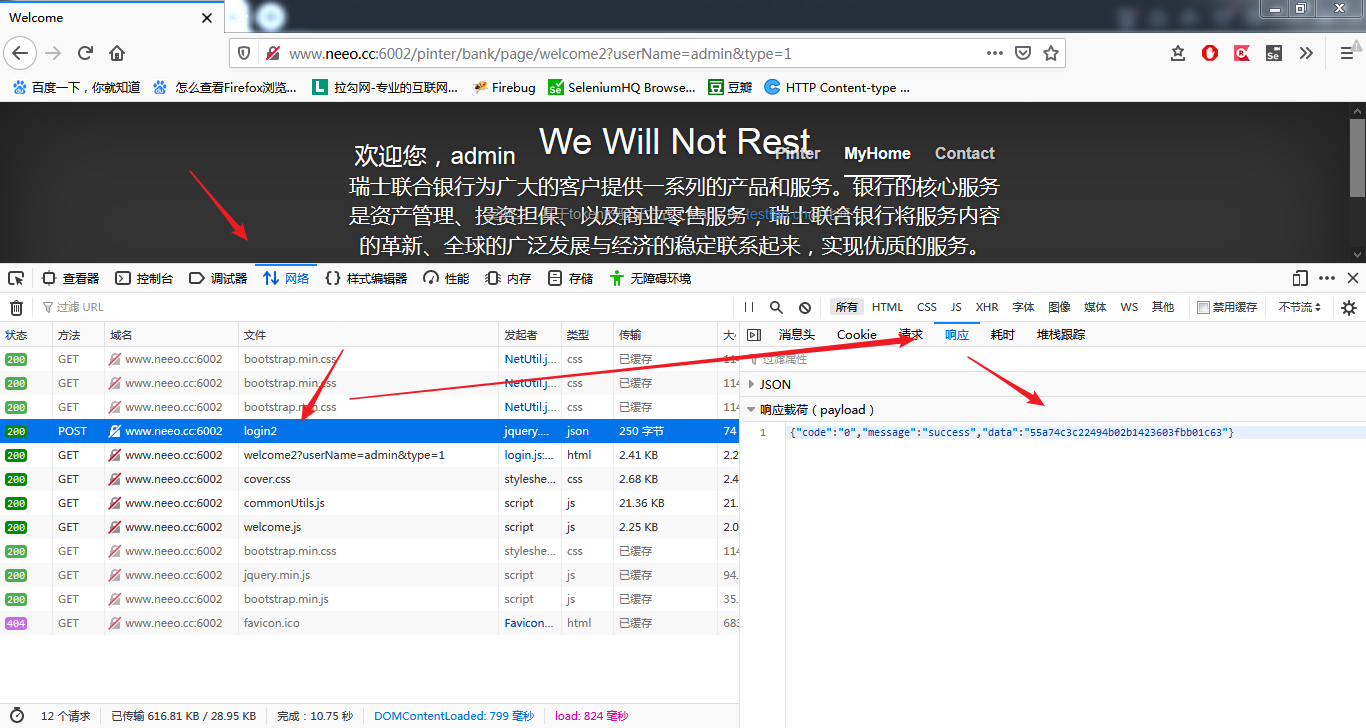
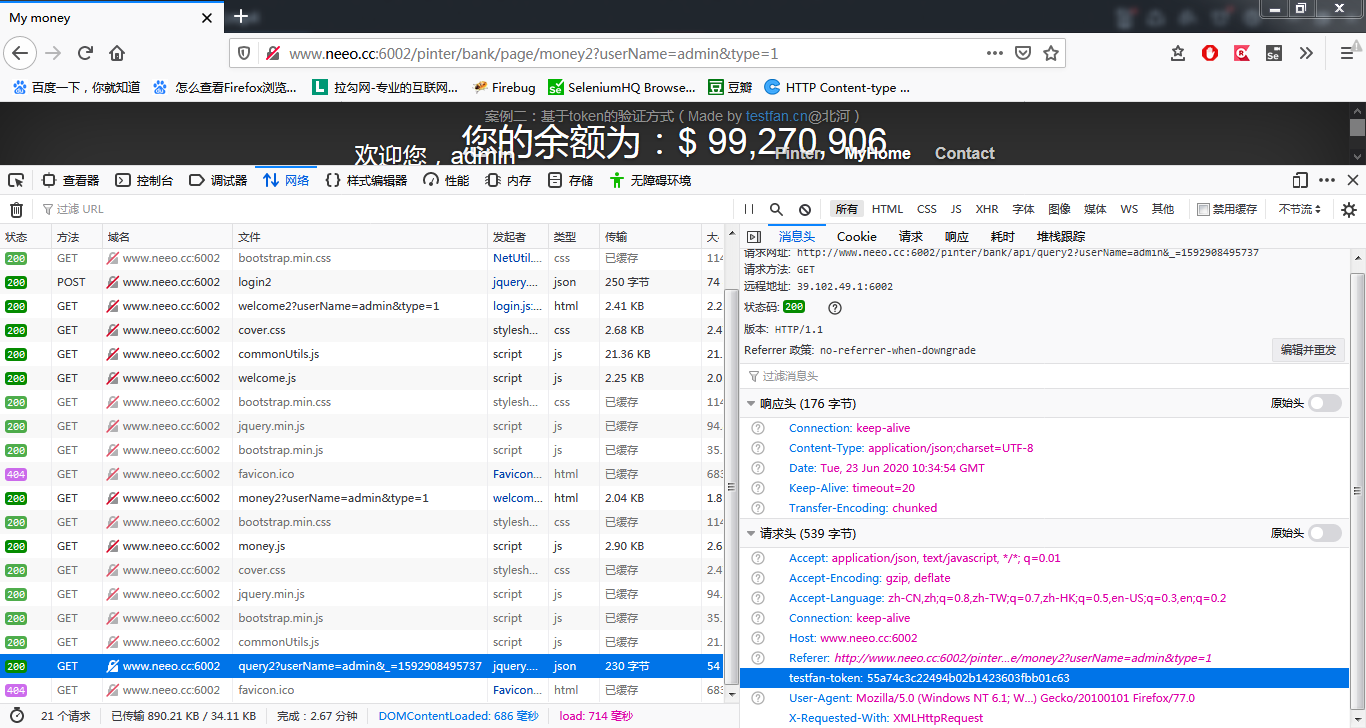
第一种, 我们在浏览器中,首先登陆,获取服务器返回的token值,然后我们单独访问查询余额接口,自己手
动携带token,这种没问题,但是,你要保证浏览器登录状态一直存在
注意,浏览器选择火狐浏览器抓包
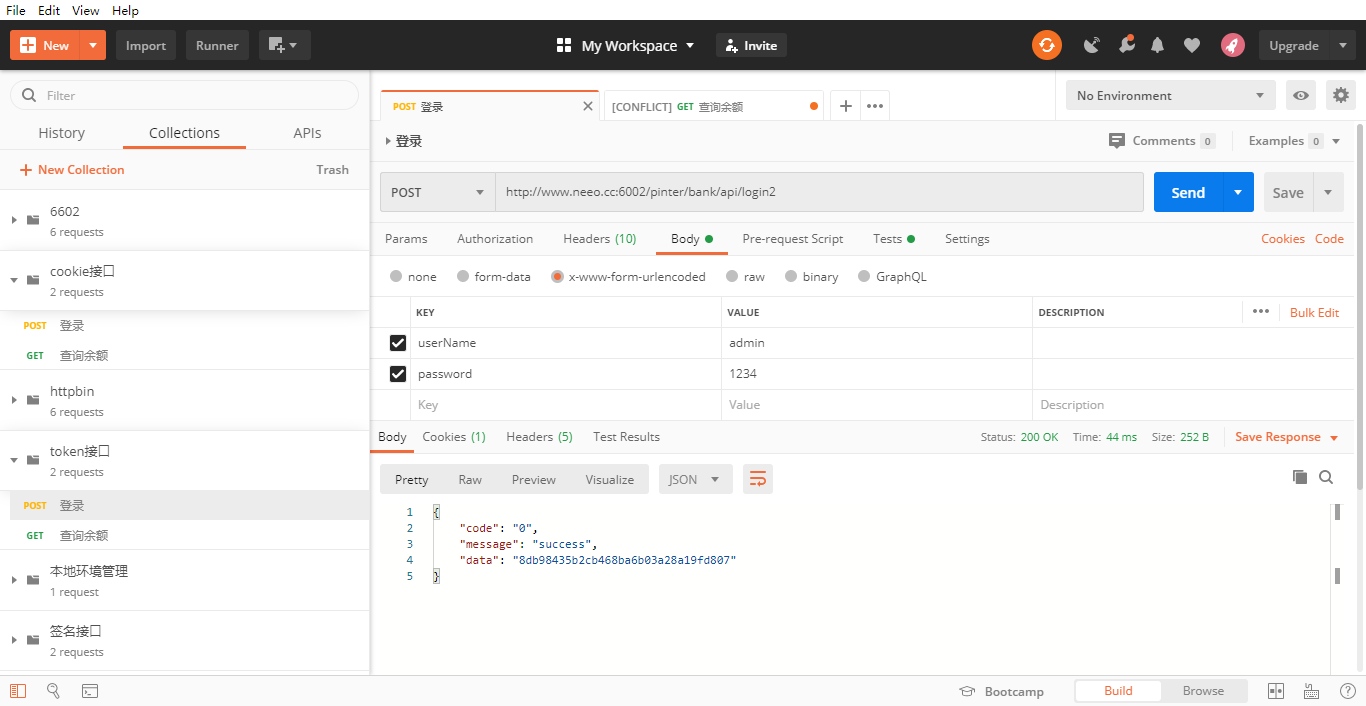
第二种,使用postman来登录和访问查询余额,注意,postman不会帮我们自动的管理token值。我们需要分
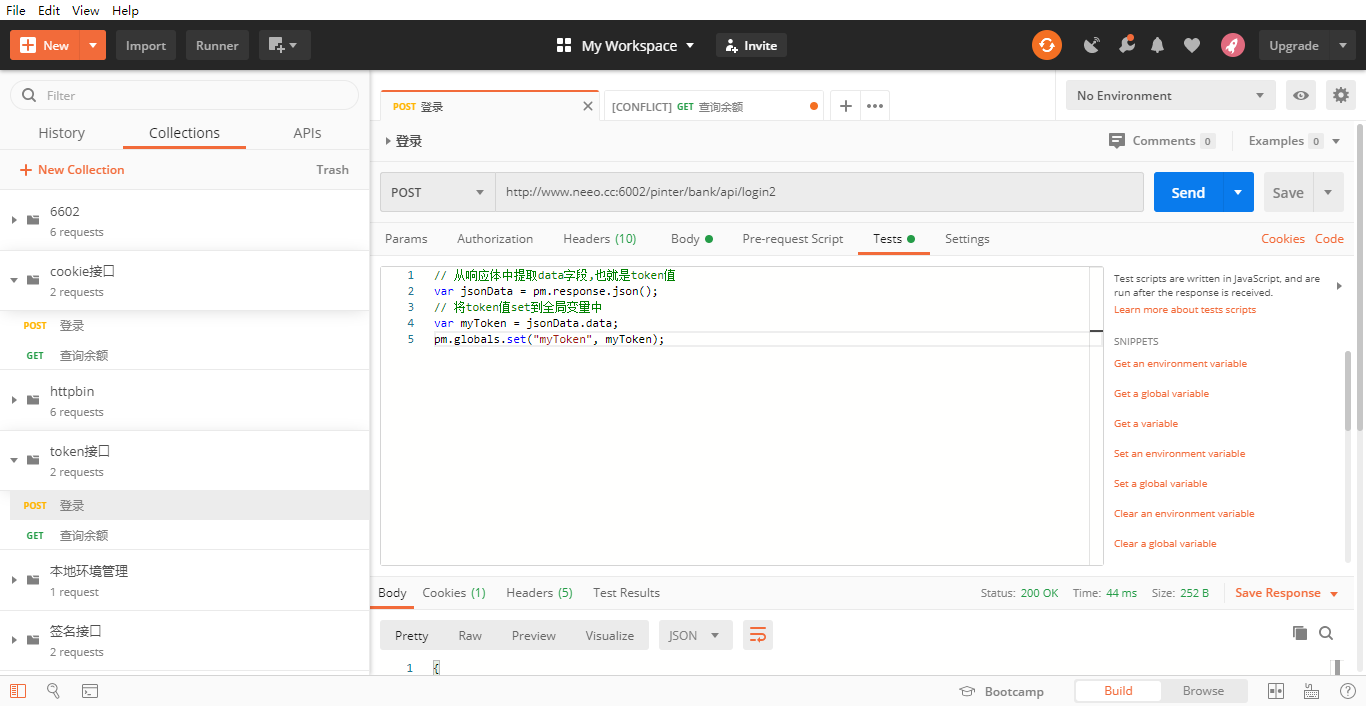
析当登录成功之后,服务器返回的token值在哪?然后我们去指定的位置(响应体)手动提取出来并set到全局
变量中去。之后,我们再访问查询余额接口时,从全局变量中提取token值即可。注意,登录接口在查询余额接
口前面/上面。

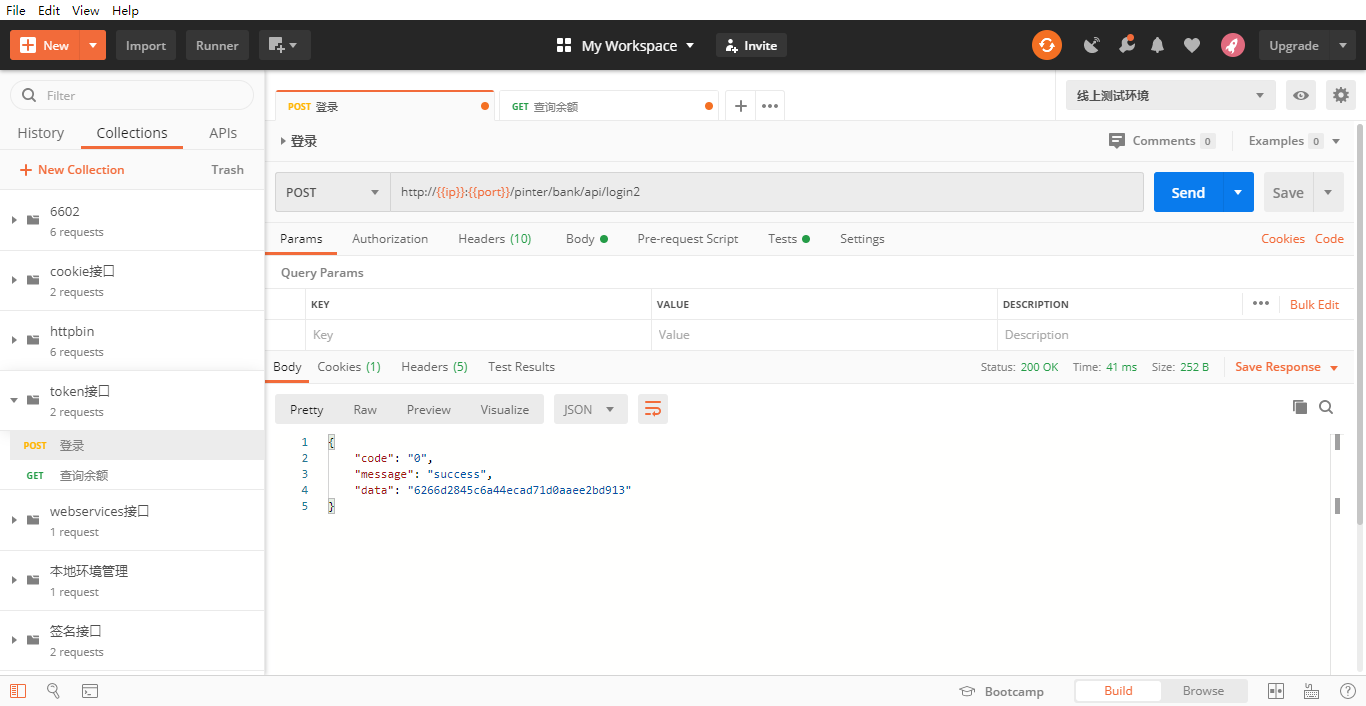
登录的token值

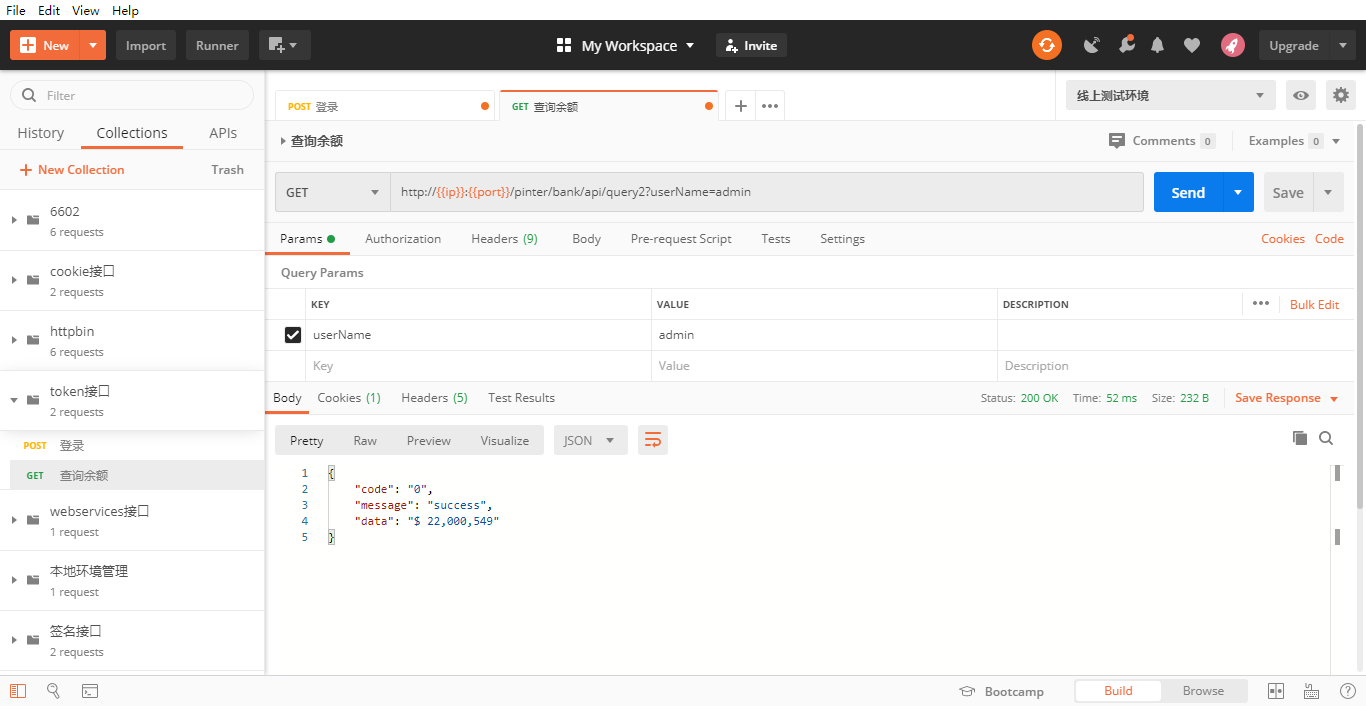
查询余额的token值

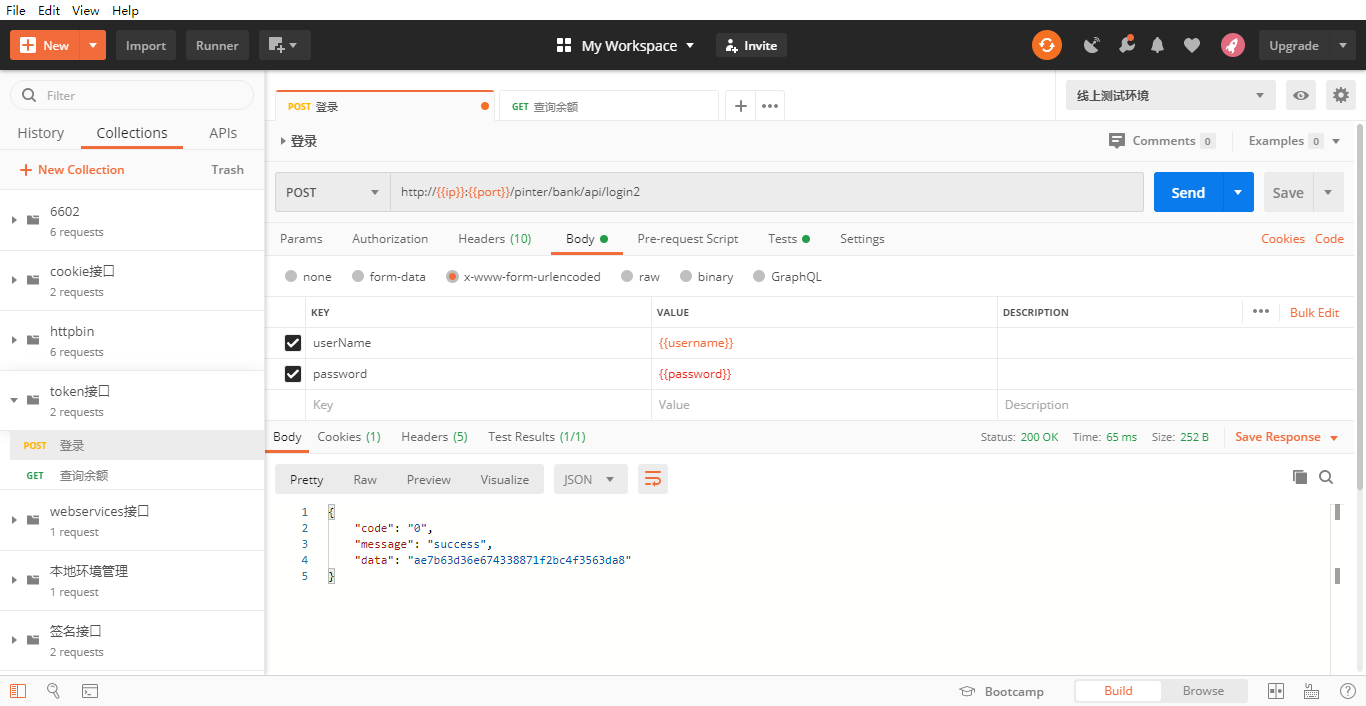
登录的postman设置

请求之后的设置

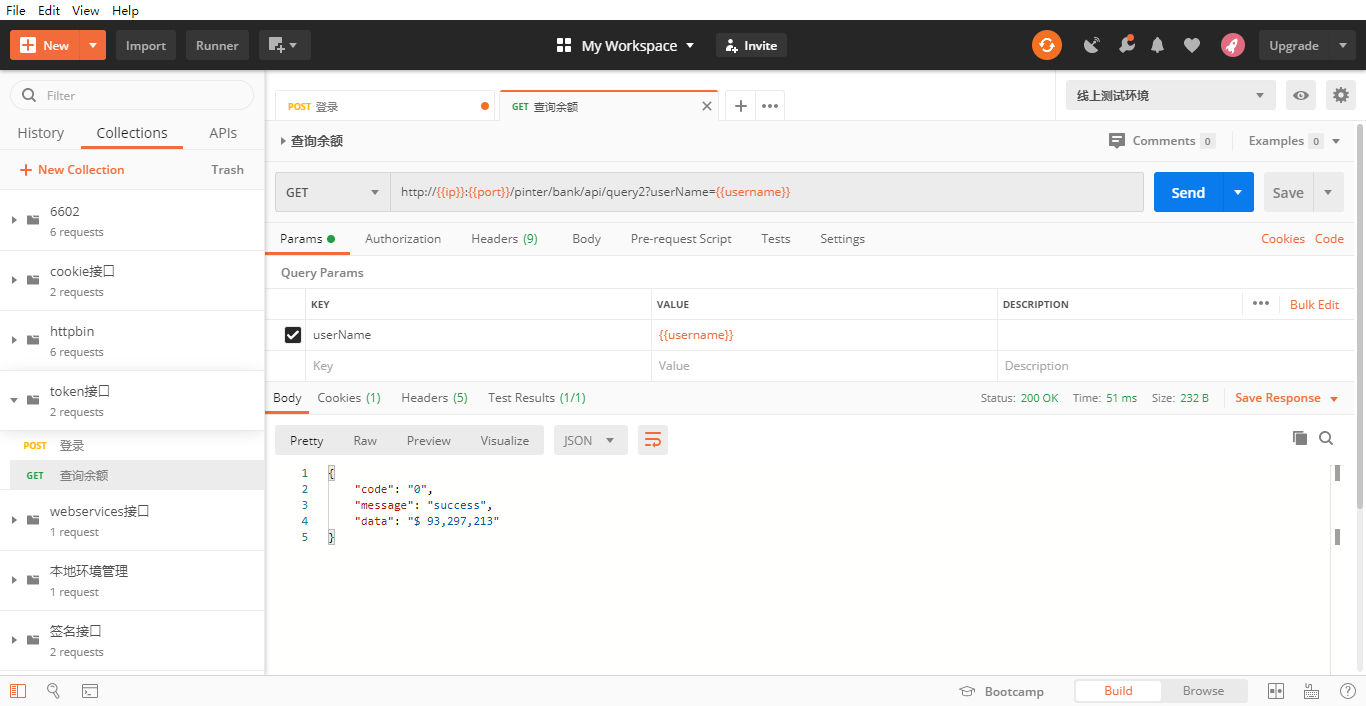
查询余额的postman设置

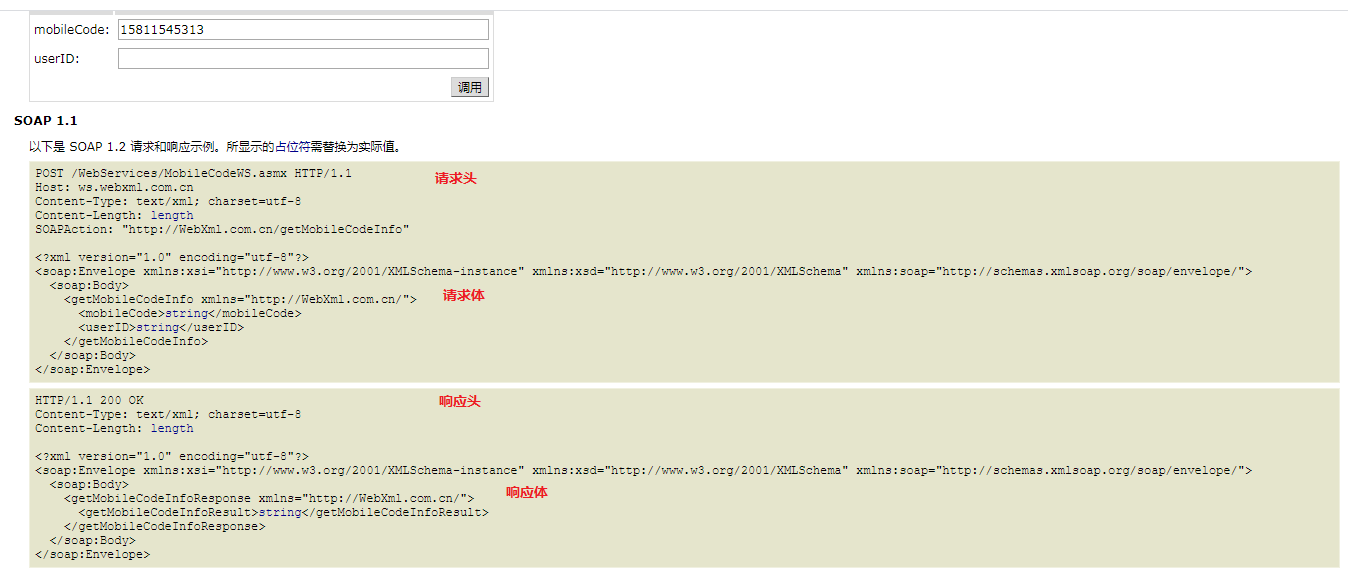
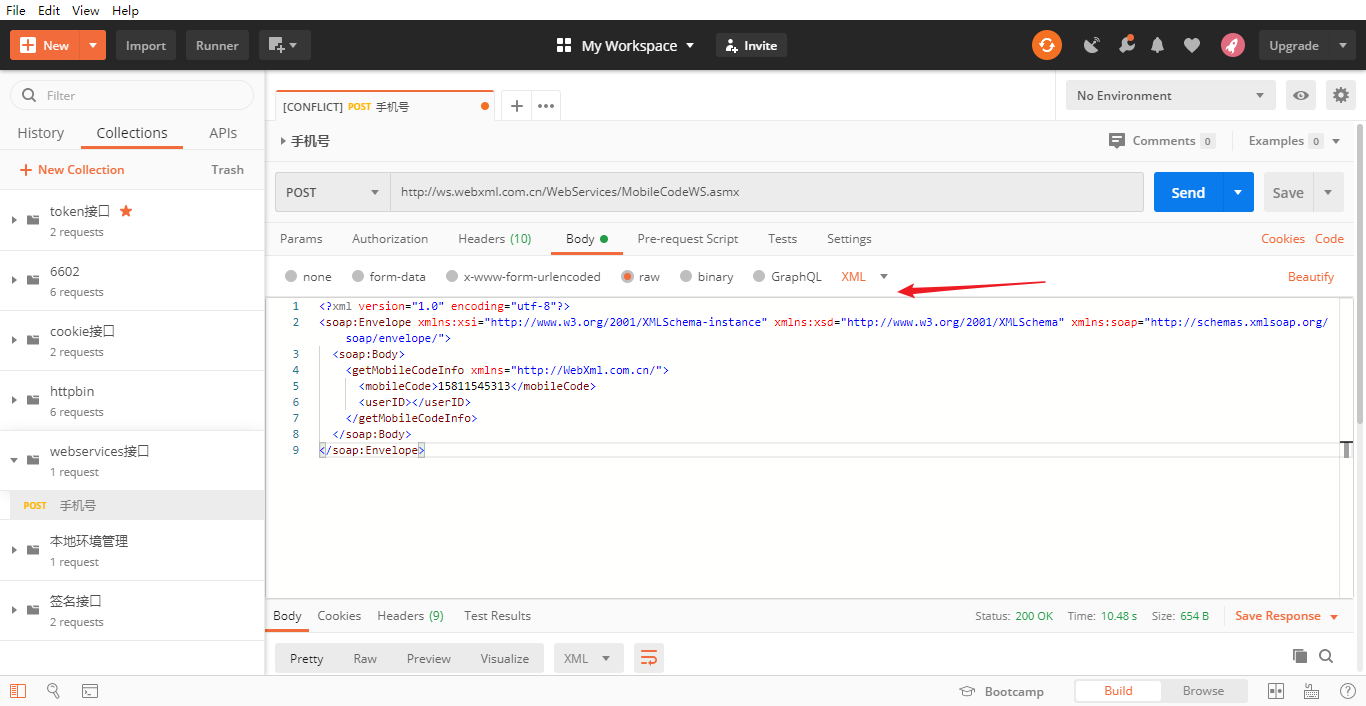
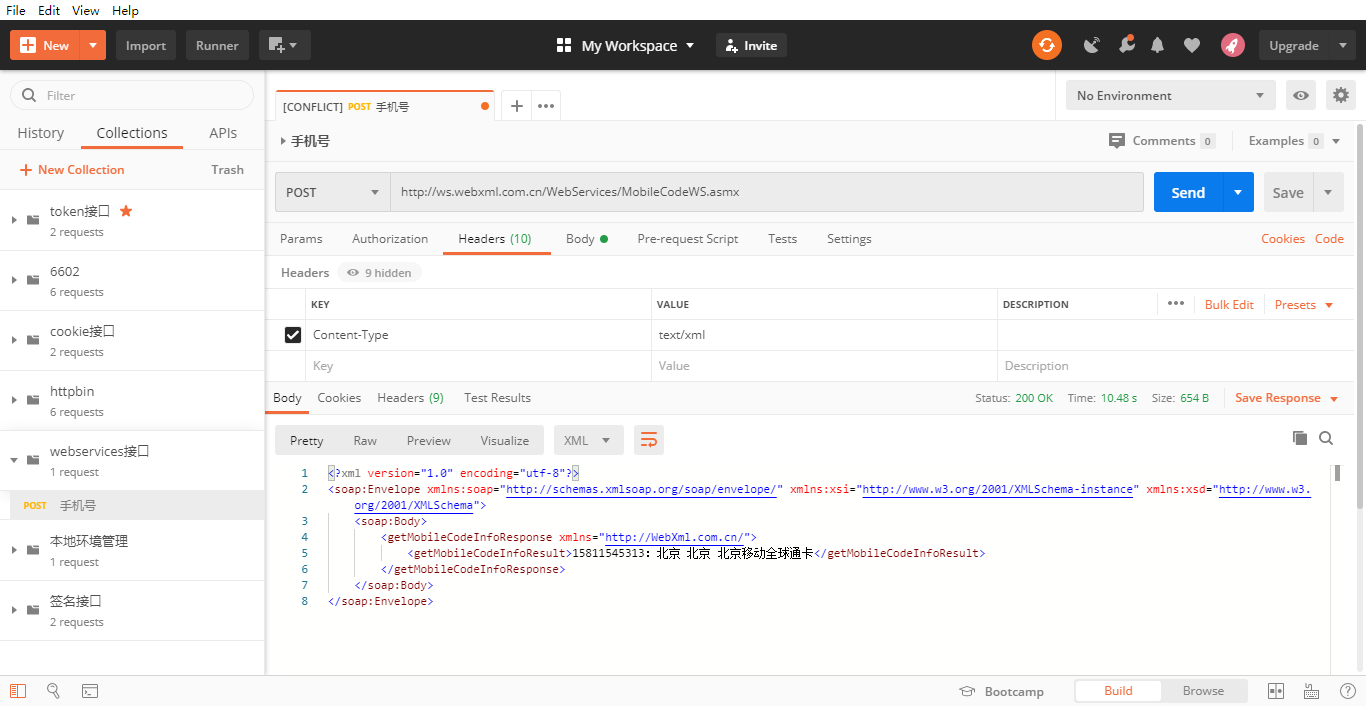
39、xml的webservices接口测试
http://ws.webxml.com.cn/WebServices/MobileCodeWS.asmx

postman设置

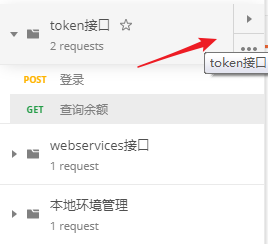
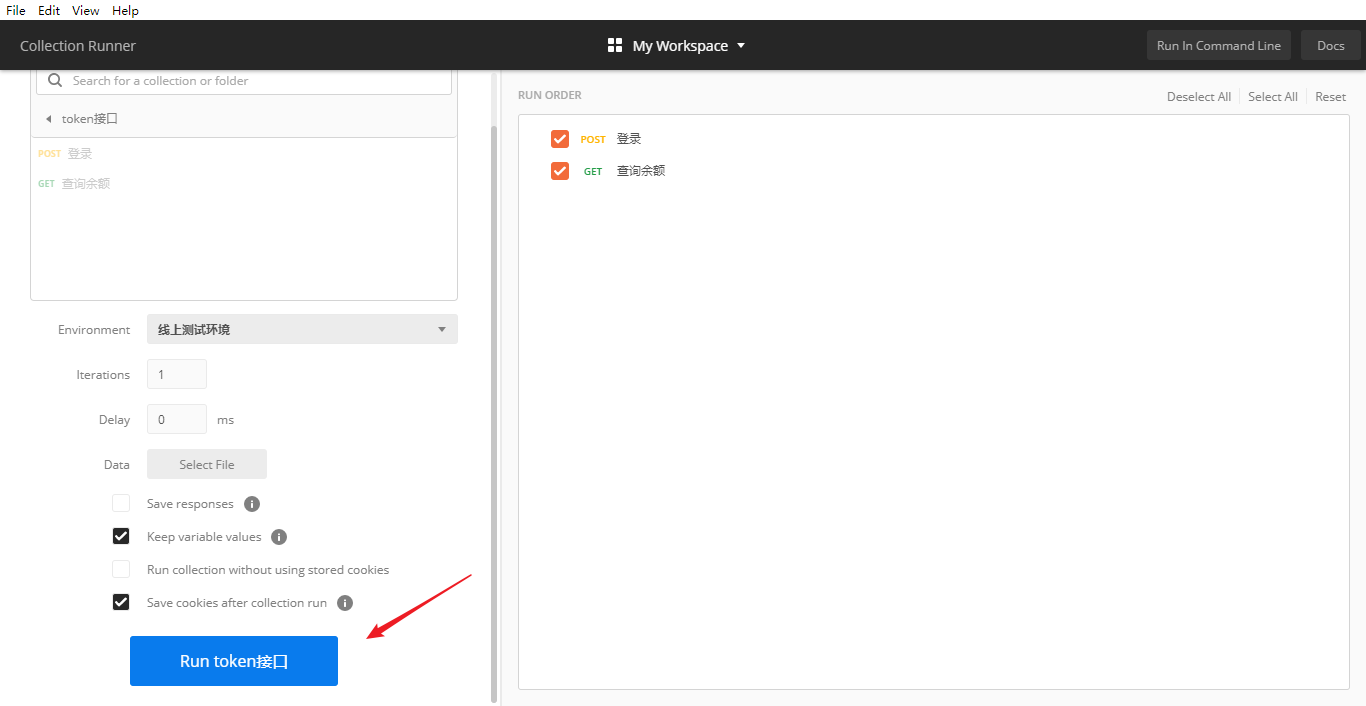
40、集合自动化
先登录进行参数化设置

后查询进行参数化设置

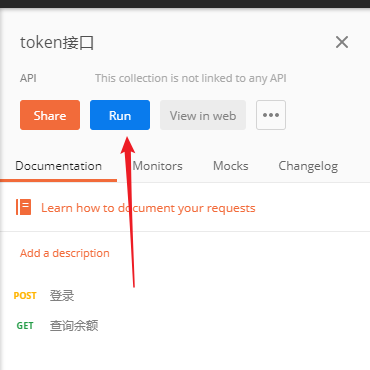
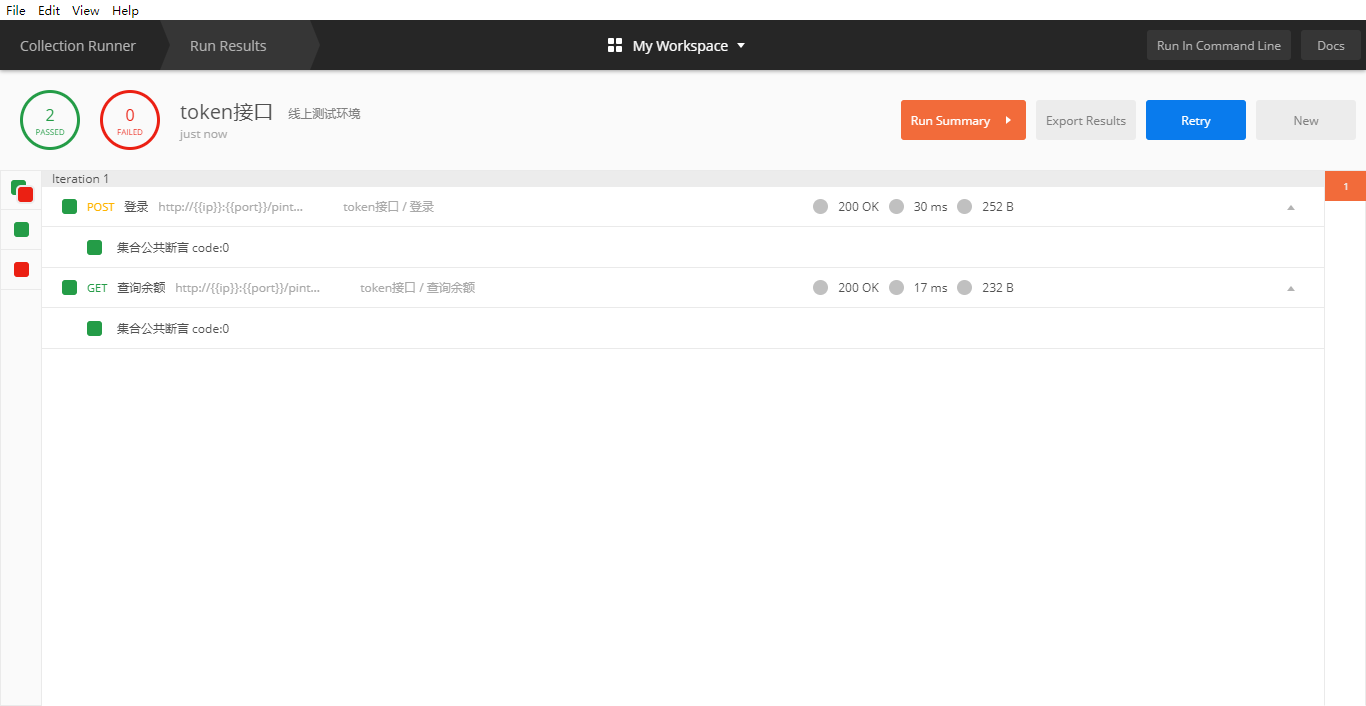
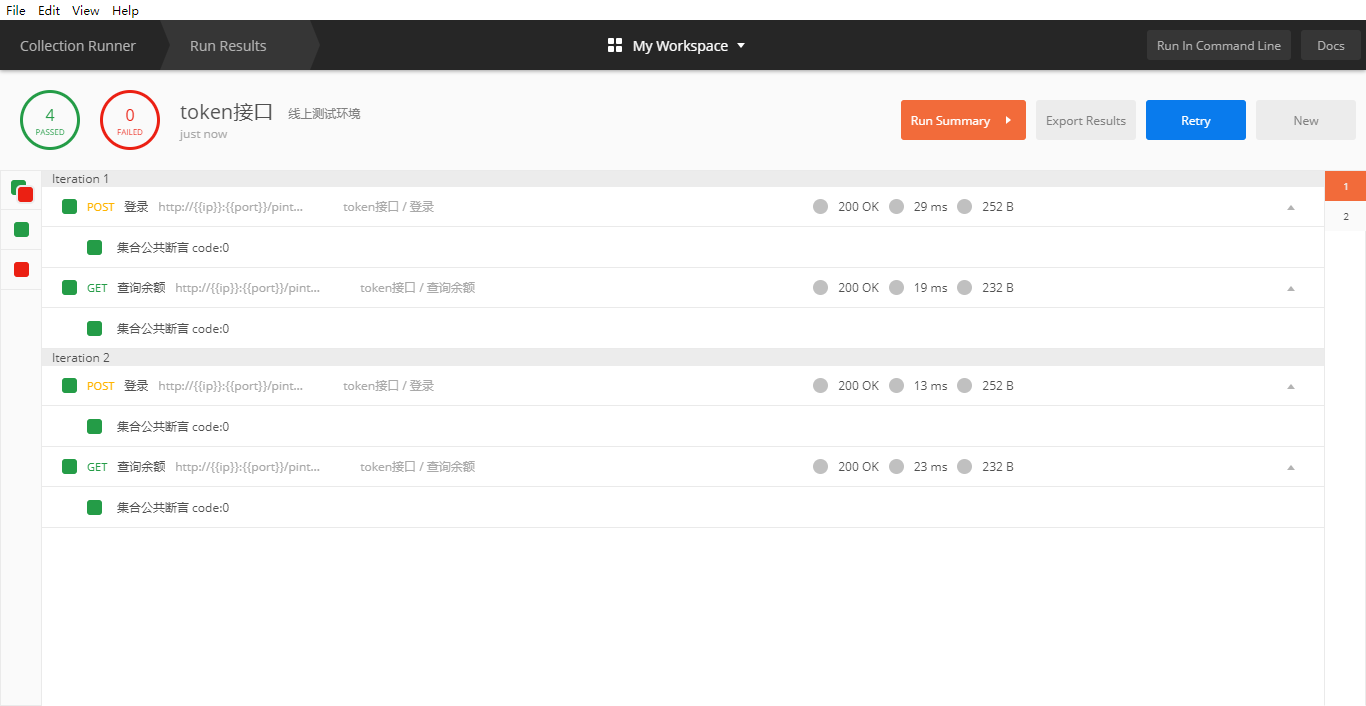
run


运行

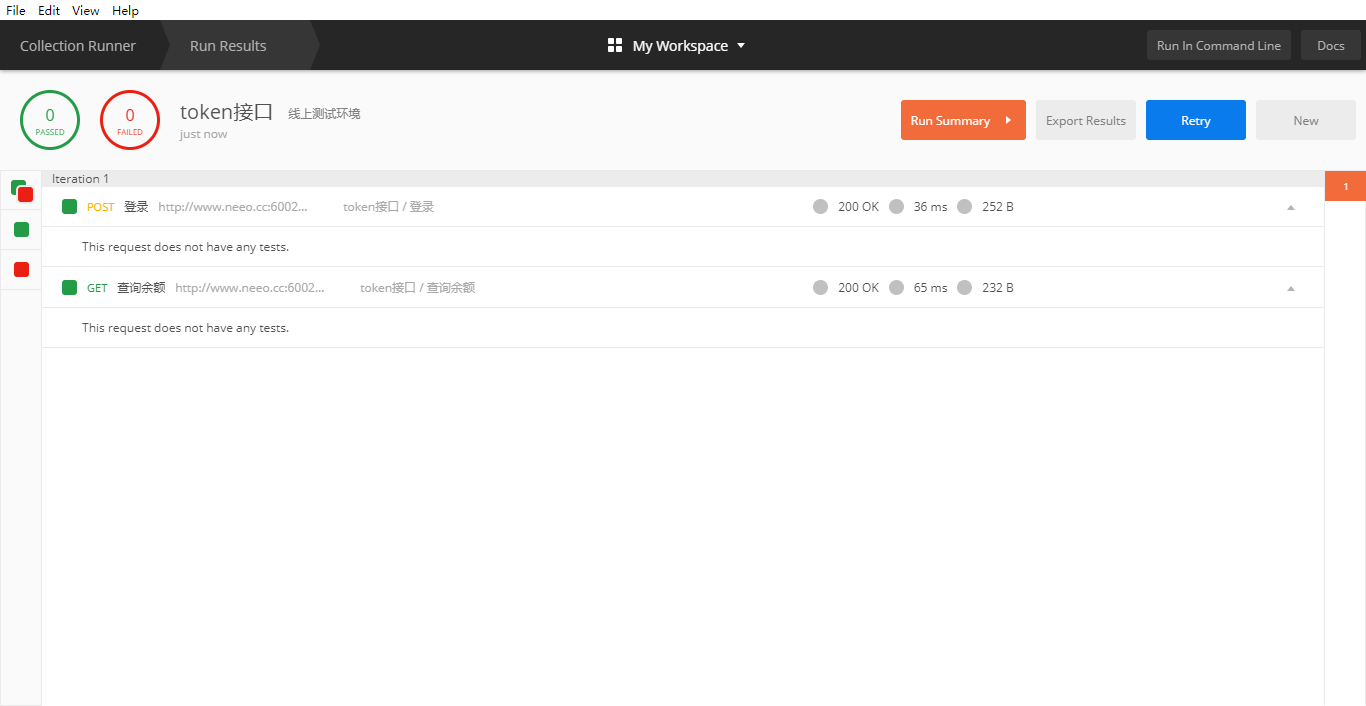
查看结果(没加断言)

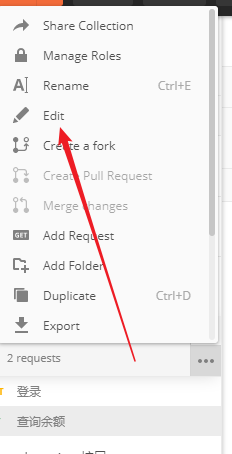
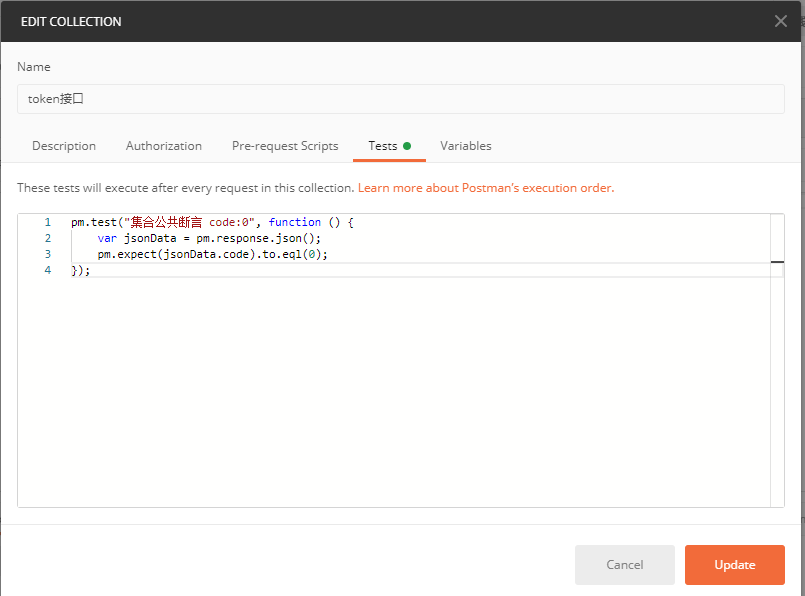
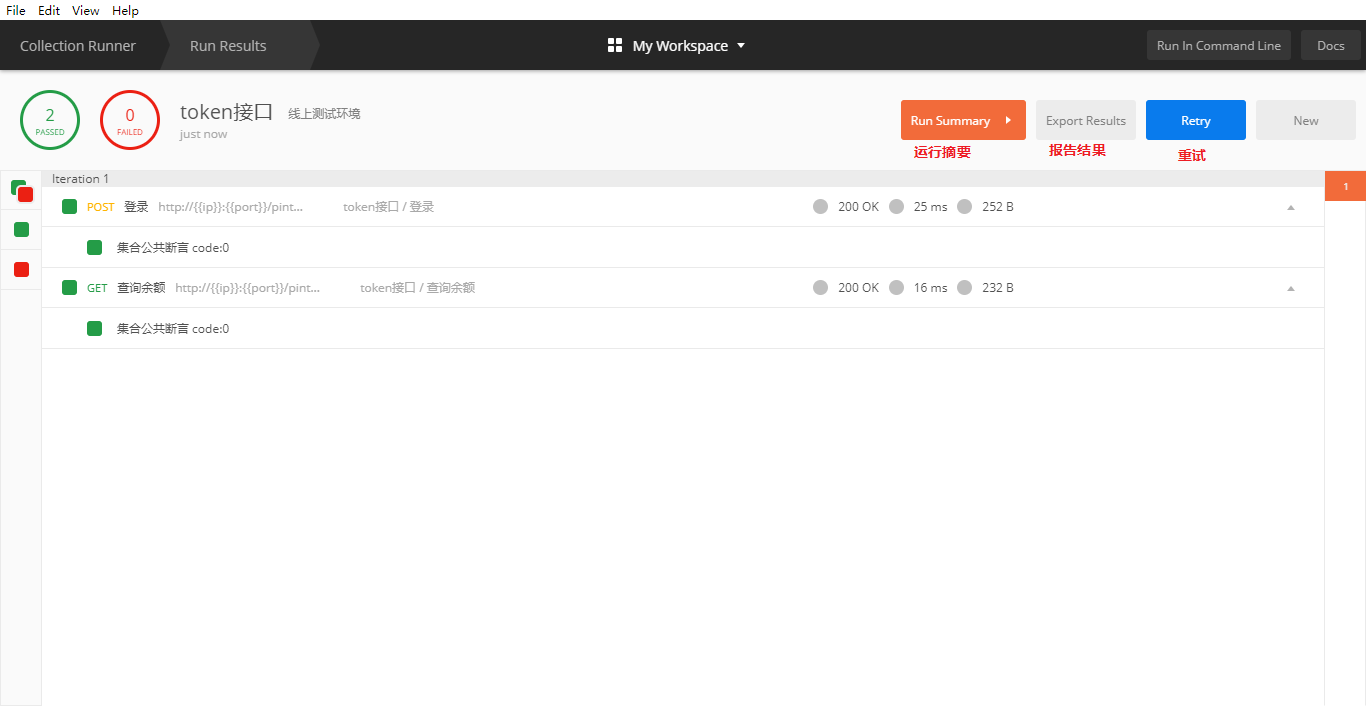
41、增加集合公共断言


运行下


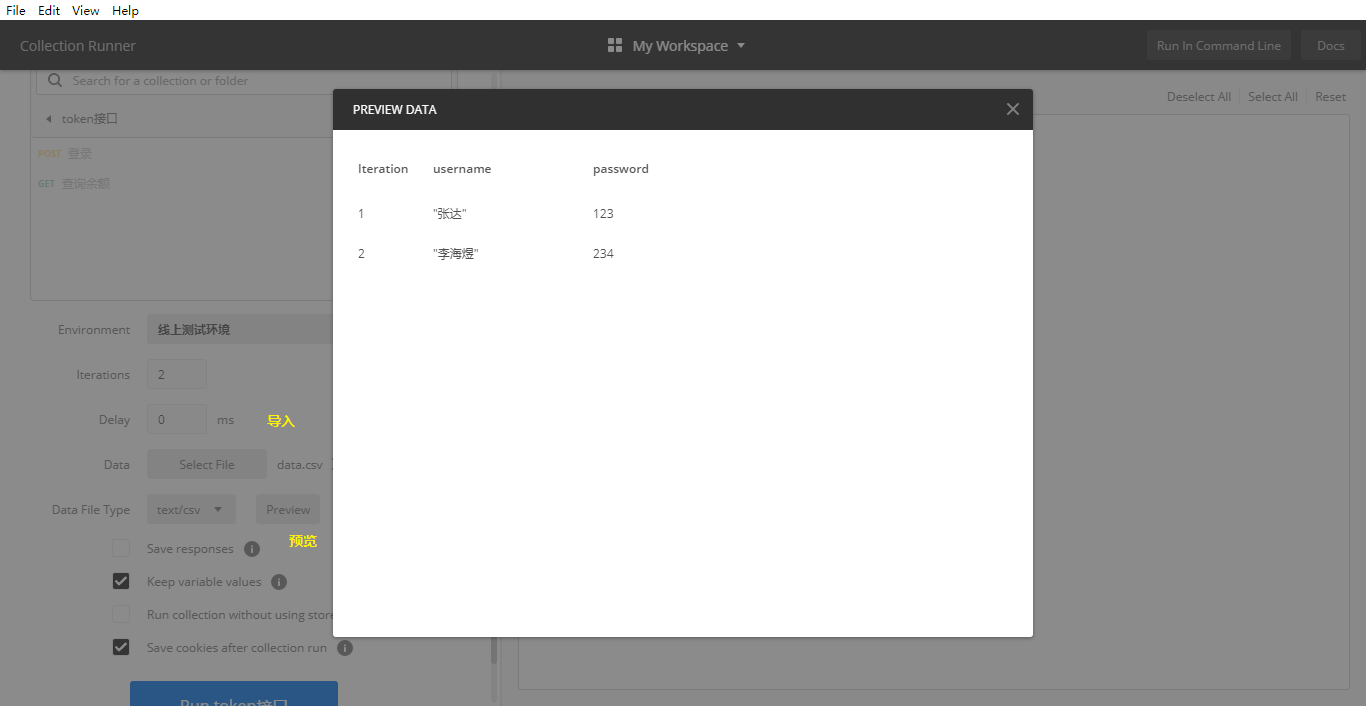
42、csv文件测试
登录的设置

查询余额的设置



43、命令行执行postman
依赖node.js
测试是否安装成功

使用neman生成测试报告
下载newman插件:npm install newman --global
测试newman

导出集合为json脚本


导出环境为json的




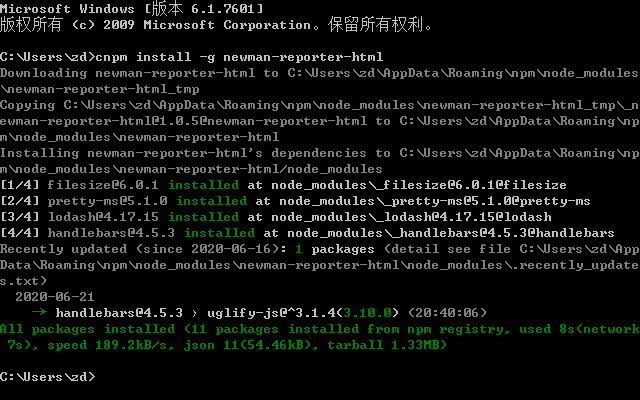
安装reporter:cnpm install -g newman-reporter-html

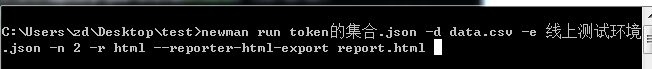
生成报告命令:newman run token的集合.json -d data.csv -e 线上测试环境.json -n 2 -r html --reporter-html-export report.html



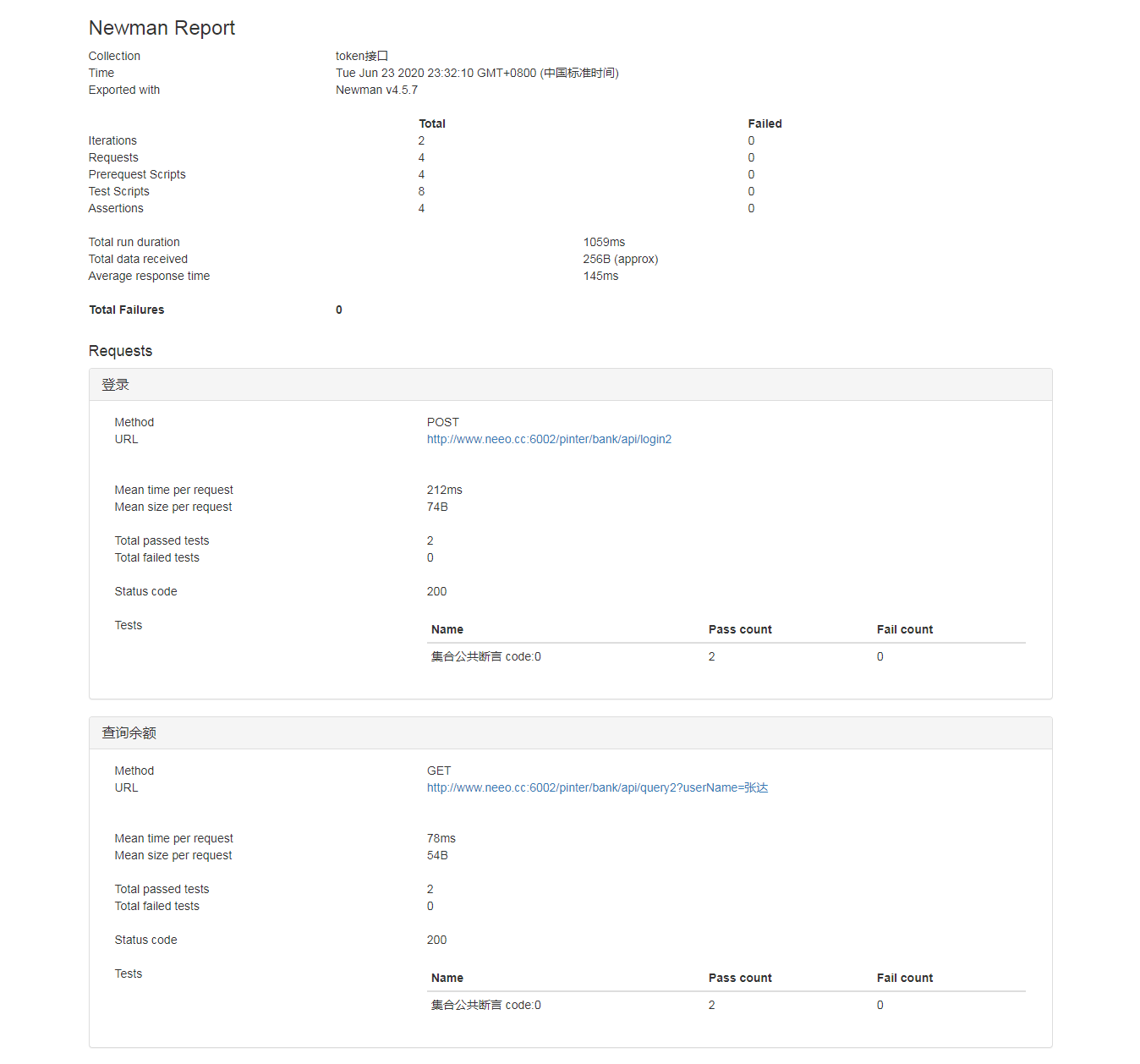
打开报告查看




 浙公网安备 33010602011771号
浙公网安备 33010602011771号