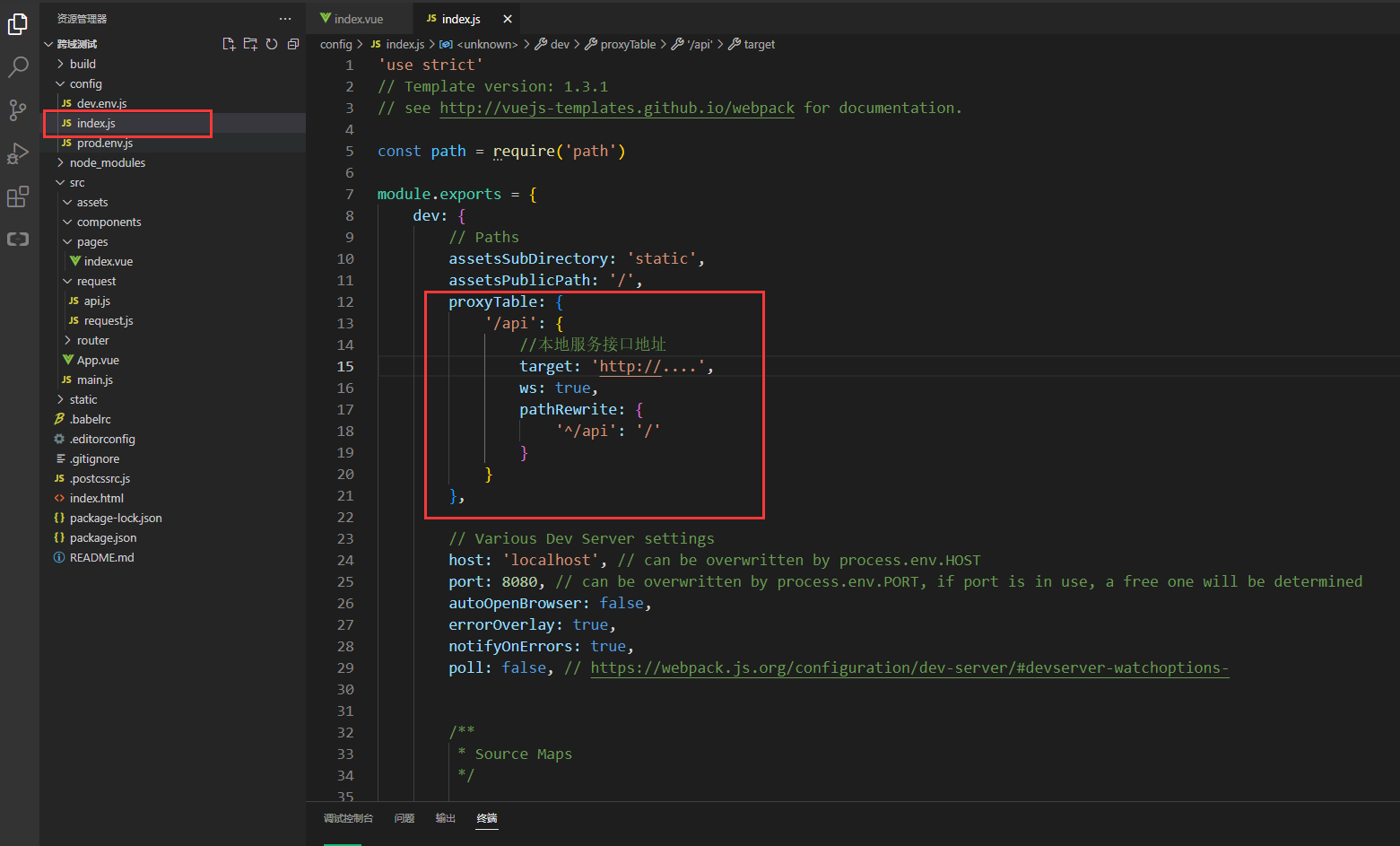
1、若项目用vue init webpack appdemo 创建的解决跨域问题如下
在config文件夹的index.js文件里proxyTable{}中添加以下代码即可:
proxyTable: {
'/api': {
//本地服务接口地址
target: 'http://....',
ws: true,
pathRewrite: {
'^/api': '/'
}
}
},

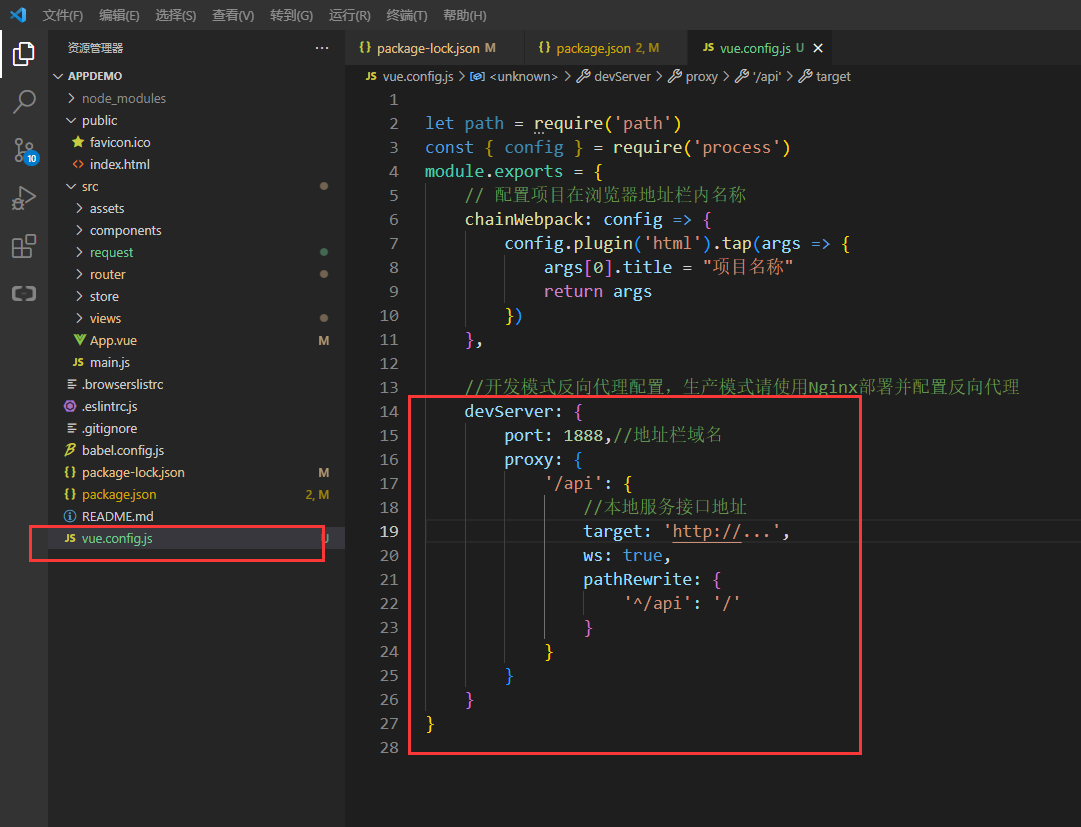
2、若项目用vue create appdemo 创建的解决跨域问题如下:
在根目录下新建vue.config.js文件,并在该文件中添加以下代码即可:
项目在地址栏内的名称也可以在该文件中配置
module.exports = {
//开发模式反向代理配置,生产模式请使用Nginx部署并配置反向代理
devServer: {
port: 1888,
proxy: {
'/api': {
//本地服务接口地址
target: ''http://....',
ws: true,
pathRewrite: {
'^/api': '/'
}
}
}
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)
2021-04-25 v-for循环里面的点击事件控制当前div的显示与隐藏
2021-04-25 vue在调后台接口时获取到的数据后,怎么添加自定义参数