1、在组件上写上自定义事件的名称
v-el-table-tableLazy="tableLazy" 或 v-el-select-selectLazy="selectLazy"
2、在export default 内上自定义事件指令
directives: {
"el-select-selectLazy": {
bind(el, binding) {
let SELECT_DOM = el.querySelector(
".el-select-dropdown .el-select-dropdown__wrap"
)
SELECT_DOM.addEventListener("scroll", function () {
let condition =
this.scrollHeight - this.scrollTop <= this.clientHeight
if (condition) {
binding.value()
}
})
},
},
"el-table-tableLazy": {
bind(el, binding) {
let SELECT_DOM = el.querySelector(
".el-table__body-wrapper"
)
SELECT_DOM.addEventListener("scroll", function () {
let condition =
this.scrollHeight - this.scrollTop <= this.clientHeight
if (condition) {
binding.value()
}
})
},
},
},
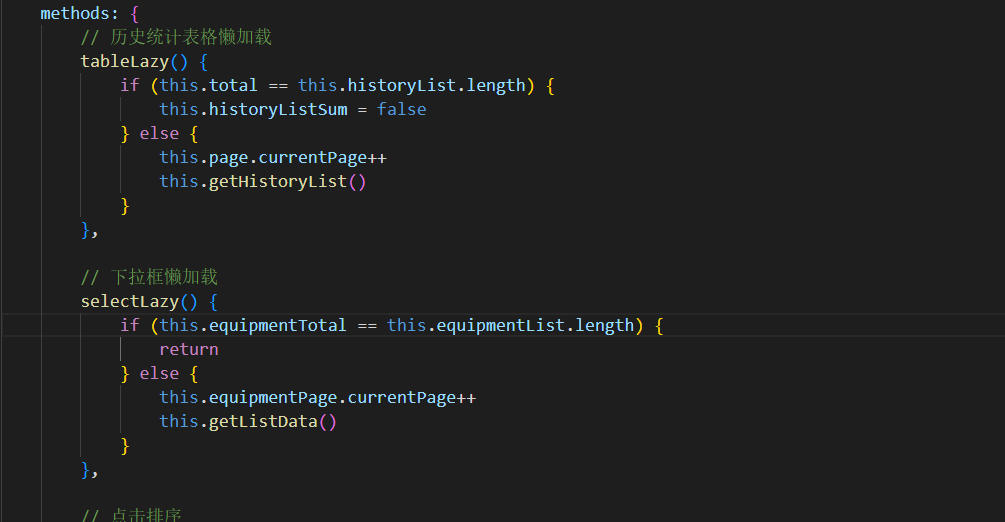
3、在methods里面写上事件调用
tableLazy() {
if (this.total == this.historyList.length) {
this.historyListSum = false
} else {
this.page.currentPage++
this.getHistoryList()
}
},
// 下拉框懒加载
selectLazy() {
if (this.equipmentTotal == this.equipmentList.length) {
return
} else {
this.equipmentPage.currentPage++
this.getListData()
}
},








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY