在被引入的头部文件中添加以下代码即可
原因:每跳转一个新页面都显示的是新页面引入的头部,头部初始值设置的就是第0项
解决思路:点击每一项时记录下每一项的路由地址,然后利用路由地址来改变头部高亮位置
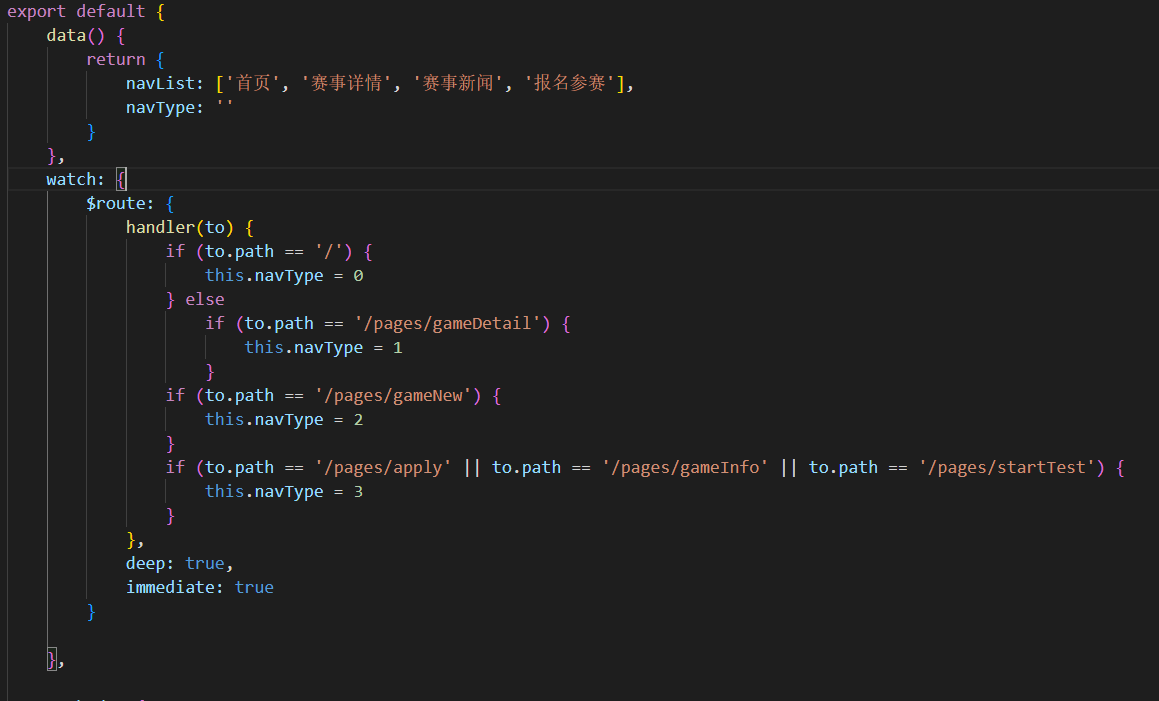
watch: {
$route: {
handler(to) {
// console.log(this.$route.path)
if (to.path == '/') {
this.navType = 0
} else
if (to.path == '/pages/gameDetail') {
this.navType = 1
}
if (to.path == '/pages/gameNew') {
this.navType = 2
}
if (to.path == '/pages/apply' || to.path == '/pages/gameInfo' || to.path == '/pages/startTest') {
this.navType = 3
}
},
deep: true,
immediate: true
}
},