1、安装lib-flexible
npm i lib-flexible --save-dev
2、在man.js中引入lib-flexible
import 'lib-flexible/flexible.js'
3、安装自动转换rem的工具
npm install px2rem-loader
4、配置px2rem
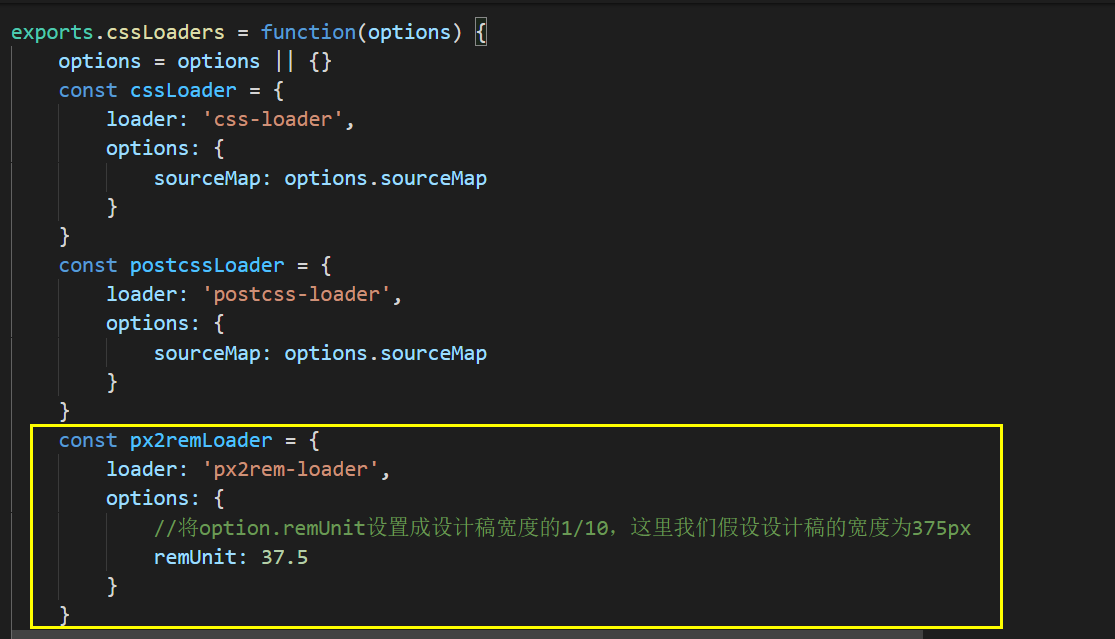
在bulid文件夹中找到until.js然后添加以下代码:
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 37.5
}
}

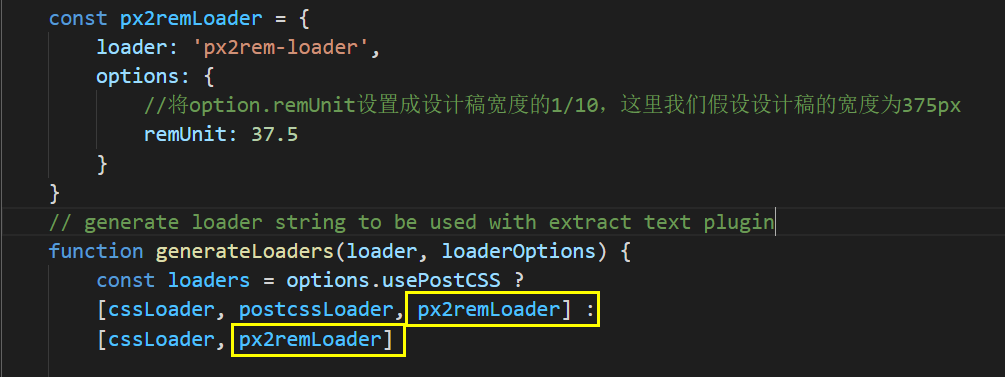
5、generateLoaders函数中添加px2remLoader

6、配置完成后启动项目,在css中写单位直接写px 然后在浏览器中的检查就可以看到单位是rem





