详解ASP.NET Core API 的Get和Post请求使用方式
所以下面重点详细讲解我们常用的Get和Post请求( 以.net core2.2的Http[Verb]为方向 ,推荐该属性路由),如果想验证,直接利用VS2017创建ASP.NET Core API (.net core 2.2),在DefaultController里面操作。文中有些关键字,我是加了粗的,请注意一下。
帮助回忆,Get和Post区别?
-
get参数通过url传递,post放在request body中。
-
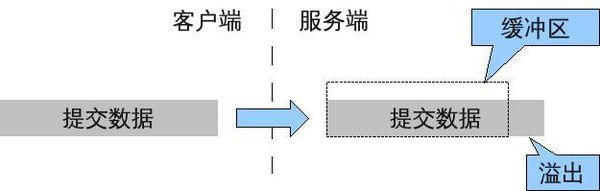
get请求在url中传递的参数是有长度限制的,而post没有。
-
get比post更不安全,因为参数直接暴露在url中,所以不能用来传递敏感信息。
-
get请求只能进行url编码,而post支持多种编码方式。
-
get请求浏览器会主动cache,而post不会。
-
get请求参数会被完整保留在浏览历史记录里,而post中的参数不会被保留。
-
get和post质上就是tcp链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
-
get产生一个tcp数据包;post产生两个tcp数据包。对于get方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于post,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。

在做数据查询时,建议用get方式;而在做数据添加、修改或删除时,建议用post方式;
Get请求#
无参请求#
1)默认方式#
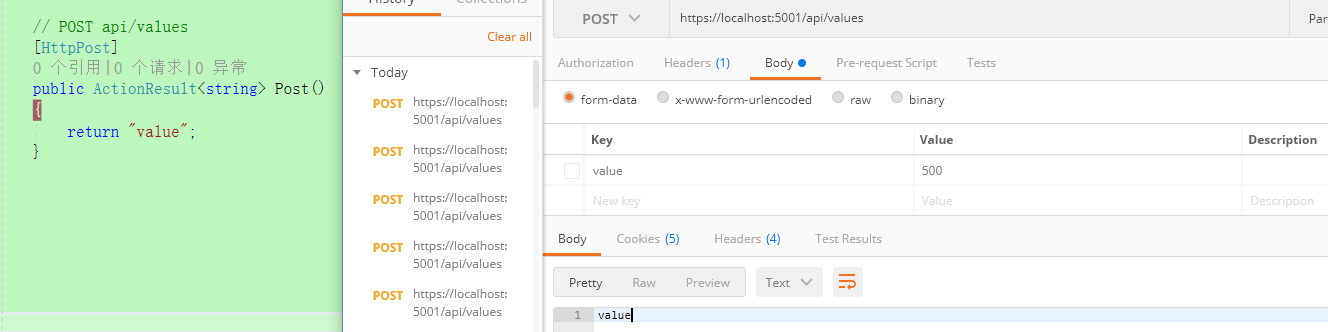
什么是默认方式呢?就是你整个Controller里面只有唯一一个HttpGet请求方式,请求路径:api/[controller] 。代码如下图:

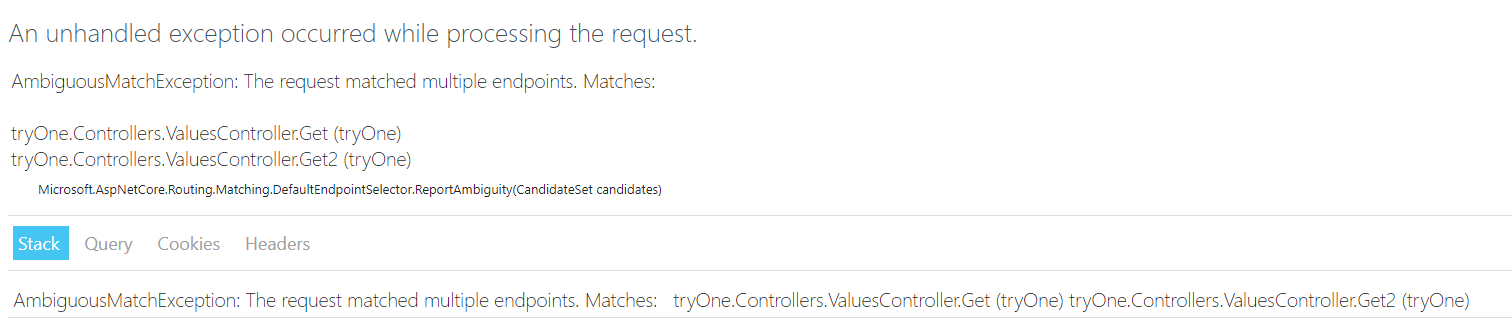
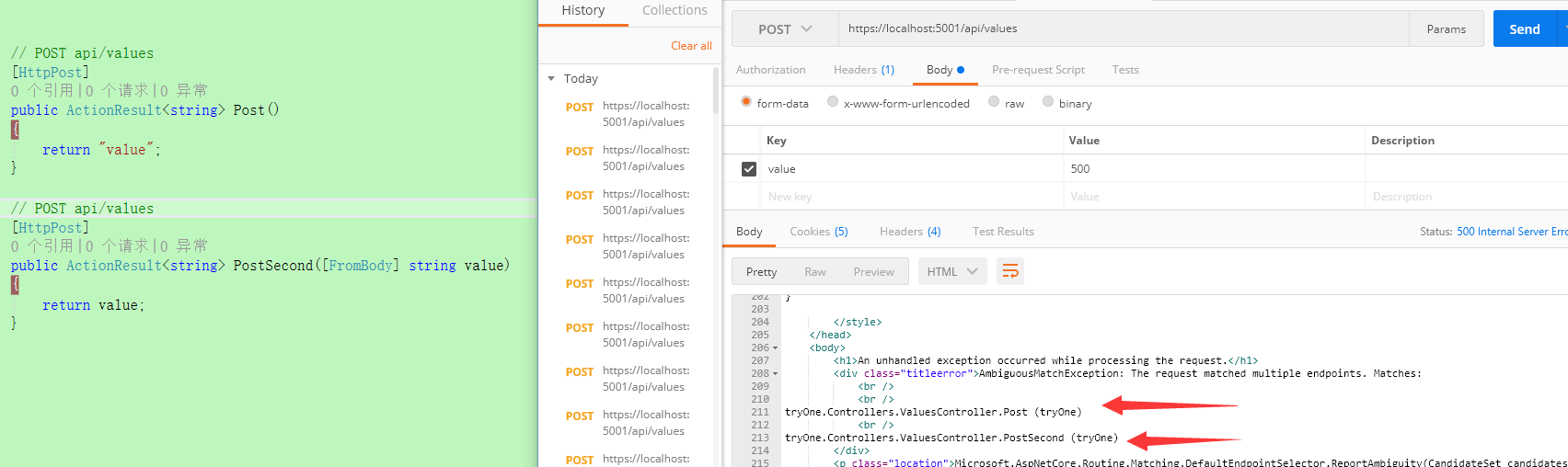
如果有两个呢?如下图以及前端页面返回异常结果:

返回结果提示有多个匹配项并报出异常,这个是为啥?明明两个方法名都不一样。 其实是:当我们利用VS2017 .net core生成API项目时,ASP.NET Core API项目默认使用属性路由, 不是传统路由。传统路由会根据Url地址去匹配方法Action。

微软:生成 REST API 时,支持使用 Http[Verb] 属性的属性路由 (就是本文所阐述的内容),并且很少会在操作方法上使用 [Route(...)]。 建议使用更特定的 Http[Verb] Attributes 来明确 API 所支持的操作。 REST API 的客户端需要知道映射到特定逻辑操作的路径和 Http 谓词。(个人觉的 Http[Verb] 属性路由比 Route属性路由简洁)
2)路由模板设置#
但现实是,我的Controller里面不可能只有一个httpGet方法,怎么办?引出路由模板的概念
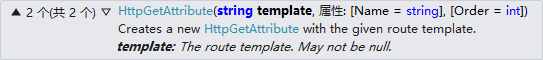
如下图,可以看到httpGet属性提供了一个路由模板设计,两个可选的。template意思是新的路由模板,Name可以new 一个新的HttpGetAttribute,Order是可以设置请求处理顺序

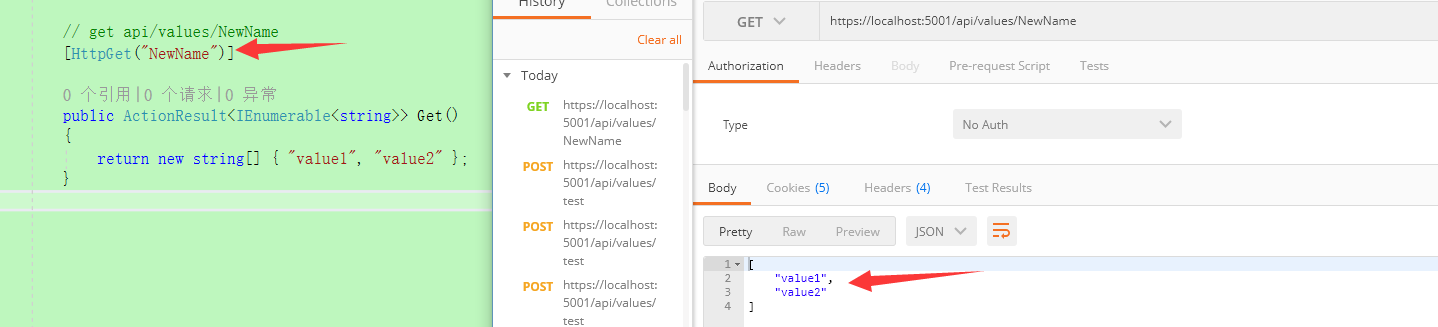
对应进行设置,及相应结果如下:

有参请求#
1)默认方式#
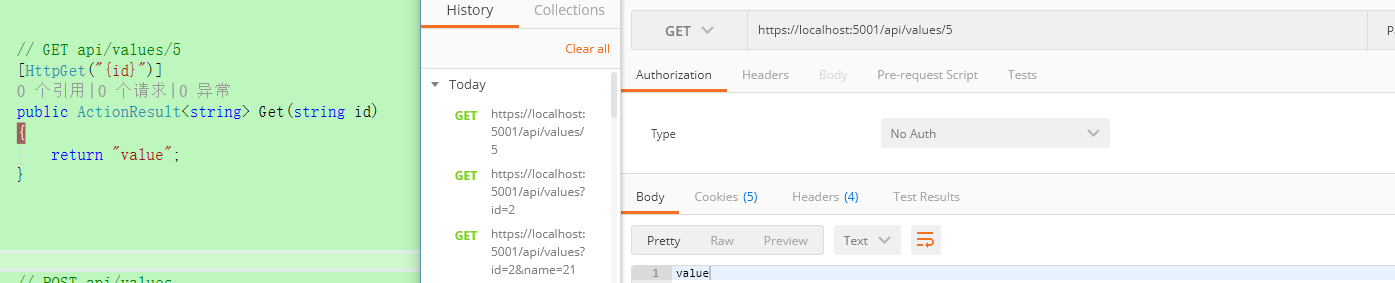
如果是单单利用id去获取一条数据,利用如下图所示就可以达到,此种方式请求路径操作简单,访问路径:api/values/id,大括号里面的{}名称必须和参数名保持一致

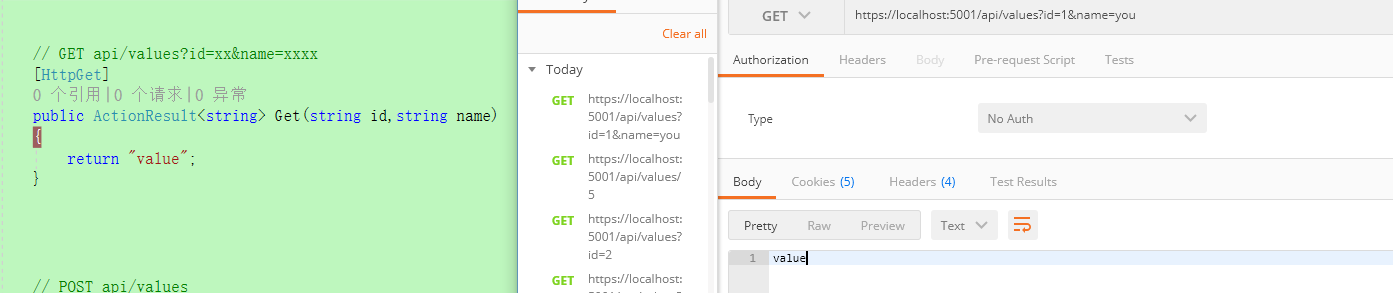
如上所示不能满足get的多个参数请求方式,如果有多个参数又要使用get请求,就要回到老套路,如下图所示

2)路由模板设置#
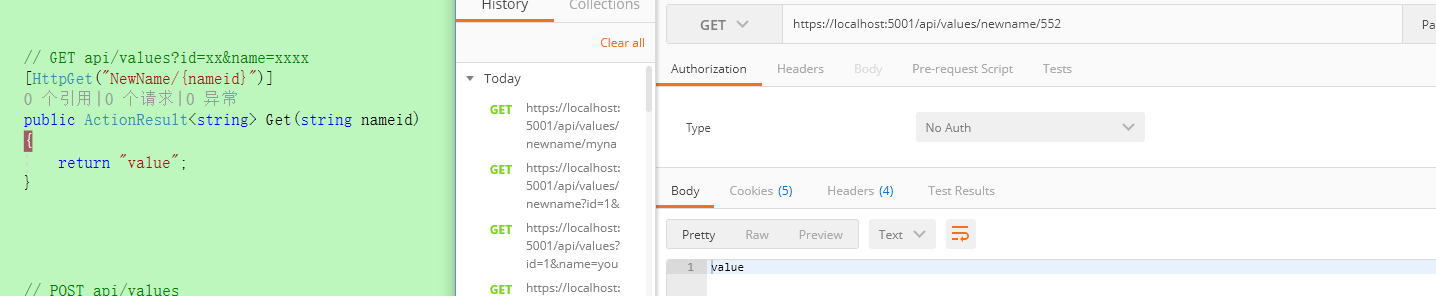
同样,新路由模板携带方便请求的简约参数nameid就行,大括号里面的{}名称必须和参数名保持一致

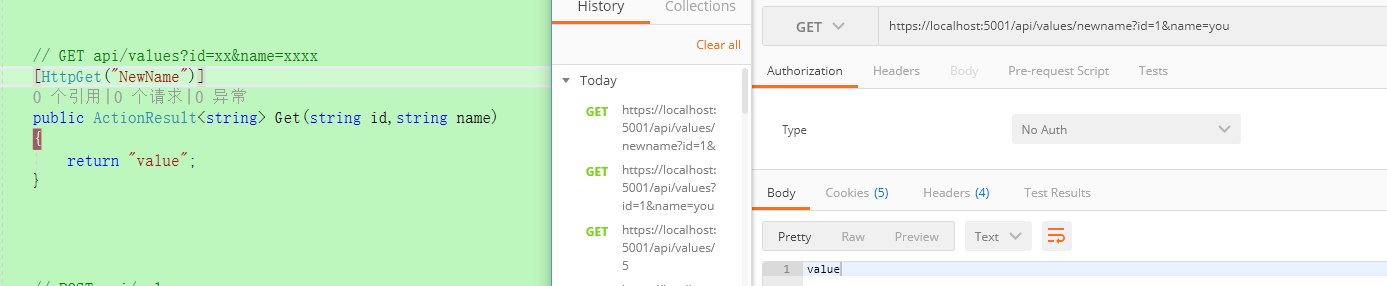
如上图不能满足新路由模板get的多个参数请求方式,如果有多个参数又要使用get请求,就要回到老套路,如下图所示

Post请求#
### 无参请求 #### 1)默认方式 如下图所示,由于请求路径是/api/values,所以整个controller会寻找Post请求 请求路径:/api/[controller]  但是如果此时有另外一个Post方法,又没有重命名新的模板,无论是有没有参数,都会报错的。因为api/values请求路径只会去找POST请求方式。所以要进行下面的路由模板设置 2)路由模板设置#
跟httpGet请求方式的路由模板设置一样,同样有template,Name,Order三个参数可设置,后面两个可选。
请求路径:/api/values/PostMethod

有参请求#
1)默认方式#
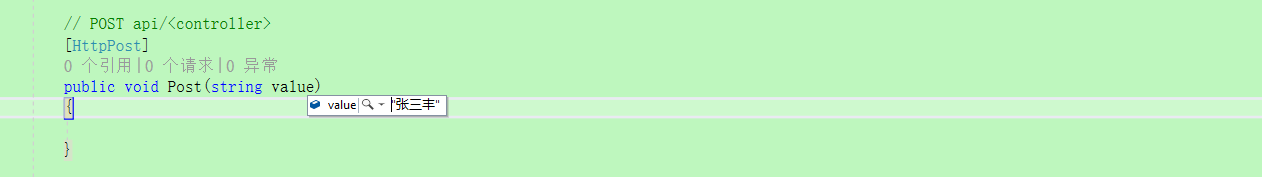
尝试了很多方式,最终发现如下可行,请求路径:/api/[controller]

Ajax和PostMan请求都需要contentType: "application/x-www-form-urlencoded" ,重点是不能使用 [ApiController] 和[FromBody] 进行修饰(暂且不评论,我觉的用Get方式就好了)
Ajax请求代码如下:
$.ajax({
type: "POST",
accepts: "application/x-www-form-urlencoded",
url: "/api/post",
contentType: "application/x-www-form-urlencoded",
data: {
'value': '张三丰'
},
error: function (jqXHR, textStatus, errorThrown) {
alert("Something went wrong!");
},
success: function (result) {
}
});
2)路由模板设置#
跟httpGet请求方式的路由模板设置一样,同样有template,Name,Order三个参数可设置,后面两个可选。
请求路径:/api/[controller]/PostName

3)组合参数请求#
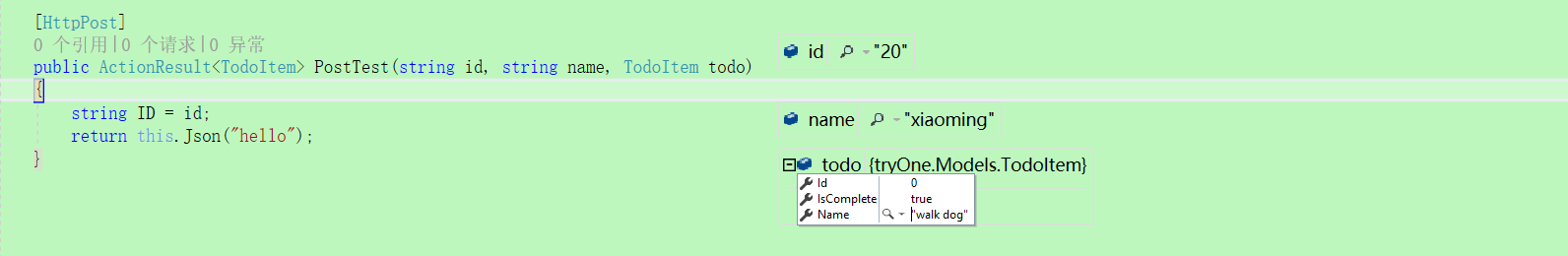
如果即有复杂类型参数,又有简单类型参数同时存在,怎么办呢,如下所示:

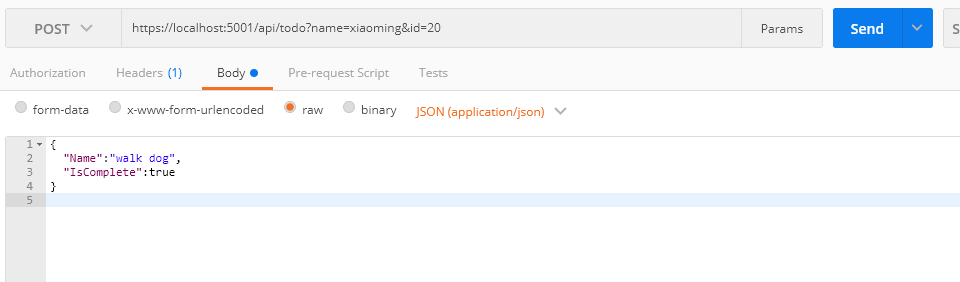
此时请求控制器是要有显示属性 [ApiController] 即可。请求方式如下:
请求路径:/api/todo?name=xiaoming&id=20

4)动态类型#
如下图所示,是支持dynamic的类型参数的,contentType:“application/json”
请求路径:/api/todo

总结#
欢迎讨论,欢迎讨论,欢迎指出不正确之处,欢迎一起学习!也鼓励大家认真写博客,巩固自己和他人。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· 程序员转型AI:行业分析
· 为DeepSeek添加本地知识库
· 深入集成:使用 DeepSeek SDK for .NET 实现自然语言处理功能
· .NET程序员AI开发基座:Microsoft.Extensions.AI