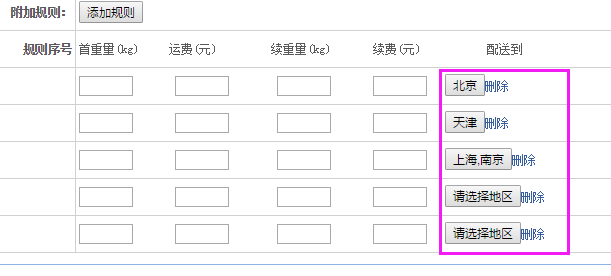
需求是根据点击一个按钮 实现动态添加数据,所以每个数据都有一个地址多选,
以下是效果实现及部分关键代码,相关js相关文件在 http://www.cnblogs.com/zhan1995/p/8489744.html
主要逻辑:
点击“添加规则”,出发点击事件 addRuleHTML(),进入 function addRuleHTML(){}方法,添加点击次数个行,
点击“请选择地区”,进入city_func.js里面的jobAreaSelect(index,value)方法,index为行下表,value为改行默认地址为0,
进入jobAreaSelect方法后,根据第一次点击“请选择地区”时的value值为0,清空city_func.js里面的公共数组jobArea_Arr,
如果是第一次进入,就把jobArea_Arr清空,就没有勾选上的地址,如果不是第一次进入,则把value 通过 jobArea_Arr = value .split(",")
赋值给jobArea_Arr ,点击保存时,将选择的市区号保存到对应的行的隐藏到$('#jobAreaID'+index).val().

1 <input type="button" id="templateName" name="postage.templateName" value="添加规则" onclick="addRuleHTML()" /> 2 3 // 添加规则 4 function addRuleHTML(){ 5 var $table1 = $("#table1"); 6 var Index = $(".imgs").length; 7 $("#ruleName").show(); 8 var trHtml = "<tr class='imgs' id='add_"+ Index +"' >"; 9 trHtml+= "<th > <input type='text' name='postaddList["+Index+"].templateNo' maxlength='9' style='text-align: right;width: 50px;'/></th>"; 10 trHtml+= "<td align='left' colspan='3'>"; 11 trHtml+= " <input type='text' id='postageAdd"+Index+".defaultRulesA' name='postaddList["+Index+"].defaultRulesA' maxlength='9' style='width: 50px !important;'/> "; 12 trHtml+= " <input type='text' id='postageAdd"+Index+".defaultRulesB' name='postaddList["+Index+"].defaultRulesB' maxlength='150' style='width:50px;'/> "; 13 trHtml+= " <input type='text' id='postageAdd"+Index+".defaultRulesC' name='postaddList["+Index+"].defaultRulesC' maxlength='9' style='width: 50px !important;' /> "; 14 trHtml+= " <input type='text' id='postageAdd"+Index+".defaultRulesD' name='postaddList["+Index+"].defaultRulesD' maxlength='9' style='width: 50px !important;' /> "; 15 trHtml+= " <input id='jobAreaID"+Index+"' type='hidden' name='postaddList["+Index+"].placeTo' value='0' />"; 16 trHtml+= " <input id='btn_jobArea"+Index+"' type='button' value='请选择地区' onclick='jobAreaSelect("+Index+",$(jobAreaID"+Index+").val())' />"; 17 trHtml+= "<a href='javascript:;' class='opt_links deletopt' onclick='javascript:deleteProductImage("+Index+");'>删除</a> </td> </tr></tr>"; 18 $table1.append(trHtml); 19 } 20 21 function jobAreaSelect(index,string){ 22 var dragHtml ='<div id="jobAreaAlpha">'; //地区 23 dragHtml+=' <dl id="jobAreSelected"><dt>已选地点:</dt><dd></dd></dl>'; 24 dragHtml+=' <div id="maincity2"></div>'; //主要城市 25 dragHtml+=' <div id="allProv2"></div>'; //所有省市 26 dragHtml+='</div>'; 27 28 if(string == 0){ 29 jobArea_Arr.splice(0,jobArea_Arr.length); //根据string,判断是否第一次点击添加地址,js清空数组数据 30 }else{ 31 jobArea_Arr = string.split(","); 32 } 33 34 $('#drag_h').html('<b>请选择地区(您最多能选择5项)</b><span onclick="jobArea.confirm('+index+')">确定</span>'); 35 $('#drag_con').html(dragHtml); 36 37 jobArea.Show(); 38 boxAlpha(); 39 draglayer(); 40 } 41 var jobArea = { 42 // 确定 43 confirm : function(index){ 44 var areaStr=''; 45 for(var i in jobArea_Arr){ 46 areaStr+=','+ja[jobArea_Arr[i]]; 47 } 48 areaStr=areaStr.substring(1)?areaStr.substring(1):'请选择地区'; 49 $('#btn_jobArea'+index).val(areaStr); 50 $('#jobAreaID'+index).val(jobArea_Arr); // 点击确定时,保存的省市区号 默认是隐藏的 51 boxAlpha(); 52 $('#jobAreSelected dd').empty(); 53 } 54 }
一个95后程序员的自述:
现在的我还年轻,还有激情,要在有限的时间和激情里实现自我价值.





