AvalonEdit-基于WPF的代码显示控件
AvalonEdit是基于WPF的代码显示控件,项目地址:https://github.com/icsharpcode/AvalonEdit,支持C#,javascript,C++,XML,HTML,Java等语言的关键字高亮显示。

但比较重要的是,AvalonEdit能够支持自定义的高亮配置,对于需要编写脚本编辑器的场景,应该会很有帮助。
在演示项目中,通过配置CustomHighlighting.xshd文件,可以对高亮显示做自定义设置。设置文件如下:
<?xml version="1.0"?> <SyntaxDefinition name="Custom Highlighting" xmlns="http://icsharpcode.net/sharpdevelop/syntaxdefinition/2008"> <Color name="Comment" foreground="Green" /> <Color name="String" foreground="Blue" /> <!-- This is the main ruleset. --> <RuleSet> <Span color="Comment" begin="//" /> <Span color="Comment" multiline="true" begin="/\*" end="\*/" /> <Span color="String"> <Begin>"</Begin> <End>"</End> <RuleSet> <!-- nested span for escape sequences --> <Span begin="\\" end="." /> </RuleSet> </Span> <Keywords fontWeight="bold" foreground="Blue"> <Word>if</Word> <Word>else</Word> <!-- ... --> </Keywords> <Keywords fontWeight="bold" fontStyle="italic" foreground="Red"> <Word>AvalonEdit</Word> </Keywords> <!-- Digits --> <Rule foreground="Red"> \b0[xX][0-9a-fA-F]+ # hex number | \b ( \d+(\.[0-9]+)? #number with optional floating point | \.[0-9]+ #or just starting with floating point ) ([eE][+-]?[0-9]+)? # optional exponent </Rule> </RuleSet> </SyntaxDefinition>
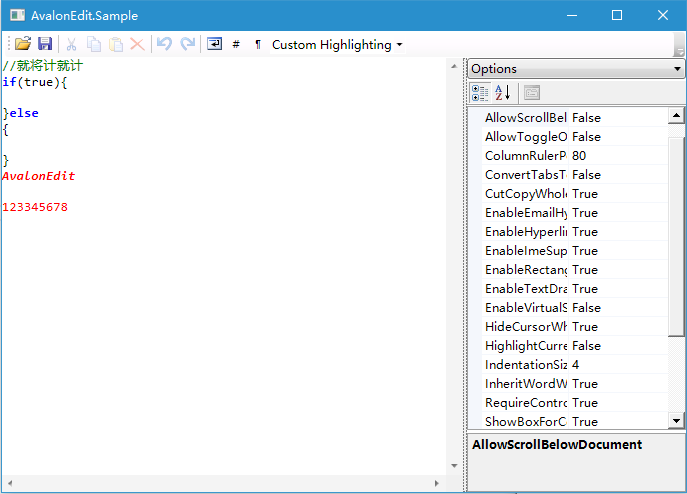
以上能够实现注释、ifelse、AvalonEdit关键字、以及数字的高亮格式设置,结果如下图:

由于最近在做一个公司产品的脚本编辑器,发现这个开源项目还是比较适合的,所以记录下来。


