HTML5之通信和多线程
HTML通信
- 跨文档消息传输
HTML5提供了在网页文档之间相互接收和发送信息的功能,使用这个功能,只要获取到网页所在窗口对象的实例,不仅同源(域+端口)的网页可以相互通信,甚至可以实现跨域通信。涉及到两个window的API,window的message事件其中ev是MessageEvent对象,它的其中几个属性:data:是消息内容,timeStamp:时间戳,origin:来源URL地址,source:来源窗口对象。window.addEventListener("message",function(ev){...},false) //或 window.onmessage=function(ev){....}
另一个就是window对象的postMessage方法了:其中data是消息文本,targetOrigin是对象窗口的URL地址(如"http://10.9.146.113:8026/"),可以在URL使用通配符“*”。otherWindow是窗口对象,可以是windows.open返回的对象,或通过window.frames数组指定的序号(index)或名字获取的单个frame所属的窗口对象。otherWindow.postMessage(data,targetOrigin)
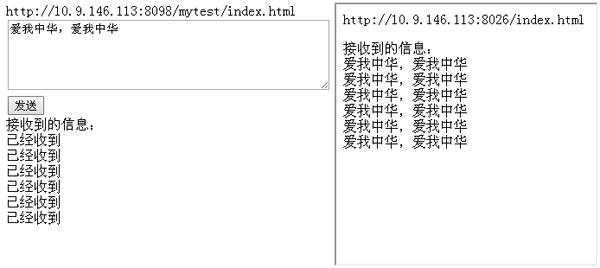
示例:主页面是“http://10.9.146.113:8098/mytest/index.html”,和嵌入它的frame页面“http://10.9.146.113:8026/index.html”进行通讯,前者HTML代码:后者<!doctype html> <html> <head> <meta charset="utf-8"> <title>测试本地缓存</title> </head> <body> <table> <tr><td valign="top"> http://10.9.146.113:8098/mytest/index.html<br> <textarea name="msg" cols="50" rows="5" id="msg">爱我中华,爱我中华</textarea><br> <input type="button" name="button" id="button" onClick="sendMsg()" value="发送"> <div id="msginfo">接收到的信息:</div> </td><td valign="top"> <iframe style="width:300px" height="300px" src="http://10.9.146.113:8026/index.html"></iframe> </td> </table> </body> </html> <script type="text/javascript"> function sendMsg(){ var msg=document.getElementById("msg").value; var iframe=window.frames[0]; iframe.postMessage(msg,"http://10.9.146.113:8026/"); } //也可以用监听的方式 window.onmessage=function(ev){ document.getElementById("msginfo").innerHTML+="<br>"+ev.data; }; </script>效果<!doctype html> <html> <head> <meta charset="utf-8"> <title>通信API</title> </head> <body> http://10.9.146.113:8026/index.html</p> <div id="msginfo">接收到的信息:</div> </body> </html> <script type="text/javascript"> window.addEventListener("message",function(ev){ document.getElementById("msginfo").innerHTML+="<br>"+ev.data; ev.source.postMessage("已经收到",ev.origin); }); </script>
-
Web Socket通讯
请参考我的另一篇博客,只是不用自己封装服务器了,现在很多web server都支持websocket了,如IIS7、Tomcat、Apache、Resin、Nginx等等。
多线程
- 创建线程
在HTML5中增加了一个Web Workers API,通过它可以实现Web平台的多线程,你可以将耗时过长的处理交给后台线程(HTML5中称为worker)运行,从而解决HTML5之前因为某个处理耗时过长而跳出一个提示,导致用户不得不结束或关闭浏览器的尴尬局面。
创建后台线程非常简单,只需要在Worker类构造器中奖需要在后台运行线程执行的脚本件的URL地址作为参数,然后创建Worker对象就可以了,如
后台线程是不能访问页面或窗口对象的,因此需要前台和后台互传数据,这有点类似上面的文档消息传输,接收通过onmessage事件,发送通过postMessage方法。var worker=new Worker('worker.js');示例:后台脚本是worker.js,代码如下:
前台是index.html页面,代码如下:onmessage=function(ev){ var num=ev.data; var res=1; for(var i=0;i<10;i++){ res*=num; } postMessage(res); }效果<!doctype html> <html> <head> <meta charset="utf-8"> <title>测试多线程</title> </head> <body> <input type="text" id="num" value="0" size="5"> 的10次方=<span id="res">0</span> <br> <input type="button" name="button" id="button" value="计算" onClick="getRes()"> </body> </html> <script type="text/javascript"> function getRes(){ var worker=new Worker('worker.js'); var num=document.getElementById("num").value; //发送数据的到后台 worker.postMessage(num); //时间触发接受数据 worker.onmessage=function(ev){ document.getElementById("res").innerHTML=ev.data; } } </script>
- 线程中可使用的变量、函数与类
- self:表示本线程范围内的作用域;
- postMessage(message),向创建线程的源窗口发送消息;
- onmessage,获取接收消息的事件处理函数;
- importScripts(urls),导入其它javascript脚本文件,参数为该文件的url地址,可以导入多个脚本文件,导入的文件必须与使用该线程的文件在同一个域、同一个端口中,如
importScripts('script1.js','js/script2.js') - navigator对象,与window.navigator对象类似;
- sessionStorage/localStorage,可以在线程中使用Web Storage;
- XMLHttpRequest,可以在线程中处理Ajax;
- Web Workers,可以在线程中嵌套线程;
- setTimeout()/setInterval(),可以在线程中实现实时处理;
- close(),结束本线程;
- eval()、isNaN()、escape()可以使用js的核心函数;
- object,可以穿件和使用本地对象;
- WebSockets,可以使用WebSocket API向服务器发送和接收消息。
- 终止 Web Worker
当我们创建 web worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。如需终止 web worker,并释放浏览器/计算机资源,请使用 terminate() 方法w.terminate();
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

