js行内给元素添加或删除类名
<div class="none-box2-btn"> <div id="boxBtn1" class="none-box2-btn-son btnlight" onclick = "document.getElementById('boxBtn2').classList.remove('btnlight');document.getElementById('boxBtn3').classList.remove('btnlight');classList.add('btnlight')">未结算</div> <div id="boxBtn2" class="none-box2-btn-son" onclick = "document.getElementById('boxBtn1').classList.remove('btnlight');document.getElementById('boxBtn3').classList.remove('btnlight');classList.add('btnlight')">预约中</div> <div id="boxBtn3" class="none-box2-btn-son" onclick = "document.getElementById('boxBtn1').classList.remove('btnlight');document.getElementById('boxBtn2').classList.remove('btnlight');classList.add('btnlight')">已失效</div> </div>
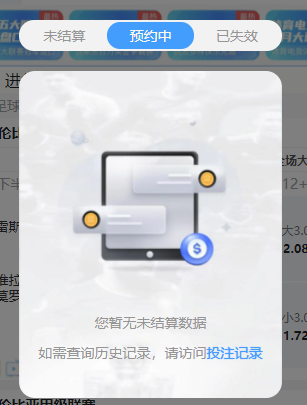
效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现