vue-devtools的安装教程
直接到我的GitHub上找:链接
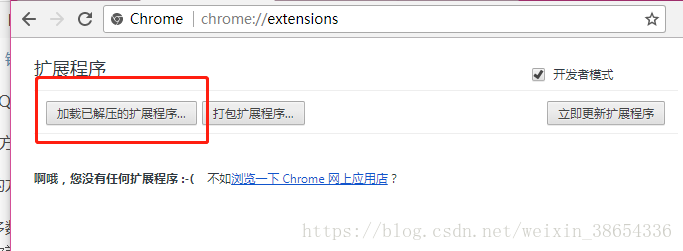
下下来之后打开google浏览器,输入地址chrome://extensions/ ,点击加载已解压的扩展程序

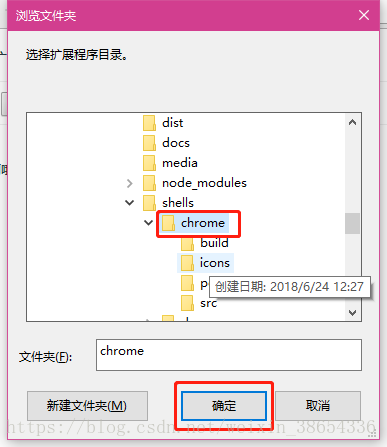
进入到Chrome文件夹下,点击确定:

我这里是把整个Vue-Devtools适配所有的浏览器源文件都安装了,而你只需要要chrome浏览器的源码就行,所以直接用我GitHub上的Chrome文件夹就行,点击确定

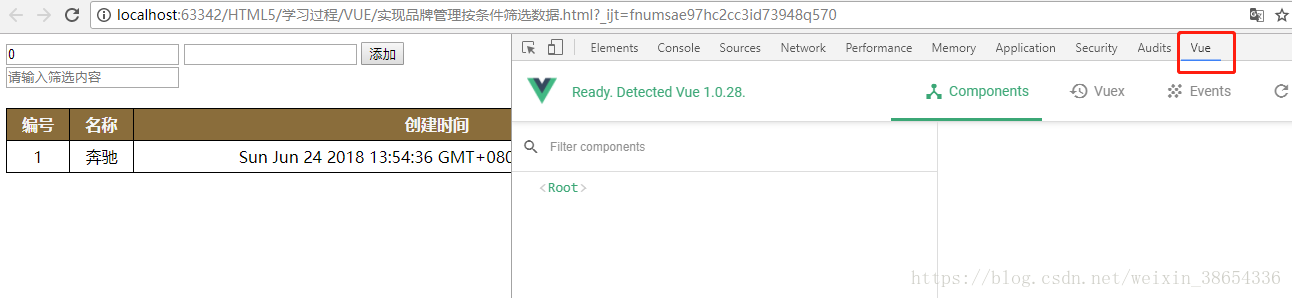
确定完了之后就会发现链接栏的右边有个V的标志,证明已经成功,但是此时会有很多人F12之后依然在调试界面看不到Vue,有可能是因为你写的程序引用的vue文件是一个vue.min.js文件,是个压缩文件,这个压缩文件是默认不支持调试的,具体怎么调支持调试就请自行baidu吧!这里只需要把你引入的文件的源码,编程Vue.js的就行,不要压缩版的。如果还不行,可以尝试下关闭浏览器再打开。

这样就已经安装调试成功了。
————————————————
原文链接:https://blog.csdn.net/weixin_38654336/article/details/80790698?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.channel_param



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2021-12-22 小程序选择门店后带参返回上一页