jq设置页面内多级导航切换显示不同的内容
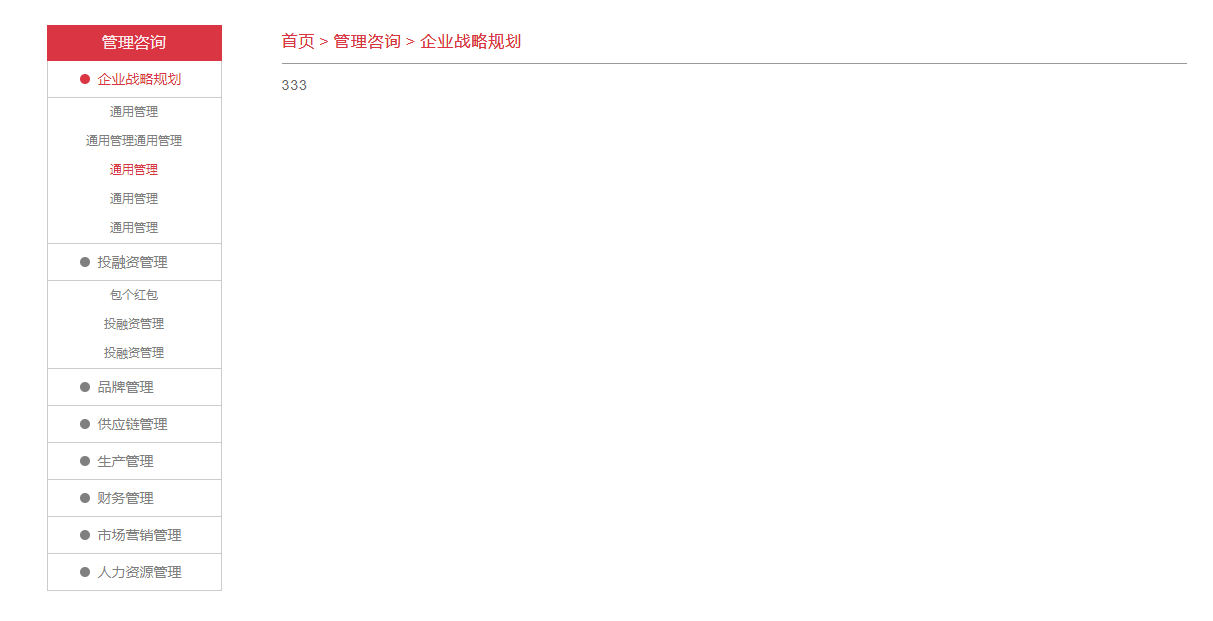
效果:

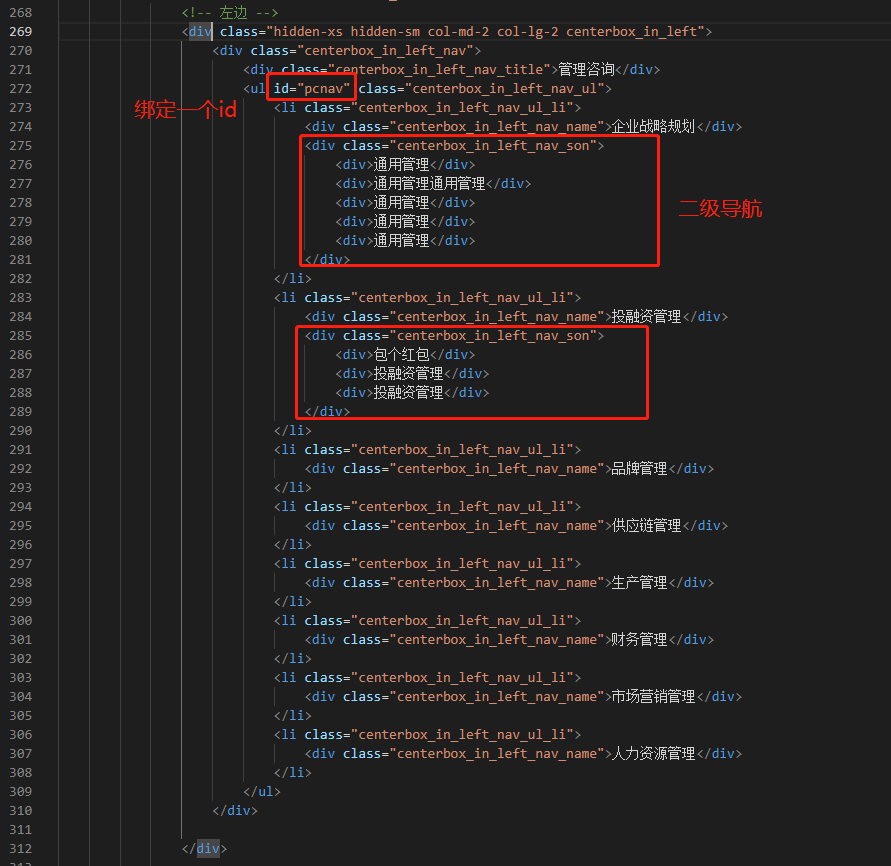
左侧导航结构代码:绑定id名为pcnav

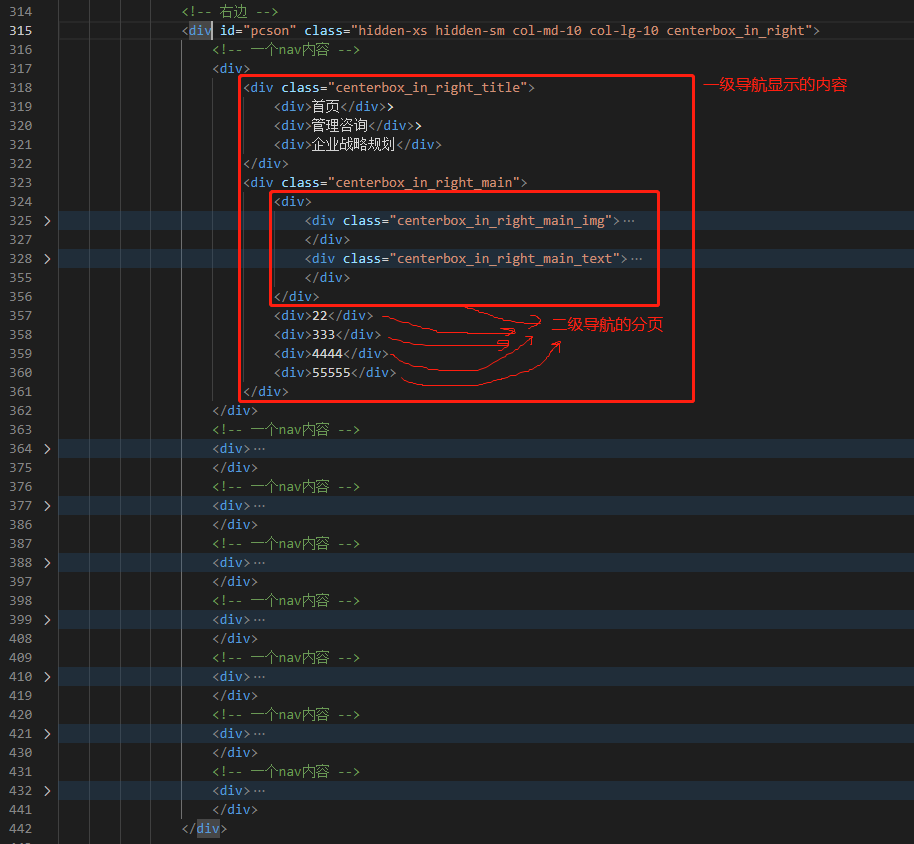
右侧结构代码:绑定id名为pcson

jq代码:
1 // PC端的nav切换 2 $("#pcnav>li:eq(0)").addClass('centerbox_in_disc'); // 第一个nav标红 3 $("#pcson>div").hide(); 4 $("#pcson>div:eq(0)").show(); // 对应第一个nav的内容显示 5 $("#pcnav>li>.centerbox_in_left_nav_son").hide(); 6 7 $("#pcnav>li").click(function(){ 8 let index=$(this).index();//获取 9 var nums = $("#pcnav>li:eq("+index+")>.centerbox_in_left_nav_son>div").length; 10 // console.log(nums); 11 if(nums == 0){ 12 13 $("#pcnav>li>.centerbox_in_left_nav_son>div").removeClass('color_main'); 14 $("#pcnav>li").removeClass('centerbox_in_disc'); 15 $("#pcnav>li:eq("+index+")").addClass('centerbox_in_disc'); 16 $("#pcson>div").fadeOut(0); 17 $("#pcson>div:eq("+index+")").fadeIn(0); 18 }else { 19 $("#pcnav>li:eq("+index+")>.centerbox_in_left_nav_son").stop().slideToggle(200,function(){ 20 $(".centerbox_in_left_nav_son>div").off().on('click', function(){ 21 let sonindex=$(this).index(); //获取 22 $(this).parent().stop().slideToggle(); 23 let parindex=$(this).parent().parent().index(); //获取 24 25 $("#pcnav>li>.centerbox_in_left_nav_son>div").removeClass('color_main'); 26 $("#pcnav>li:eq("+parindex+")>.centerbox_in_left_nav_son>div:eq("+sonindex+")").addClass('color_main'); 27 28 $("#pcnav>li").removeClass('centerbox_in_disc'); 29 $("#pcnav>li:eq("+parindex+")").addClass('centerbox_in_disc'); 30 31 $("#pcson>div").fadeOut(0); 32 $("#pcson>div:eq("+parindex+")").fadeIn(0); 33 34 $("#pcson>div:eq("+parindex+")>.centerbox_in_right_main>div").hide(); 35 $("#pcson>div:eq("+parindex+")>.centerbox_in_right_main>div:eq("+sonindex+")").show(); 36 }); 37 }); 38 } 39 40 })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现