jq设置页面内点击导航切换显示不同的内容
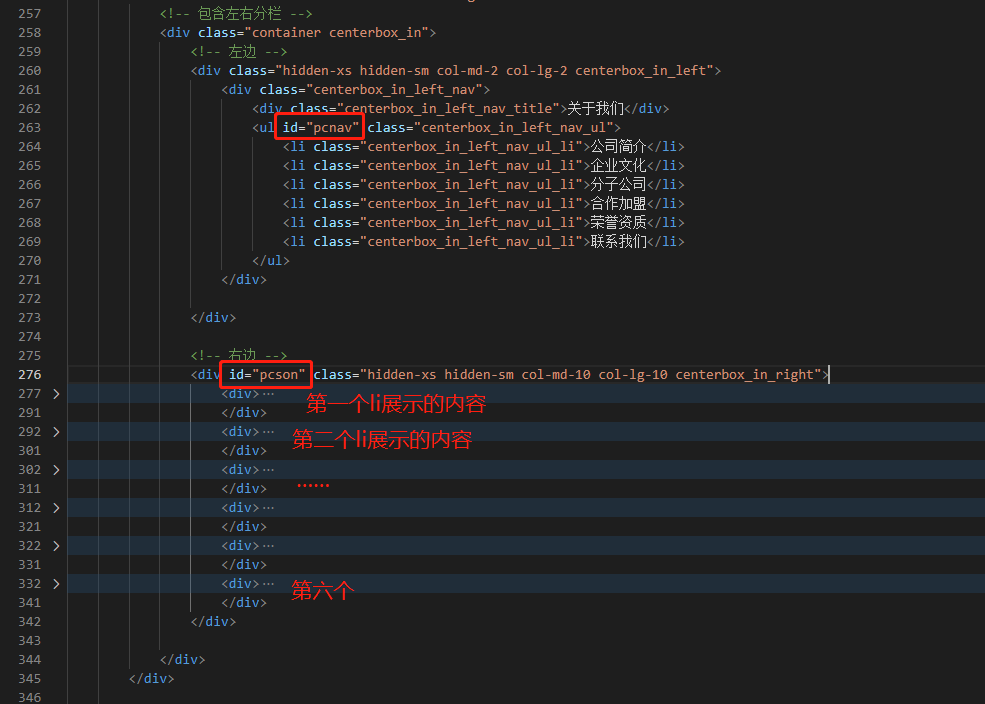
结构:绑定id

jq代码:
1 // PC端的nav切换
2 $("#pcnav>li:eq(0)").addClass('centerbox_in_disc'); // 第一个nav标红
3 $("#pcson>div").hide();
4 $("#pcson>div:eq(0)").show(); // 对应第一个nav的内容显示
5 $("#pcnav>li").click(function(){
6 var index=$(this).index();//获取
7 $("#pcnav>li").removeClass('centerbox_in_disc');
8 $("#pcnav>li:eq("+index+")").addClass('centerbox_in_disc');
9 $("#pcson>div").fadeOut(0);
10 $("#pcson>div:eq("+index+")").fadeIn(0);
11 })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现