css设置html的img放大居中
效果:
在自适应PC端跟移动端的情况下,轮播图的图片在移动端显示太扁太小,所以需要截取中间的主要内容对其进行放大,图片左右留白不显示。
移动端(设置前):

移动端(设置后):

代码:
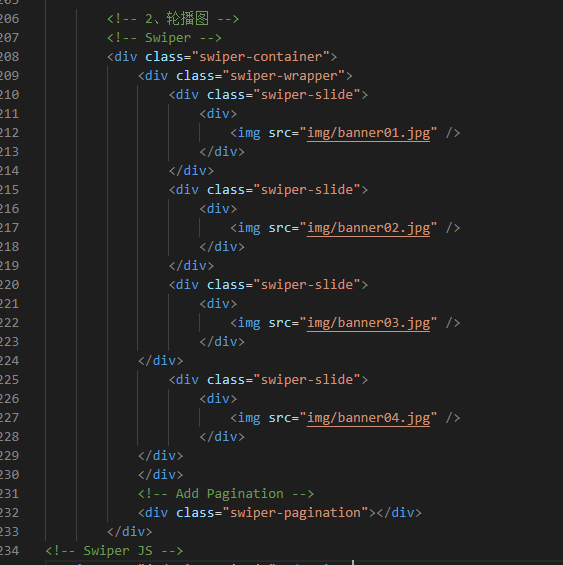
结构:

写样式 (放大比例136%):
.swiper-slide {
width: 100%;
overflow: hidden;
}
.swiper-slide div {
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
width: 136%;
height: 100%;
display: block;
margin: 0 auto;
}
就好了,有效果!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现