jq多级下拉菜单
效果:

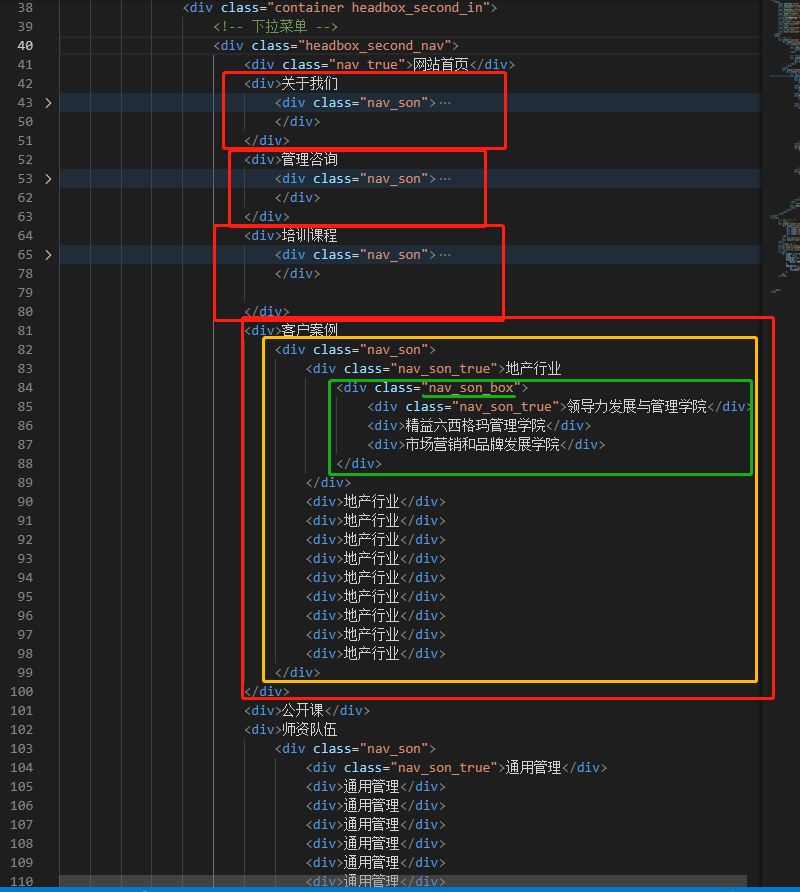
结构:

JS代码:
$(document).ready(function() {
// 下拉菜单的显隐
$(".nav_son").hide();
$(".nav_son_box").hide();
$(".headbox_second_nav>div").hover(function(){
$(this).children(".nav_son").stop().slideToggle(0);
});
$(".nav_son>div").hover(function(){
$(this).children(".nav_son_box").stop().slideToggle(0);
});
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!