uni多商家购物车实现
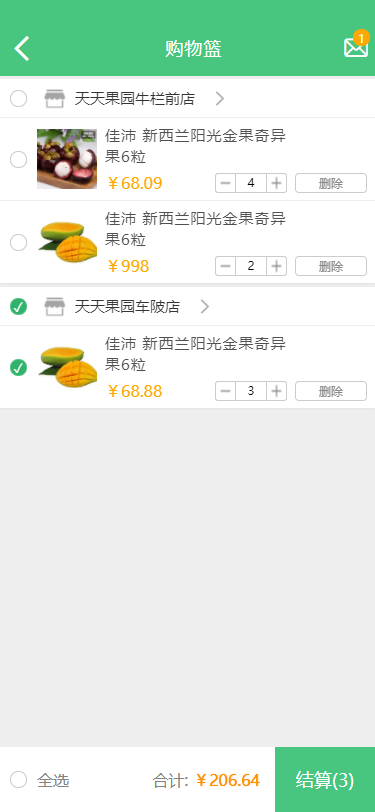
效果:

代码:
1 <template>
2 <view class="bigbox">
3 <!-- 头部 -->
4 <view class="bigbox_head">
5 <view class="bigbox_head_left" @click="gogoup()">
6 <uni-icons type="back" color="#fff" size="36"/></uni-icons>
7 </view>
8 <view class="bigbox_head_title">购物篮</view>
9 <view class="bigbox_head_right" @click="clickitem('/pages/news/news')">
10 <view><uni-icons type="email" color="#fff" size="30"/></uni-icons></view>
11 <view class="bigbox_head_right_num">1</view>
12 </view>
13 </view>
14 <!-- 内容 -->
15 <view class="shopbox0">
16 <scroll-view class="bigbox_main" :style="{height: mainHeight+'px'}" scroll-y="true" scroll-top="0">
17 <!-- 商品列表 -->
18 <view class="bigbox">
19 <!-- 一家店 -->
20 <view class="carbox" v-for="(item,index) in cartList" :key="index">
21 <view class="carbox_top">
22 <view v-if="!item.isShop" @click="chooseShopSelect(index)" class="carbox_top_all"></view>
23 <view v-else @click="chooseShopSelect(index)" class="alltrue"></view>
24 <view class="carbox_top_icon">
25 <image src="../../static/images/shop-nav10.png" mode=""></image>
26 </view>
27 <view class="carbox_top_name">{{item.sto_name}}</view>
28 <view class="carbox_top_right">
29 <uni-icons type="right" color="#adadad" size="20"/></uni-icons>
30 </view>
31 </view>
32 <!-- 一个产品 -->
33 <view class="carbox_son" v-for="(items,indexs) in item.goods" :key="indexs">
34 <view v-if="!items.selected" @click="chooseGoodsSelect(index, indexs)" class="carbox_top_all"></view>
35 <view v-else @click="chooseGoodsSelect(index, indexs)" class="alltrue"></view>
36 <view class="carbox_son_img">
37 <image :src="items.good_img" ></image>
38 </view>
39 <view class="carbox_son_msg">
40 <view class="carbox_son_msg_name">{{items.good_name}}</view>
41 <view class="carbox_son_msg_bottom">
42 <!-- 价格 -->
43 <view class="msgbottom_price">¥{{items.good_price}}</view>
44
45 <!-- 加减按钮 -->
46 <view class="msgbottom_btn">
47 <view @click="chooseMinus(index, indexs)" class="goodbox_num_cut">
48 <image src="../../static/images/cut.png" ></image>
49 </view>
50 <view class="goodbox_num_input">
51 <input type="text" v-model.number="items.good_num" />
52 </view>
53 <view @click="chooseAddNum(index, indexs)" class="goodbox_num_add">
54 <image src="../../static/images/add.png" mode=""></image>
55 </view>
56
57 </view>
58
59 <!-- 删除按钮 -->
60 <view @click="chooseGoodsDelete" class="msgbottom_delite">删除</view>
61
62 </view>
63 </view>
64 </view>
65 </view>
66 </view>
67
68
69 <!-- 留白 -->
70 <view style="width: 100%;height: 500rpx;"></view>
71
72
73 <!-- 底部购买按钮 -->
74 <view class="good_foot">
75 <view class="good_foot2_all">
76 <view v-if="!isCheckAll" @click="chooseCheckAll" class="all_null"></view>
77 <view v-else @click="chooseCheckAll" class="all_true"></view>
78 <view class="good_foot2_all_txt">全选</view>
79 </view>
80 <view class="good_foot2_price">
81 合计:
82 <view class="good_foot2_price_add">
83 ¥{{total}}
84 </view>
85 </view>
86 <view class="good_foot_go">结算({{sum}})</view>
87 </view>
88 </scroll-view>
89
90 </view>
91 </view>
92 </template>
93
94 <script>
95 export default {
96 data() {
97 return {
98 screenHeight: 0,
99 mainHeight: 0,
100 cartList:[
101 {
102 sto_name: '天天果园牛栏前店',
103 isShop: false, // 判断是否勾选店铺
104 goods: [
105 {
106 good_img: '../../static/images/shanzhu.jpg',
107 good_name: '佳沛 新西兰阳光金果奇异果6粒',
108 good_price: 68.09,
109 good_num: 2,
110 selected: false, // 判断是否勾选
111 count: 0, // 总价
112 },
113 {
114 good_img: '../../static/images/mangguo.jpg',
115 good_name: '佳沛 新西兰阳光金果奇异果6粒',
116 good_price: 998.00,
117 good_num: 1,
118 selected: false, // 判断是否勾选
119 count: 0, // 总价
120 },
121 ],
122 },
123 {
124 sto_name: '天天果园车陂店',
125 isShop: false, // 判断是否勾选店铺
126 goods: [
127 {
128 good_img: '../../static/images/mangguo.jpg',
129 good_name: '佳沛 新西兰阳光金果奇异果6粒',
130 good_price: 68.88,
131 good_num: 1,
132 selected: false, // 判断是否勾选
133 count: 0, // 总价
134 },
135 ],
136 },
137 ],
138 goodsLoseEfficacy: [],
139 total: '0.00', // 合计金额
140 sum: 0, // 下单总数
141 isCheckAll: false, // 判断全选
142 }
143 },
144 methods: {
145 async getCate(){
146 this.cutNav(0,this.list[0].navid)
147 },
148 // 返回上一页
149 gogoup(){
150 uni.navigateBack({
151 dalta:1,
152 })
153 },
154 clickitem(urls){
155 uni.navigateTo({
156 url: urls
157 })
158 },
159 // 增加数量
160 chooseAddNum(index, gindex) {
161 let cartList = this.cartList; // 购物车商品列表
162 let good_num = cartList[index].goods[gindex].good_num; // 获取当前数量
163 good_num = good_num + 1; // 每点击一次加1
164 cartList[index].goods[gindex].good_num = good_num; // 数量
165 this.totalPrice()
166 },
167 // 减少数量
168 chooseMinus(index, gindex) {
169 let cartList = this.cartList; // 购物车商品列表
170 let good_num = cartList[index].goods[gindex].good_num; // 获取当前数量
171 if (good_num <= 1) {
172 return
173 }
174 good_num = good_num - 1; // 每点击一次加1
175 cartList[index].goods[gindex].good_num = good_num;
176 this.totalPrice()
177 },
178 // 选中商品删除
179 chooseGoodsDelete() {
180 uni.showModal({
181 content: "确认将这" + 1 + "个宝贝删除?",
182 cancelText: "我再想想",
183 cancelColor: "#999999",
184 confirmText: "删除",
185 confirmColor: "#48c680",
186 success(res) {
187 if (res.confirm) {
188 console.log("删除")
189 } else if (res.cancel) {
190 console.log("我再想想")
191 }
192 },
193 })
194 },
195 // 计算总价
196 totalPrice() {
197 let cartList = this.cartList;
198 let total = 0;
199 let good_num = 0;
200 for (let i = 0; i < cartList.length; i++) {
201 for (let j = 0; j < cartList[i].goods.length; j++) {
202 if (cartList[i].goods[j].selected) {
203 total += cartList[i].goods[j].good_price * cartList[i].goods[j].good_num;
204 good_num += cartList[i].goods[j].good_num;
205 }
206 }
207 }
208 this.sum = good_num;
209 // this.total = total;
210 this.total = parseFloat(total).toFixed(2)
211 },
212 // 店铺选中反选
213 chooseShopSelect(index) {
214 let cartList = this.cartList;
215 cartList[index].isShop = !cartList[index].isShop;
216 for (let i = 0; i < cartList[index].goods.length; i++) {
217 cartList[index].goods[i].selected = cartList[index].isShop
218 }
219 this.checkAllCondition()
220 this.totalPrice()
221 },
222 // 商品选中反选
223 chooseGoodsSelect(index, gindex) {
224 let cartList = this.cartList;
225 let count = 0;
226 let goodsList = cartList[index].goods; // 当前店铺下商品列表
227 let goods = goodsList[gindex]; // 当前商品数组
228
229 if (goods.selected) {
230 cartList[index].goods[gindex].selected = false; // 改变当前商品状态
231 cartList[index].isShop = false; // 改变店铺状态
232 } else {
233 cartList[index].goods[gindex].selected = true;
234 // 当店铺选中商品数量与店铺总数相等时, 改变店铺状态
235 let shopGoodsNum = cartList[index].goods.length; // 店铺总个数
236 let goodsArray = cartList[index].goods;
237 let selectedNum = 0;
238 for(var i in goodsArray) {
239 if(goodsArray[i].selected) {
240 selectedNum++
241 }
242 }
243 if(selectedNum == goodsArray.length) {
244 cartList[index].isShop = true
245 } else {
246 cartList[index].isShop = false
247 }
248 }
249 this.checkAllCondition()
250 this.totalPrice()
251 },
252 // 全选条件 店铺全选 反之
253 checkAllCondition() {
254 let isCheckAll = this.isCheckAll;
255 let cartList = this.cartList; // 购物车列表数据
256 let isCheckAllNum = 0;
257 for (let i = 0; i < cartList.length; i++) {
258 if(cartList[i].isShop == true) {
259 isCheckAllNum++
260 }
261 }
262 if(isCheckAllNum == cartList.length) {
263 this.isCheckAll = true;
264 } else {
265 this.isCheckAll = false;
266 }
267 this.totalPrice()
268 },
269 // 点击全选
270 chooseCheckAll() {
271 let cartList = this.cartList;
272 let isCheckAll = this.isCheckAll;
273 if(isCheckAll) {
274 this.isCheckAll = false
275 } else {
276 this.isCheckAll = true
277 }
278 for(let i=0; i<cartList.length; i++) {
279 cartList[i].isShop = this.isCheckAll;
280 for(let j=0; j<cartList[i].goods.length; j++) {
281 cartList[i].goods[j].selected = this.isCheckAll
282 }
283 }
284 this.totalPrice()
285 },
286
287
288
289
290 },
291 onLoad() {
292 this.mainHeight = uni.getSystemInfoSync().windowHeight-76
293 // this.allNum()
294 },
295 mounted() {
296 this.screenHeight = uni.getSystemInfoSync().windowHeight//获取当前页面的高度
297 },
298 }
299 </script>
300
301 <style>
302 template {
303 width: 100%;
304 height: 100%;
305 }
306 uni-page-body, uni-page-refresh {
307 height: 100%;
308 }
309 .bigbox {
310 width: 100%;
311 height: 100%;
312 display: flex;
313 flex-direction: column;
314 }
315 .bigbox_head {
316 width: 100%;
317 height: 80rpx;
318 background-color: #48c680;
319 display: flex;
320 flex-direction: row;
321 padding-top: 56rpx;
322 padding-bottom: 16rpx;
323 color: #fff;
324 align-items: center;
325 }
326 .bigbox_head_left {
327 display: flex;
328 flex-direction: row;
329 align-items: center;
330 /* justify-content: center; */
331 width: 120rpx;
332 height: 100%;
333 padding-left: 10rpx;
334 }
335 .bigbox_head_left_icon {
336 width: 70rpx;
337 height: 70rpx;
338 }
339 .bigbox_head_left_icon image {
340 width: 100%;
341 height: 100%;
342 }
343 .bigbox_head_title {
344 width: 100%;
345 font-size: 36rpx;
346 letter-spacing: 2rpx;
347 display: flex;
348 align-items: center;
349 justify-content: center;
350 }
351 .bigbox_head_right {
352 display: flex;
353 flex-direction: row;
354 align-items: center;
355 justify-content: center;
356 width: 100rpx;
357 height: 100%;
358 position: relative;
359 }
360 .bigbox_head_right_num {
361 position: absolute;
362 display: flex;
363 flex-direction: row;
364 align-items: center;
365 justify-content: center;
366 top: 2rpx;
367 right: 10rpx;
368 background-color: #ffa800;
369 border-radius: 50rpx;
370 width: 34rpx;
371 height: 34rpx;
372 font-size: 10rpx;
373 }
374 .bigbox_main {
375 display: flex;
376 flex-direction: column;
377 width: 100%;
378 background-color: #eee;
379 }
380
381 /* 底部购买按钮 */
382 .good_foot {
383 width: 100%;
384 height: 130rpx;
385 background-color: #fff;
386 position: fixed;
387 bottom: 0;
388 display: flex;
389 flex-direction: row;
390 color: #828282;
391 align-items: center;
392 }
393 .good_foot2_all {
394 display: flex;
395 flex-direction: row;
396 align-items: center;
397 margin-left: 20rpx;
398 }
399 .good_foot2_all_txt {
400 display: flex;
401 margin-left: 20rpx;
402 font-size: 32rpx;
403 line-height: 32rpx;
404 }
405 .all_null {
406 display: flex;
407 width: 30rpx;
408 height: 30rpx;
409 background-color: #fff;
410 border-radius: 100rpx;
411 border: 2rpx solid rgba(0,0,0,.2);
412 }
413 .all_true {
414 display: flex;
415 width: 30rpx;
416 height: 30rpx;
417 background-color: #31b26a;
418 border-radius: 100rpx;
419 border: 2rpx solid rgba(255,255,255,.2);
420 position: relative;
421 }
422 .all_true::before {
423 position: absolute;
424 content: '✓';
425 color: #fff;
426 top: -2rpx;
427 right: 6rpx;
428 font-size: 26rpx;
429 }
430 .good_foot2_price {
431 display: flex;
432 flex: 1;
433 justify-content: flex-end;
434 align-items: center;
435 margin-right: 30rpx;
436 flex-direction: row;
437 font-size: 32rpx;
438 }
439 .good_foot2_price_add {
440 display: flex;
441 color: #ff9000;
442 text-shadow: 0 0 2rpx #ff9000;
443 margin-left: 10rpx;
444 }
445 .good_foot_go {
446 display: flex;
447 align-items: center;
448 justify-content: center;
449 font-size: 36rpx;
450 background-color: #48c680;
451 color: #fff;
452 width: 200rpx;
453 height: 130rpx;
454 }
455
456 /* 一个店 */
457 .carbox {
458 width: 100%;
459 margin-bottom: 2rpx;
460 margin-top: 6rpx;
461 box-shadow: 0 2rpx 4rpx rgba(122, 122, 122, 0.1);
462 background-color: #fff;
463 display: flex;
464 flex-direction: column;
465 }
466 .carbox_top {
467 width: 100%;
468 display: flex;
469 flex-direction: row;
470 align-items: center;
471 padding-top: 14rpx;
472 padding-bottom: 12rpx;
473 }
474 .carbox_top_all {
475 margin-left: 20rpx;
476 display: flex;
477 width: 30rpx;
478 height: 30rpx;
479 background-color: #fff;
480 border-radius: 100rpx;
481 border: 2rpx solid rgba(0,0,0,.2);
482 }
483 .alltrue {
484 margin-left: 20rpx;
485 display: flex;
486 width: 30rpx;
487 height: 30rpx;
488 background-color: #31b26a;
489 border-radius: 100rpx;
490 border: 2rpx solid rgba(255,255,255,.2);
491 position: relative;
492 }
493 .alltrue::before {
494 position: absolute;
495 content: '✓';
496 color: #fff;
497 top: -2rpx;
498 right: 6rpx;
499 font-size: 26rpx;
500 }
501
502 .carbox_top_icon {
503 display: flex;
504 width: 50rpx;
505 height: 50rpx;
506 margin-left: 30rpx;
507 }
508 .carbox_top_icon image {
509 width: 100%;
510 height: 100%;
511 }
512 .carbox_top_name {
513 font-size: 30rpx;
514 color: #333;
515 margin-left: 16rpx;
516 margin-right: 30rpx;
517 line-height: 30rpx;
518 }
519 .carbox_son {
520 width: 100%;
521 border-top: 2rpx solid #eee;
522 padding-top: 14rpx;
523 padding-bottom: 14rpx;
524 display: flex;
525 flex-direction: row;
526 align-items: center;
527 }
528 .carbox_son_img {
529 display: flex;
530 width: 120rpx;
531 height: 120rpx;
532 background-color: #eee;
533 margin-left: 20rpx;
534 }
535 .carbox_son_img image {
536 width: 100%;
537 height: 100%;
538 }
539 .carbox_son_msg {
540 display: flex;
541 flex-direction: column;
542 flex: 1;
543 margin-left: 16rpx;
544 }
545 .carbox_son_msg_name {
546 padding-right: 160rpx;
547 letter-spacing: 2rpx;
548 font-size: 30rpx;
549 line-height: 42rpx;
550 color: #505050;
551 display: -webkit-box;
552 overflow: hidden;
553 text-overflow: ellipsis;
554 word-wrap: break-word;
555 white-space: normal !important;
556 -webkit-line-clamp: 2;
557 -webkit-box-orient: vertical;
558 margin-bottom: 10rpx;
559 }
560 .carbox_son_msg_bottom {
561 display: flex;
562 flex-direction: row;
563 align-items: center;
564 }
565 .msgbottom_price {
566 font-size: 32rpx;
567 color: #ffa800;
568 }
569 .msgbottom_btn {
570 display: flex;
571 flex: 1;
572 justify-content: flex-end;
573 flex-direction: row;
574 align-items: center;
575 }
576 .goodbox_num_cut {
577 display: flex;
578 align-items: center;
579 justify-content: center;
580 width: 30rpx;
581 height: 36rpx;
582 padding-left: 4rpx;
583 padding-right: 4rpx;
584 border: 2rpx solid rgba(0,0,0,.2);
585 border-radius: 6rpx 0 0 6rpx;
586 }
587 .goodbox_num_add {
588 display: flex;
589 align-items: center;
590 justify-content: center;
591 width: 30rpx;
592 height: 36rpx;
593 padding-left: 4rpx;
594 padding-right: 4rpx;
595 border: 2rpx solid rgba(0,0,0,.2);
596 border-radius: 0 6rpx 6rpx 0;
597 }
598 .goodbox_num_cut>image,.goodbox_num_add>image {
599 width: 100%;
600 height: 100%;
601 }
602 .goodbox_num_input {
603 border-top: 2rpx solid rgba(0,0,0,.2);
604 border-bottom: 2rpx solid rgba(0,0,0,.2);
605 height: 36rpx;
606 }
607 .goodbox_num_input input {
608 height: 34rpx;
609 text-align: center;
610 width: 60rpx;
611 font-size: 24rpx;
612 }
613 .msgbottom_delite {
614 display: flex;
615 font-size: 24rpx;
616 color: #8a8a8a;
617 border: 2rpx solid rgba(0,0,0,.2);
618 padding: 2rpx 46rpx;
619 border-radius: 8rpx;
620 margin-right: 16rpx;
621 margin-left: 16rpx;
622 }
623
624
625 </style>
参考链接:https://blog.csdn.net/qq_42543264/article/details/109055420
再次感谢!真的有用!!!
代码:
1 <template> 2 <view class="cart"> 3 <!-- 购物车为空 S --> 4 <view v-if="cartList.length === 0" class="empty"> 5 <image class="icongouwuche" src="../../static/icon_gouwuche.png" mode="widthFix"></image> 6 <view v-if="hasLogin" class="empty-tips"> 7 空空如也 8 <navigator class="navigator" :class="'text-' + themeColor.name" v-if="hasLogin" url="../classify/classify-index/index" 9 open-type="switchTab">随便逛逛</navigator> 10 </view> 11 <view v-else class="empty-tips"> 12 空空如也 13 <view class="navigator" :class="'text-' + themeColor.name"> 14 登录/注册 > 15 </view> 16 </view> 17 </view> 18 <!-- 购物车为空 E --> 19 <!-- 购物车列表 S --> 20 21 22 <view class="goods-list" v-else> 23 <view class="btn-clear"> 24 <view class="" :class="'text-' + themeColor.name"> 25 共0件宝贝 26 </view> 27 <view class="" @click="chooseSwitchover"> 28 {{adminShow? '完成': '编辑'}} 29 </view> 30 </view> 31 <view class="yh-cart-row"> 32 <!-- 商品列表 S --> 33 <block v-for="(item, index) in cartList" :key="index"> 34 <view class="carrier"> 35 <!-- 一家店 --> 36 <view class="shop"> 37 <view class="left"> 38 <image v-if="item.isShop" class="select" :src="selectPitchOn" mode="widthFix" @click="chooseShopSelect(index)"></image> 39 <image v-if="!item.isShop" class="select" :src="selectDefault" mode="widthFix" @click="chooseShopSelect(index)"></image> 40 <view class="shop-name"> 41 <image class="icon-shop" :src="shopImage" mode="widthFix"></image> 42 <view class="name"> 43 {{item.shop_name}} 44 </view> 45 </view> 46 </view> 47 <image class="right" :src="rightImage" mode="widthFix"></image> 48 </view> 49 <!-- 一个产品 --> 50 <view class="goods" v-for="(gItem, gIndex) in item.goods" :key="gIndex" v-if="gItem.goods_sold_out == 1"> 51 <view class="left"> 52 <image class="select" :src="gItem.selected ? selectPitchOn:selectDefault" mode="widthFix" @click="chooseGoodsSelect(index, gIndex)"></image> 53 </view> 54 <view class="right"> 55 <image class="goods-image" :src="gItem.goods_cover || errirImage"></image> 56 <view class="goods-info"> 57 <view class="goods-name"> 58 {{gItem.goods_name}} 59 </view> 60 61 <view class="specification" @click="specificationSelection(index, gIndex)"> 62 <view class="specification-name"> 63 {{gItem.goods_specification != ''? gItem.goods_specification: ''}} 64 </view> 65 <block v-if="gItem.goods_specification != ''"> 66 <image class="specification-image" v-if="isSelection" :src="upImage" mode="widthFix"></image> 67 <image class="specification-image" v-if="!isSelection" :src="downImage" mode="widthFix"></image> 68 </block> 69 </view> 70 <view class="goods-price"> 71 <!-- 价格 --> 72 <view class="price"> 73 <block v-if="gItem.goods_price != ''"> 74 <text class="price-symbol">¥</text> 75 <text class="price-marked">{{gItem.goods_price}}</text> 76 </block> 77 </view> 78 <!-- 加减按钮 --> 79 <view class="amount"> 80 <view class="num-minus" @click="chooseMinus(index, gIndex)"> 81 - 82 </view> 83 <view class="input-price"> 84 {{gItem.goods_num}} 85 </view> 86 <view class="num-add" @click="chooseAddNum(index, gIndex)"> 87 + 88 </view> 89 </view> 90 </view> 91 </view> 92 </view> 93 </view> 94 </view> 95 </block> 96 <!-- 商品列表 E --> 97 </view> 98 <view class="yh-cart-row"> 99 <!-- 失效商品列表 S --> 100 101 <view class="carrier"> 102 <view class="carrier-title" v-if="goodsLoseEfficacy.length != 0"> 103 <text class="goods-lose-efficacy-num"> 104 失效宝贝1件 105 </text> 106 <text class="goods-lose-efficacy-operation" @click="chooseLoseEfficacyGoodsEmpty"> 107 清空失效宝贝 108 </text> 109 </view> 110 <view class="goods" v-for="(gItem, gIndex) in goodsLoseEfficacy" :key="gIndex" v-if="gItem.goods_sold_out == 0"> 111 <view class="left"> 112 <!-- <image class="select" :src="selectDefault" mode="widthFix"></image> --> 113 </view> 114 <view class="right"> 115 <image class="goods-image" :src="gItem.goods_cover || errirImage"></image> 116 <view class="goods-info-s"> 117 <text class="goods-names"> 118 {{gItem.goods_name}} 119 </text> 120 <view class="specification" @click="specificationSelection"> 121 122 </view> 123 <view class="goods-price"> 124 <view class="goods-cause"> 125 {{gItem.cause}} 126 </view> 127 <view class="goods-similarity"> 128 找相似 129 </view> 130 </view> 131 </view> 132 </view> 133 <image class="goods-lose-efficacy-identifying" :src="loseEfficacyImage" mode="widthFix"></image> 134 </view> 135 </view> 136 <!-- 失效商品列表 E --> 137 </view> 138 </view> 139 <!-- 购物车列表 E --> 140 <!-- 购物车结算 S --> 141 <view class="goods-settle-accounts"> 142 <view class="left"> 143 <image v-if="isCheckAll" class="select" :src="selectPitchOn" mode="widthFix" @click="chooseCheckAll"></image> 144 <image v-if="!isCheckAll" class="select" :src="selectDefault" mode="widthFix" @click="chooseCheckAll"></image> 145 全选 146 </view> 147 <view class="right"> 148 <block v-if="!adminShow"> 149 <view class="goods-price-total"> 150 <text>合计: </text> 151 <text>¥ {{total}}</text> 152 </view> 153 <view class="goods-count-btn"> 154 结算 155 </view> 156 </block> 157 <block v-if="adminShow"> 158 <view class="goods-enshrine" @click="chooseGoodsEnshrine"> 159 移至收藏夹 160 </view> 161 <view class="goods-delete" @click="chooseGoodsDelete"> 162 删除 163 </view> 164 </block> 165 </view> 166 </view> 167 <!-- 购物车结算 E --> 168 </view> 169 </template> 170 171 <script> 172 export default { 173 174 data() { 175 return { 176 errirImage: this.$mAssetsPath.errorImage, 177 rightImage: this.$mAssetsPath.right, // 右箭头图标 178 shopImage: this.$mAssetsPath.shop, // 店铺图标 179 selectDefault: this.$mAssetsPath.iconDefault, // 默认图标 180 selectPitchOn: this.$mAssetsPath.iconPitchOn, // 选中图标 181 upImage: this.$mAssetsPath.iconUp, // 上 182 downImage: this.$mAssetsPath.iconDown, // 下 183 loseEfficacyImage: this.$mAssetsPath.loseEfficacy, // 失效 184 cartList: [{ 185 shop_name: "惠多多自营", 186 isShop: false, 187 goods: [ // 购物车数据列表 188 { 189 goods_name: "小乳酸菌牛奶酸奶饮料整箱饮品早餐酸乳益生菌", 190 goods_cover: "", 191 goods_price: "520.00", 192 goods_num: 1, 193 goods_specification: "大小;尺寸", 194 goods_sold_out: 1, 195 cause: "库存不足", 196 selected: false, 197 }, 198 { 199 goods_name: "小乳酸菌牛奶酸奶饮料整箱饮品早餐酸乳益生菌", 200 goods_cover: "", 201 goods_price: "520.00", 202 goods_num: 1, 203 goods_specification: "大小;尺寸", 204 goods_sold_out: 1, 205 cause: "库存不足", 206 selected: false, 207 specification: [] 208 } 209 ] 210 },{ 211 shop_name: "惠多多自营", 212 isShop: false, 213 goods: [ // 购物车数据列表 214 { 215 goods_name: "小乳酸菌牛奶酸奶饮料整箱饮品早餐酸乳益生菌", 216 goods_cover: "", 217 goods_price: "520.00", 218 goods_num: 1, 219 goods_specification: "大小;尺寸", 220 goods_sold_out: 1, 221 cause: "库存不足", 222 selected: false, 223 }, 224 { 225 goods_name: "小乳酸菌牛奶酸奶饮料整箱饮品早餐酸乳益生菌", 226 goods_cover: "", 227 goods_price: "520.00", 228 goods_num: 1, 229 goods_specification: "大小;尺寸", 230 goods_sold_out: 1, 231 cause: "库存不足", 232 selected: false, 233 specification: [] 234 } 235 ] 236 }], 237 goodsLoseEfficacy: [], 238 total: 0, // 选中商品总价 239 hasLogin: null, 240 // 控制滑动效果 241 adminShow: false, // 编辑选择默认false 242 isStop: false, // 店铺下所有商品全选/取消全选默认false 243 isSelection: false, // 规格选择默认false 244 isCheckAll: false, // 购物车全选/反选默认false 245 } 246 }, 247 methods: { 248 // 编辑按钮切换 249 chooseSwitchover() { 250 this.adminShow = !this.adminShow 251 }, 252 // 选择规格 253 specificationSelection(index, gindex) { 254 let cartList = this.cartList; 255 // console.log(cartList[index].goods[gindex]) 256 this.isSelection = !this.isSelection 257 }, 258 // 增加数量 259 chooseAddNum(index, gindex) { 260 let cartList = this.cartList; // 购物车商品列表 261 let goods_num = cartList[index].goods[gindex].goods_num; // 获取当前数量 262 goods_num = goods_num + 1; // 每点击一次加1 263 cartList[index].goods[gindex].goods_num = goods_num; // 数量 264 this.totalPrice() 265 }, 266 // 减少数量 267 chooseMinus(index, gindex) { 268 let cartList = this.cartList; // 购物车商品列表 269 let goods_num = cartList[index].goods[gindex].goods_num; // 获取当前数量 270 if (goods_num <= 1) { 271 return 272 } 273 goods_num = goods_num - 1; // 每点击一次加1 274 cartList[index].goods[gindex].goods_num = goods_num; 275 this.totalPrice() 276 }, 277 // 选中商品删除 278 chooseGoodsDelete() { 279 uni.showModal({ 280 content: "确认将这" + 1 + "个宝贝删除?", 281 cancelText: "我再想想", 282 cancelColor: "#999999", 283 confirmText: "删除", 284 confirmColor: "#fa436a", 285 success(res) { 286 if (res.confirm) { 287 console.log("删除") 288 } else if (res.cancel) { 289 console.log("我再想想") 290 } 291 }, 292 }) 293 }, 294 // 选中商品移至收藏夹 295 chooseGoodsEnshrine() { 296 console.log("收藏") 297 }, 298 // 清空失效商品 299 chooseLoseEfficacyGoodsEmpty() { 300 uni.showModal({ 301 content: "确认清空失效宝贝吗?", 302 cancelText: "我再想想", 303 cancelColor: "#999999", 304 confirmText: "清空", 305 confirmColor: "#fa436a", 306 success(res) { 307 if (res.confirm) { 308 console.log("清空") 309 } else if (res.cancel) { 310 console.log("我再想想") 311 } 312 }, 313 }) 314 }, 315 // 计算总价 316 totalPrice() { 317 let cartList = this.cartList; 318 let total = 0; 319 let goods_num = 0; 320 for (let i = 0; i < cartList.length; i++) { 321 for (let j = 0; j < cartList[i].goods.length; j++) { 322 if (cartList[i].goods[j].selected) { 323 total += cartList[i].goods[j].goods_price * cartList[i].goods[j].goods_num; 324 goods_num += cartList[i].goods[j].goods_num; 325 } 326 } 327 } 328 this.total = total; 329 }, 330 // 店铺选中反选 331 chooseShopSelect(index) { 332 let cartList = this.cartList; 333 cartList[index].isShop = !cartList[index].isShop; 334 for (let i = 0; i < cartList[index].goods.length; i++) { 335 cartList[index].goods[i].selected = cartList[index].isShop 336 } 337 this.checkAllCondition() 338 this.totalPrice() 339 }, 340 // 商品选中反选 341 chooseGoodsSelect(index, gindex) { 342 let cartList = this.cartList; 343 let count = 0; 344 let goodsList = cartList[index].goods; // 当前店铺下商品列表 345 let goods = goodsList[gindex]; // 当前商品数组 346 347 if (goods.selected) { 348 cartList[index].goods[gindex].selected = false; // 改变当前商品状态 349 cartList[index].isShop = false; // 改变店铺状态 350 } else { 351 cartList[index].goods[gindex].selected = true; 352 // 当店铺选中商品数量与店铺总数相等时, 改变店铺状态 353 let shopGoodsNum = cartList[index].goods.length; // 店铺总个数 354 let goodsArray = cartList[index].goods; 355 let selectedNum = 0; 356 for(var i in goodsArray) { 357 if(goodsArray[i].selected) { 358 selectedNum++ 359 } 360 } 361 if(selectedNum == goodsArray.length) { 362 cartList[index].isShop = true 363 } else { 364 cartList[index].isShop = false 365 } 366 } 367 this.checkAllCondition() 368 this.totalPrice() 369 }, 370 // 全选条件 店铺全选 反之 371 checkAllCondition() { 372 let isCheckAll = this.isCheckAll; 373 let cartList = this.cartList; // 购物车列表数据 374 let isCheckAllNum = 0; 375 for (let i = 0; i < cartList.length; i++) { 376 if(cartList[i].isShop == true) { 377 isCheckAllNum++ 378 } 379 } 380 if(isCheckAllNum == cartList.length) { 381 this.isCheckAll = true; 382 } else { 383 this.isCheckAll = false; 384 } 385 this.totalPrice() 386 }, 387 // 点击全选 388 chooseCheckAll() { 389 let cartList = this.cartList; 390 let isCheckAll = this.isCheckAll; 391 if(isCheckAll) { 392 this.isCheckAll = false 393 } else { 394 this.isCheckAll = true 395 } 396 for(let i=0; i<cartList.length; i++) { 397 cartList[i].isShop = this.isCheckAll; 398 for(let j=0; j<cartList[i].goods.length; j++) { 399 cartList[i].goods[j].selected = this.isCheckAll 400 } 401 } 402 this.totalPrice() 403 } 404 } 405 } 406 </script> 407 408 <style lang="scss"> 409 .rightText { 410 font-size: $font-sm; 411 padding-top: 3px; 412 } 413 414 .empty { 415 position: fixed; 416 left: 0; 417 top: 0; 418 width: 100%; 419 height: 100vh; 420 padding-bottom: 100upx; 421 display: flex; 422 justify-content: center; 423 flex-direction: column; 424 align-items: center; 425 background-color: #FFFFFFF; 426 427 .icongouwuche { 428 width: 190upx; 429 } 430 431 .empty-tips { 432 display: flex; 433 font-size: $font-sm + 2upx; 434 color: $font-color-disabled; 435 436 .navigator { 437 margin-left: 16upx; 438 } 439 } 440 } 441 442 .goods-list { 443 .btn-clear { 444 display: flex; 445 justify-content: space-between; 446 margin: 0 30upx 20upx; 447 } 448 449 .yh-cart-row:last-child { 450 margin: 0 30upx 120upx; 451 } 452 453 .yh-cart-row { 454 background-color: #FFFFFF; 455 border-radius: $spacing-base; 456 margin: 0 30upx 30upx; 457 458 .carrier:last-child { 459 border-bottom: none; 460 } 461 462 .carrier { 463 border-bottom: 1upx dashed #EEEEEE; 464 465 .shop { 466 display: flex; 467 align-items: center; 468 padding: 30upx 30upx; 469 470 .left { 471 display: flex; 472 align-items: center; 473 474 .select { 475 width: 40upx; 476 margin-right: $spacing-base; 477 } 478 479 .shop-name { 480 display: flex; 481 align-items: center; 482 483 .icon-shop { 484 width: 42upx; 485 margin-right: $spacing-sm; 486 } 487 488 .name { 489 font-size: $font-lg; 490 font-weight: 600; 491 } 492 } 493 } 494 495 .right { 496 width: 30upx; 497 margin-left: $spacing-sm; 498 } 499 } 500 501 .goods { 502 display: flex; 503 align-items: center; 504 padding: 0 30upx 40upx; 505 position: relative; 506 507 .goods-lose-efficacy-identifying { 508 width: 100upx; 509 height: 100upx; 510 position: absolute; 511 z-index: 99; 512 right: 0upx; 513 margin-top: -75upx; 514 } 515 516 .left { 517 .select { 518 width: 40upx; 519 margin-right: $spacing-base; 520 } 521 } 522 523 .right { 524 display: flex; 525 z-index: 2; 526 527 .goods-image { 528 width: 220upx; 529 height: 220upx; 530 margin-right: 20upx; 531 } 532 533 .goods-info { 534 width: 340upx; 535 padding-top: 10upx; 536 537 .goods-name { 538 font-size: $font-th; 539 } 540 541 .specification { 542 display: flex; 543 align-items: center; 544 margin-top: 10upx; 545 546 .specification-name { 547 font-size: $font-sm; 548 color: $font-color-9; 549 } 550 551 .specification-image { 552 width: 25upx; 553 margin-left: $spacing-sm; 554 } 555 } 556 557 .goods-price { 558 display: flex; 559 justify-content: space-between; 560 margin-top: 20upx; 561 562 .price { 563 color: $base-color; 564 565 .price-symbol { 566 font-size: $font-sm; 567 } 568 569 .price-marked { 570 font-size: $font-lg; 571 } 572 } 573 574 .amount { 575 display: flex; 576 align-items: center; 577 height: 40upx; 578 border: 1upx solid $font-color-9; 579 580 .num-minus, 581 .num-add { 582 width: 40upx; 583 text-align: center; 584 } 585 586 .num-minus { 587 height: 40upx; 588 border-right: 1upx solid $font-color-9; 589 } 590 591 .num-add { 592 height: 40upx; 593 border-left: 1upx solid $font-color-9; 594 } 595 596 .input-price { 597 width: 60upx; 598 text-align: center; 599 } 600 } 601 } 602 } 603 604 .goods-info-s { 605 // 失效商品样式 606 width: 400upx; 607 padding-top: 10upx; 608 609 .goods-names { 610 font-size: $font-th; 611 color: $font-color-9; 612 } 613 614 .specification { 615 display: flex; 616 align-items: center; 617 margin-top: 10upx; 618 619 .specification-name { 620 font-size: $font-sm; 621 color: $font-color-9; 622 } 623 624 .specification-image { 625 width: 25upx; 626 margin-left: $spacing-sm; 627 } 628 } 629 630 .goods-price { 631 display: flex; 632 justify-content: space-between; 633 margin-top: 20upx; 634 align-items: center; 635 636 .goods-cause { 637 // 商品失效原因 638 font-size: $font-sm; 639 margin-top: 45upx; 640 } 641 642 .goods-similarity { 643 font-size: $font-sm; 644 color: $base-color; 645 padding: 5upx 10upx; 646 border: 1upx solid $base-color; 647 margin-top: 45upx; 648 border-radius: 20upx; 649 } 650 } 651 } 652 } 653 } 654 655 .carrier-title { 656 display: flex; 657 justify-content: space-between; 658 padding: 20upx 30upx 30upx; 659 660 .goods-lose-efficacy-num { 661 font-size: $font-base; 662 font-weight: 600; 663 } 664 665 .goods-lose-efficacy-operation { 666 font-size: $font-sm; 667 padding-top: 4upx; 668 color: $base-color; 669 } 670 } 671 } 672 } 673 } 674 675 .goods-settle-accounts { 676 height: 96upx; 677 position: fixed; 678 bottom: 50px; 679 z-index: 99; 680 width: 100%; 681 background-color: #FFFFFF; 682 display: flex; 683 align-items: center; 684 justify-content: space-between; 685 padding: 0 30upx; 686 border-top: 1upx solid $border-color-whiteSmoke; 687 688 .left { 689 display: flex; 690 align-items: center; 691 692 .select { 693 width: 40upx; 694 margin-right: $spacing-sm; 695 } 696 } 697 698 .right { 699 display: flex; 700 align-items: center; 701 702 .goods-price-total { 703 font-size: $font-lg; 704 } 705 706 .goods-price-total text:nth-child(2) { 707 font-size: $font-base; 708 padding-top: 4upx; 709 margin-left: 8upx; 710 color: $base-color; 711 } 712 713 .goods-count-btn { 714 font-size: 32upx; 715 width: 180upx; 716 background-color: $base-color; 717 color: $color-white; 718 border-radius: 30upx; 719 height: 66upx; 720 text-align: center; 721 line-height: 66upx; 722 margin-left: 20upx; 723 } 724 725 .goods-enshrine { 726 color: $base-color; 727 padding: 5upx 20upx; 728 border: 1upx solid $base-color; 729 border-radius: 30upx; 730 margin-right: 30upx; 731 } 732 733 .goods-delete { 734 color: $font-colo-orange; 735 padding: 5upx 20upx; 736 border: 1upx solid $font-colo-orange; 737 border-radius: 30upx; 738 } 739 } 740 } 741 </style>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统