uniapp写星级评价
效果:

结构:


代码:
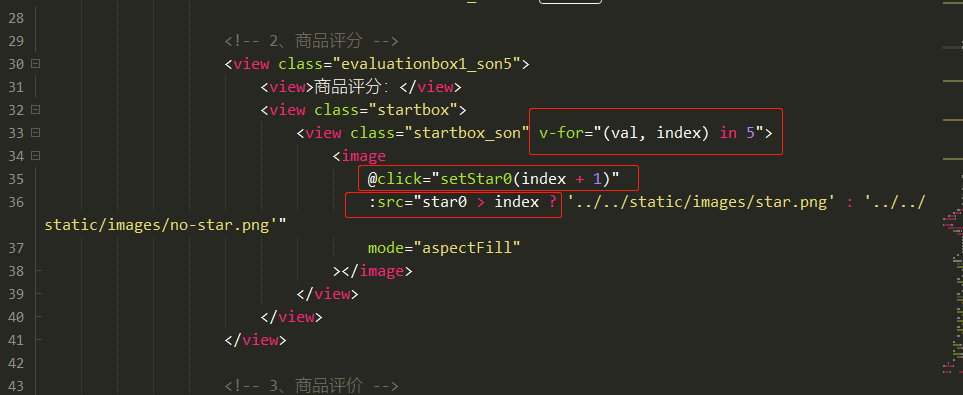
<!-- 2、商品评分 -->
<view class="evaluationbox1_son5">
<view>商品评分:</view>
<view class="startbox">
<view class="startbox_son" v-for="(val, index) in 5">
<image
@click="setStar0(index + 1)"
:src="star0 > index ? '../../static/images/star.png' : '../../static/images/no-star.png'"
mode="aspectFill"
></image>
</view>
</view>
</view>
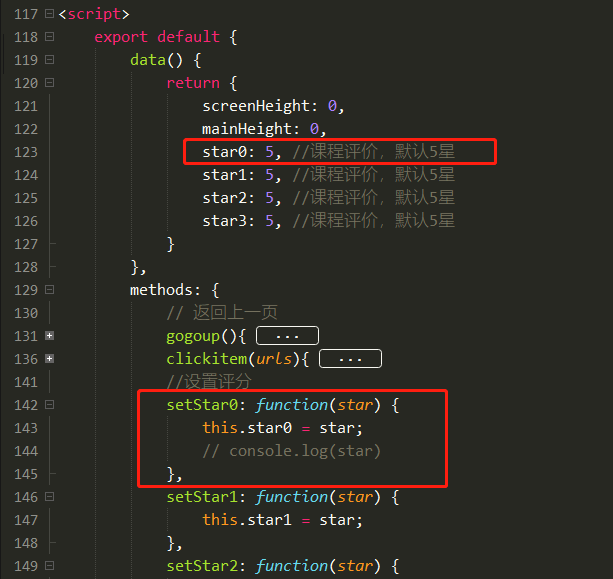
//设置评分
setStar0: function(star) {
this.star0 = star;
// console.log(star)
},
参考链接:https://blog.csdn.net/cdgogo/article/details/119336290



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现