uniapp导航点击切换对应内容
代码在最后面,先分析下步骤:
效果:


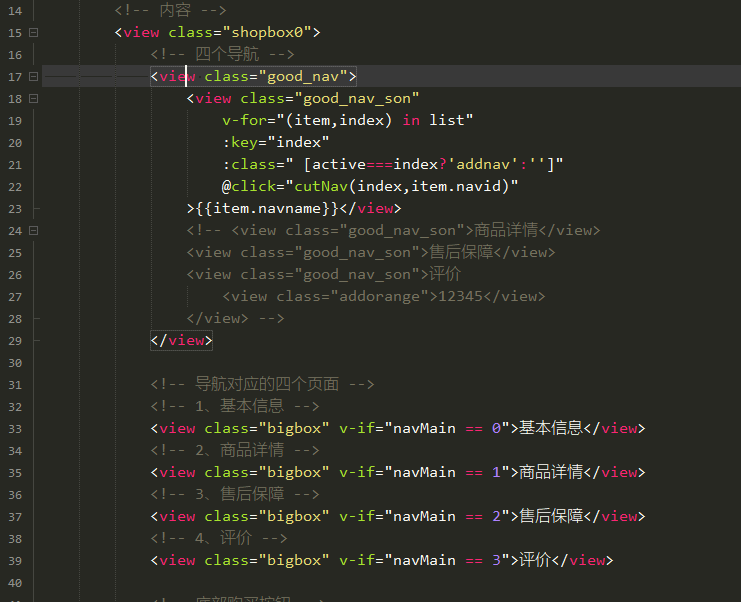
结构:

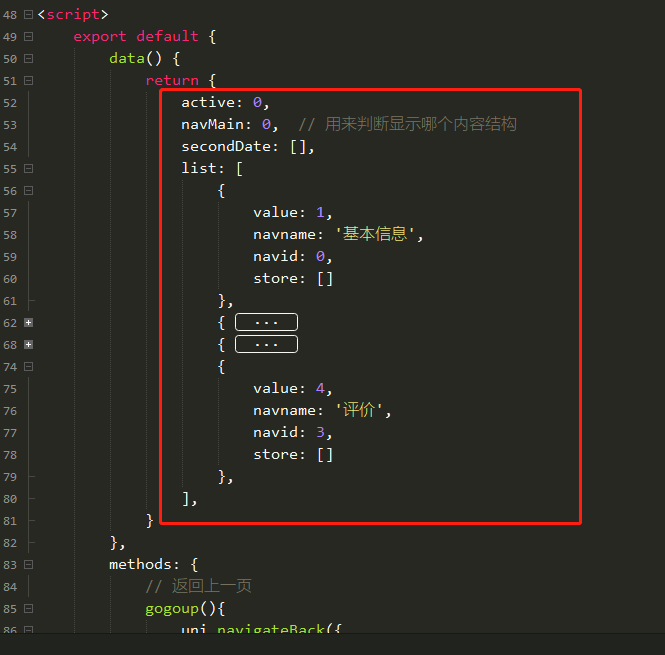
数据:

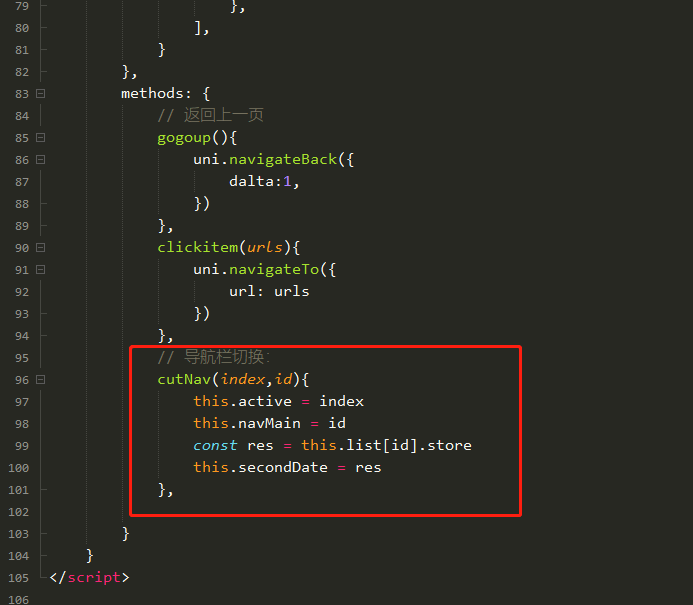
方法:

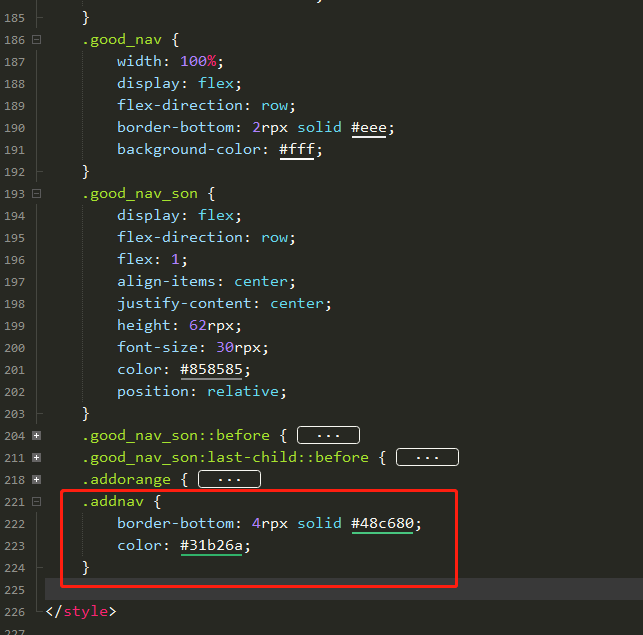
选中样式:

相关代码:
<!-- 内容 -->
<view class="shopbox0">
<!-- 四个导航 -->
<view class="good_nav">
<view class="good_nav_son"
v-for="(item,index) in list"
:key="index"
:class=" [active===index?'addnav':'']"
@click="cutNav(index,item.navid)"
>{{item.navname}}</view>
<!-- <view class="good_nav_son">商品详情</view>
<view class="good_nav_son">售后保障</view>
<view class="good_nav_son">评价
<view class="addorange">12345</view>
</view> -->
</view>
<!-- 导航对应的四个页面 -->
<!-- 1、基本信息 -->
<view class="bigbox" v-if="navMain == 0">基本信息</view>
<!-- 2、商品详情 -->
<view class="bigbox" v-if="navMain == 1">商品详情</view>
<!-- 3、售后保障 -->
<view class="bigbox" v-if="navMain == 2">售后保障</view>
<!-- 4、评价 -->
<view class="bigbox" v-if="navMain == 3">评价</view>
<!-- 底部购买按钮 -->
<view></view>
</view>
<script>
export default {
data() {
return {
active: 0,
navMain: 0, // 用来判断显示哪个内容结构
secondDate: [],
list: [
{
value: 1,
navname: '基本信息',
navid: 0,
store: []
},
{
value: 2,
navname: '商品详情',
navid: 1,
store: []
},
{
value: 3,
navname: '售后保障',
navid: 2,
store: []
},
{
value: 4,
navname: '评价',
navid: 3,
store: []
},
],
}
},
methods: {
// 导航栏切换:
cutNav(index,id){
this.active = index
this.navMain = id
const res = this.list[id].store
this.secondDate = res
},
}
}
</script>
<style>
.shopbox0 {
width: 100%;
display: flex;
flex-direction: column;
}
.good_nav {
width: 100%;
display: flex;
flex-direction: row;
border-bottom: 2rpx solid #eee;
background-color: #fff;
}
.good_nav_son {
display: flex;
flex-direction: row;
flex: 1;
align-items: center;
justify-content: center;
height: 62rpx;
font-size: 30rpx;
color: #858585;
position: relative;
}
.good_nav_son::before {
position: absolute;
content: '|';
top: 8rpx;
color: #eee;
right: 0;
}
.good_nav_son:last-child::before {
position: absolute;
content: '|';
top: 8rpx;
color: #fff;
right: 0;
}
.addorange {
color: #ffa200;
}
.addnav {
border-bottom: 4rpx solid #48c680;
color: #31b26a;
}
</style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?