uniapp开发前期
一、创建组件
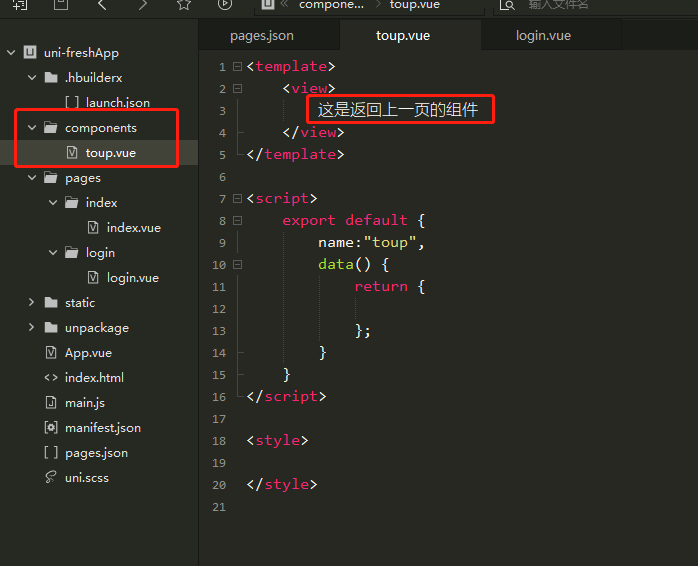
首先,创建compoments文件夹存放

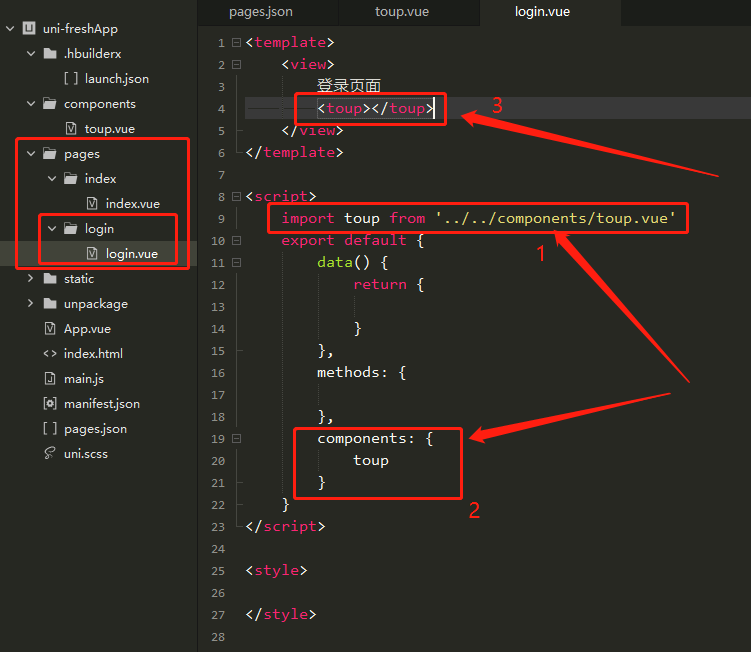
然后在页面内调用

二、安装uniapp图标库插件
参考链接:https://blog.csdn.net/Sun_Maple_jw/article/details/120161550
官方文档路径(登录后点击导入就行):https://ext.dcloud.net.cn/plugin?id=28
图标库文档链接:https://hellouniapp.dcloud.net.cn/pages/extUI/icons/icons
未完待续……



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构