js分页效果
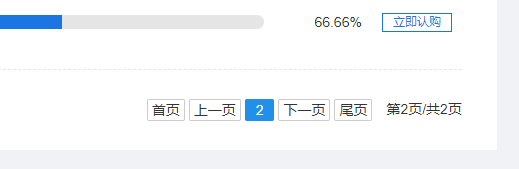
我的效果:

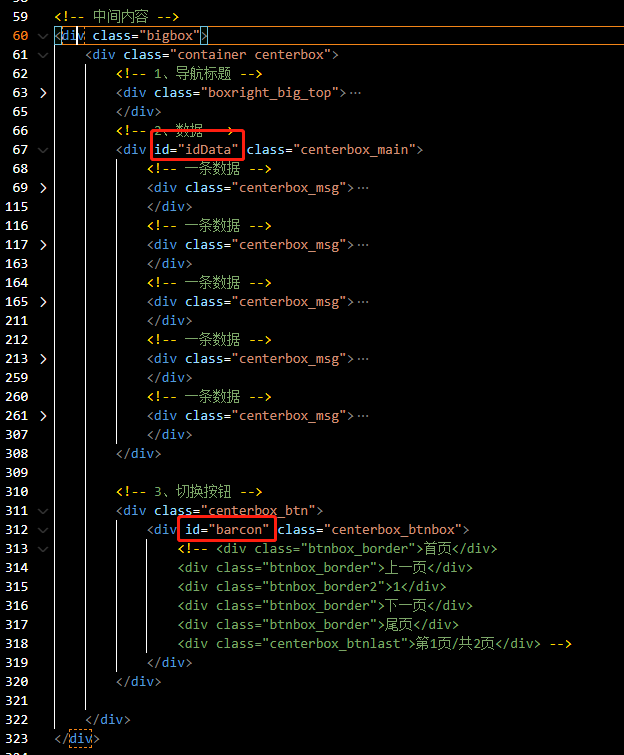
HTML:


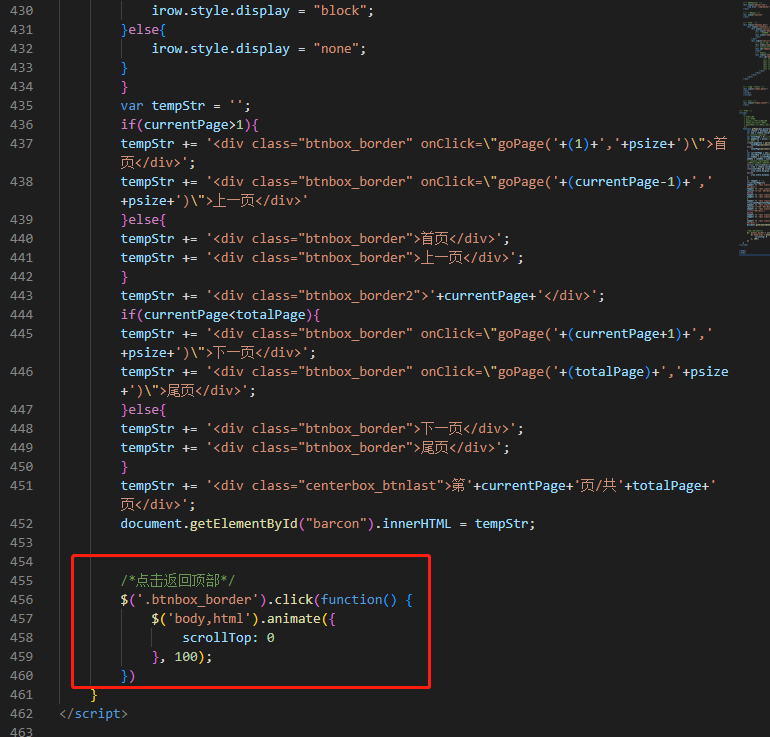
JS:
<!-- 分页 -->
<script>
/**
* 分页函数
* pno--页数
* psize--每页显示记录数
* 分页部分是从真实数据行开始,因而存在加减某个常数,以确定真正的记录数
* 纯js分页实质是数据行全部加载,通过是否显示属性完成分页功能
**/
function goPage(pno,psize){
var itable = document.getElementById("idData");
var num = itable.children.length;//表格所有行数(所有记录数)
console.log(num);
var totalPage = 0;//总页数
var pageSize = psize;//每页显示行数
//总共分几页
if(num/pageSize > parseInt(num/pageSize)){
totalPage=parseInt(num/pageSize)+1;
}else{
totalPage=parseInt(num/pageSize);
}
var currentPage = pno;//当前页数
var startRow = (currentPage - 1) * pageSize+1;//开始显示的行 31
var endRow = currentPage * pageSize;//结束显示的行 40
endRow = (endRow > num)? num : endRow; //40
console.log(endRow);
//遍历显示数据实现分页
for(var i=1;i<(num+1);i++){
var irow = itable.children[i-1];
if(i>=startRow && i<=endRow){
irow.style.display = "block";
}else{
irow.style.display = "none";
}
}
var tempStr = '';
if(currentPage>1){
tempStr += '<div class="btnbox_border" onClick=\"goPage('+(1)+','+psize+')\">首页</div>';
tempStr += '<div class="btnbox_border" onClick=\"goPage('+(currentPage-1)+','+psize+')\">上一页</div>'
}else{
tempStr += '<div class="btnbox_border">首页</div>';
tempStr += '<div class="btnbox_border">上一页</div>';
}
tempStr += '<div class="btnbox_border2">'+currentPage+'</div>';
if(currentPage<totalPage){
tempStr += '<div class="btnbox_border" onClick=\"goPage('+(currentPage+1)+','+psize+')\">下一页</div>';
tempStr += '<div class="btnbox_border" onClick=\"goPage('+(totalPage)+','+psize+')\">尾页</div>';
}else{
tempStr += '<div class="btnbox_border">下一页</div>';
tempStr += '<div class="btnbox_border">尾页</div>';
}
tempStr += '<div class="centerbox_btnlast">第'+currentPage+'页/共'+totalPage+'页</div>';
document.getElementById("barcon").innerHTML = tempStr;
}
</script>
如果要点击的同时,上拉到顶部,可以在后面加这行代码:
/*点击返回顶部*/
$('.btnbox_border').click(function() {
$('body,html').animate({
scrollTop: 0
}, 100);
})

参考代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net JS分页</title>
<script>
/**
* 分页函数
* pno--页数
* psize--每页显示记录数
* 分页部分是从真实数据行开始,因而存在加减某个常数,以确定真正的记录数
* 纯js分页实质是数据行全部加载,通过是否显示属性完成分页功能
**/
function goPage(pno,psize){
var itable = document.getElementById("idData");
var num = itable.rows.length;//表格所有行数(所有记录数)
console.log(num);
var totalPage = 0;//总页数
var pageSize = psize;//每页显示行数
//总共分几页
if(num/pageSize > parseInt(num/pageSize)){
totalPage=parseInt(num/pageSize)+1;
}else{
totalPage=parseInt(num/pageSize);
}
var currentPage = pno;//当前页数
var startRow = (currentPage - 1) * pageSize+1;//开始显示的行 31
var endRow = currentPage * pageSize;//结束显示的行 40
endRow = (endRow > num)? num : endRow; //40
console.log(endRow);
//遍历显示数据实现分页
for(var i=1;i<(num+1);i++){
var irow = itable.rows[i-1];
if(i>=startRow && i<=endRow){
irow.style.display = "block";
}else{
irow.style.display = "none";
}
}
var tempStr = "共"+num+"条记录 分"+totalPage+"页 当前第"+currentPage+"页";
if(currentPage>1){
tempStr += "<a href=\"#\" onClick=\"goPage("+(1)+","+psize+")\">首页</a>";
tempStr += "<a href=\"#\" onClick=\"goPage("+(currentPage-1)+","+psize+")\"><上一页</a>"
}else{
tempStr += "首页";
tempStr += "<上一页";
}
if(currentPage<totalPage){
tempStr += "<a href=\"#\" onClick=\"goPage("+(currentPage+1)+","+psize+")\">下一页></a>";
tempStr += "<a href=\"#\" onClick=\"goPage("+(totalPage)+","+psize+")\">尾页</a>";
}else{
tempStr += "下一页>";
tempStr += "尾页";
}
document.getElementById("barcon").innerHTML = tempStr;
}
</script>
</head>
<body onLoad="goPage(1,10);">
<table id="idData" width="70%">
<tr><td>user1</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user2</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user3</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user4</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user5</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user6</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user7</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user8</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user9</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user10</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user11</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user12</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user13</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user14</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user15</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user16</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user17</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user18</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user19</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user20</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user21</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user22</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user23</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user24</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user25</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user26</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user27</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user28</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user29</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
<tr><td>user30</td><td>25</td><td>男</td><td>山西吕梁</td></tr>
</table>
<table width="60%" align="right">
<tr><td><div id="barcon" name="barcon"></div></td></tr>
</table>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现