js生日选择器
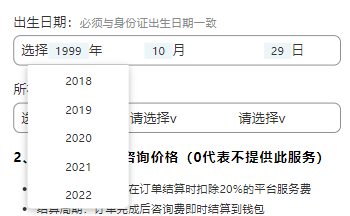
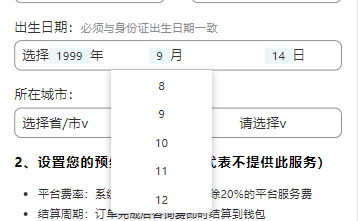
效果:


html:
<div class="textbigbox">
<div class="textbigbox_one">
<div class="textbigbox_left">出生日期:</div>
<div class="textbigbox_rightsmall">必须与身份证出生日期一致</div>
</div>
<div class="textbigbox_two birthdaytou">
<div class="textbigbox_aaa">
<div class="textbigbox_aaa_sona">选择
<div id="yearnum" class="day_box"></div>年
</div>
<div class="textbigbox_aaa_sonb">
<div id="monthnum" class="day_box"></div>月
</div>
<div class="textbigbox_aaa_sonb">
<div id="daynum" class="day_box"></div>日
</div>
</div>
</div>
<!-- 生日选择器 -->
<div class="birthday_box">
<div id="yearbox" class="birthday_box_son"></div>
<div id="monthbox" class="birthday_box_son marginleftbox1"></div>
<div id="daybox" class="birthday_box_son marginleftbox2"></div>
</div>
</div>
css(生日选择器部分):
/* 自定义生日选择框 */
.textbigbox_aaa_sona {
display: flex;
padding-left: 2vw;
align-items: center;
}
.textbigbox_aaa_sonb {
display: flex;
flex: 1;
padding-left: 2vw;
align-items: center;
justify-content: center;
}
.birthdaytou {
position: relative;
}
.day_box {
background-color: #ecf6f9;
padding: 0 2vw;
font-size: 12px;
display: flex;
align-items: center;
justify-content: center;
}
.birthday_box {
display: flex;
flex-direction: row;
font-size: 12px;
padding: 0 4%;
position: absolute;
width: 94%;
z-index: 99;
margin-top: 56px;
}
.birthday_box_son {
display: flex;
/* flex: 1; */
background-color: #fff;
flex-direction: column;
overflow: auto;
height: 40vw;
border-radius: 0 0 1vw 1vw;
box-shadow: 0px 2px 8px rgba(0,0,0,0.3);
width: 33%;
}
.marginleftbox1 {
margin-left: 27%;
}
.marginleftbox2 {
margin-left: 65%;
}
.birthday_box_son>div {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
line-height: 8vw;
}
js(注意id):
// 出生日期选择
$("#yearbox").hide(); // 一开始肯定都是隐藏的
$("#monthbox").hide();
$("#daybox").hide();
$("#yearbox").ready(function(){
var yearfirst = ' v '; // 初始年份
$("#yearnum").html(yearfirst);
var yearbigbox = [];
var yearget = document.getElementById('yearbox');
for(var i=1900;i<=2022;i++){
yearbigbox.push(i);
}
for (var j=0;j<yearbigbox.length;j++) {
var newson1 = document.createElement('div');
newson1.innerHTML = yearbigbox[j];
yearget.appendChild(newson1);
}
$("#yearnum").click(function(){ // 点击后才出现对应的下拉,切换的时候又要让其他两个下拉隐藏
$("#monthbox").hide();
$("#daybox").hide();
$("#yearbox").show();
yearbox.scrollTop = yearbox.scrollHeight; // 让年份的滚动条拉到最下
$("#yearbox>div").click(function(){
var yearchoose = $(this).html();
$("#yearnum").html(yearchoose);
$("#yearbox").hide();
})
})
})
$("#monthbox").ready(function(){
var monthfirst = ' v '; // 初始月份
$("#monthnum").html(monthfirst);
var monthbigbox = [];
var monthget = document.getElementById('monthbox');
for(var i=1;i<=12;i++){
monthbigbox.push(i);
}
for (var j=0;j<monthbigbox.length;j++) {
var newson2 = document.createElement('div');
newson2.innerHTML = monthbigbox[j];
monthget.appendChild(newson2);
}
$("#monthnum").click(function(){
$("#yearbox").hide();
$("#daybox").hide();
$("#monthbox").show();
$("#monthbox>div").click(function(){
var monthchoose = $(this).html();
$("#monthnum").html(monthchoose);
$("#monthbox").hide();
})
})
})
$("#daybox").ready(function(){
var dayfirst = ' v ' // 初始天数
$("#daynum").html(dayfirst);
var daybigbox = [];
var dayget = document.getElementById('daybox');
for(var i=1;i<=31;i++){
daybigbox.push(i);
}
for (var j=0;j<daybigbox.length;j++) {
var newson3 = document.createElement('div');
newson3.innerHTML = daybigbox[j];
dayget.appendChild(newson3);
}
$("#daynum").click(function(){
$("#yearbox").hide();
$("#monthbox").hide();
$("#daybox").show();
$("#daybox>div").click(function(){
var daychoose = $(this).html();
$("#daynum").html(daychoose);
$("#daybox").hide();
})
})
})
写了好久……希望下次更快更好



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类