获取swiper的索引
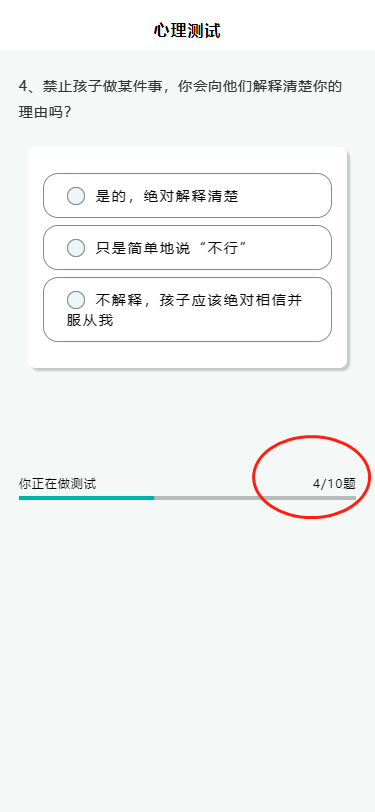
效果:

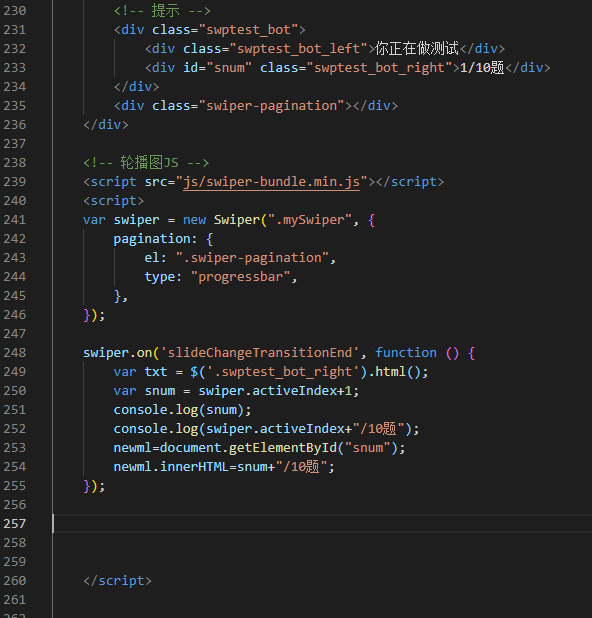
js代码:
swiper.on('slideChangeTransitionEnd', function () {
var txt = $('.swptest_bot_right').html();
var snum = swiper.activeIndex+1;
console.log(snum);
console.log(swiper.activeIndex+"/10题");
newml=document.getElementById("snum");
newml.innerHTML=snum+"/10题";
});

参考文章:https://blog.csdn.net/jensen_yao/article/details/79289592



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?