H5点击不同按钮跳转显示不同分页
预期效果(页面1):

点击后显示对应的内容(页面2):


HTML(页面1):
添加 onclick 跟 data-index
<!-- 3我的订单 -->
<div class="member_box3">
<div class="member_box3_top">
<div class="member_box3_top_left">我的订单</div>
<div class="member_box3_top_right" onclick="oneJump()" data-index="1">全部 ></div>
</div>
<div class="member_box3_bottom">
<div class="member_box3_bottom_son" onclick="oneJump()" data-index="1">
<div class="member_box3_bottom_img">
<img src="images/order1.png" />
</div>
<div class="member_box3_bottom_son_num">3</div>
<div class="member_box2_son_name">未完成</div>
</div>
<div class="member_box3_bottom_son" onclick="twoJump()" data-index="2">
<div class="member_box3_bottom_img">
<img src="images/order2.png" />
</div>
<div class="member_box3_bottom_son_num">5</div>
<div class="member_box2_son_name">待完成</div>
</div>
<div class="member_box3_bottom_son" onclick="threeJump()" data-index="3">
<div class="member_box3_bottom_img">
<img src="images/order3.png" />
</div>
<div class="member_box3_bottom_son_num">22</div>
<div class="member_box2_son_name">已结束</div>
</div>
<div class="member_box3_bottom_son" onclick="fourJump()" data-index="4">
<div class="member_box3_bottom_img">
<img src="images/order4.png" />
</div>
<div class="member_box3_bottom_son_num">14</div>
<div class="member_box2_son_name">已退款</div>
</div>
</div>
</div>
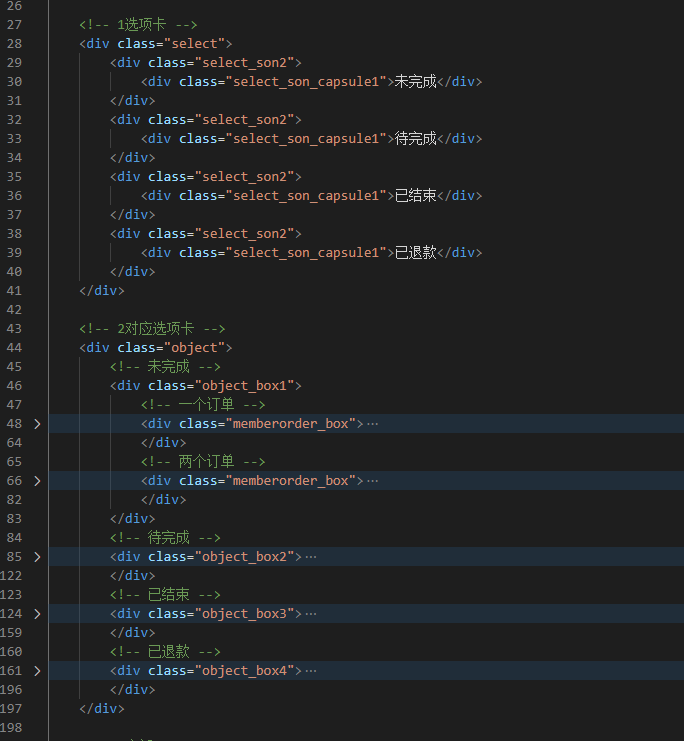
HTML(页面2)结构:
写好选项卡切换,给对应显示的4个选项卡设置对应的类名,例如我这里的object_box1,object_box2……

JS:
// 跳转分页(我的订单)
function oneJump() {
window.location.href="member-order.html?data=1";
}
function twoJump() {
window.location.href="member-order.html?data=2";
}
function threeJump() {
window.location.href="member-order.html?data=3";
}
function fourJump() {
window.location.href="member-order.html?data=4";
}
// 选项卡
$(function(){
// 判断来自哪个div的点击然后进行页面显示
var url = location.search;
var subnum = url.substring(url.length - 1);
if (subnum == 1) {
$('.object_box1').siblings('div').hide();
$('.select>div:eq(0)>div').removeClass('select_son_capsule1').addClass('select_son_capsule0');
} else if (subnum == 2) {
$('.object_box2').siblings('div').hide();
$('.select>div:eq(1)>div').removeClass('select_son_capsule1').addClass('select_son_capsule0');
} else if (subnum == 3) {
$('.object_box3').siblings('div').hide();
$('.select>div:eq(2)>div').removeClass('select_son_capsule1').addClass('select_son_capsule0');
} else {
$('.object_box4').siblings('div').hide();
$('.select>div:eq(3)>div').removeClass('select_son_capsule1').addClass('select_son_capsule0');
}
$(".select>div").mouseover(function(){
var index=$(this).index();//获取
$(".select_son2>div").removeClass('select_son_capsule0').addClass('select_son_capsule1');//删除样式
$(".select>div:eq("+index+")>div").removeClass('select_son_capsule1').addClass('select_son_capsule0');//指定添加样式
$(".object>div:eq("+index+")").fadeIn(0);//显示
$(".object>div:eq("+index+")").siblings("div").fadeOut(0);//隐藏
})
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现