点击弹出div内容包括遮罩层
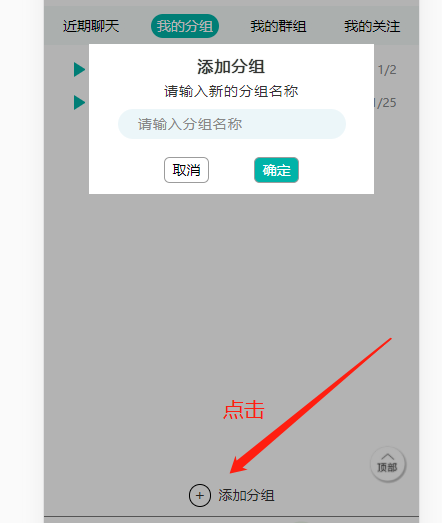
效果:

HTML:
<!-- 添加分组按钮 -->
<div class="group_add" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">
<div class="group_add_icon">+</div>
<div class="group_add_title">添加分组</div>
</div>
<!-- 遮罩层 -->
<div id="light" class="content_box">
<div class="content_box_one">添加分组</div>
<div class="content_box_two">请输入新的分组名称</div>
<div class="content_box_three">
<input type="text" placeholder="请输入分组名称" type="text" class="content_box_three_input">
</div>
<div class="content_box_four">
<div class="content_box_four_btn1" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">取消</div>
<div class="content_box_four_btn2">确定</div>
</div>
</div>
<div id="fade" class="black_overlay" onclick = "document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'"></div>
CSS(弹出内容、遮罩层样式)
/* 遮罩层 */
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 98;
-moz-opacity: 0.8;
opacity:.30;
filter: alpha(opacity=88);
}
.content_box {
display: none;
position: absolute;
overflow: auto;
width: 76vw;
height: 40vw;
background-color: #fff;
top: 34%;
left: 12vw;
z-index: 99;
}
.content_box_one {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
font-size: 16px;
/* font-weight: bold; */
letter-spacing: 1px;
margin-top: 3vw;
text-shadow: 0 0 1px #000;
}
.content_box_two {
font-size: 14px;
letter-spacing: 1px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 1vw;
}
.content_box_three {
width: 80%;
height: 8vw;
margin-left: 10%;
background-color: #ecf6f9;
border-radius: 20vw;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 2vw;
}
.content_box_three_input {
background-color: #ecf6f9;
outline: none;
border: none;
width: 84%;
/* height: 26px; */
/* margin-top: 3px; */
/* margin-left: 5%; */
font-size: 14px;
letter-spacing: 1px;
}
.content_box_three_input::-webkit-input-placeholder {
color: rgb(136, 136, 136);
font-size: 14px;
}
.content_box_three_input:focus {
color: #000;
font-size: 14px;
}
.content_box_three_input:focus{
border:none;
font-size: 14px;
}
.content_box_four {
width: 60vw;
display: flex;
flex-direction: row;
margin-top: 5vw;
margin-left: 8vw;
}
.content_box_four_btn1 {
width: 12vw;
background-color: #fff;
border: 1px solid rgb(156, 156, 156);
color: #000;
margin-left: 12vw;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding: 0.5vw 0;
border-radius: 1.5vw;
}
.content_box_four_btn2 {
width: 12vw;
background-color: #00b3a8;
border: 1px solid rgb(156, 156, 156);
color: #fff;
margin-left: 12vw;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
padding: 0.5vw 0;
border-radius: 1.5vw;
}
参考来源:https://www.jb51.net/article/112380.htm



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现