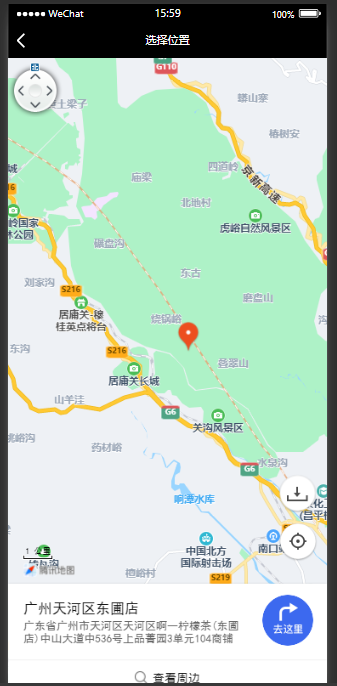
小程序打开地图导航
js:
// 打开地图导航
seeMap: function(e){
var me = this;
let id = e.currentTarget.dataset.id;
var stores = me.data.data.data;
var latitude = stores[id].latitude
var longitude = stores[id].longitude
var name = stores[id].store_name
var details = stores[id].details
wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log('打开地图导航去目的地');
wx.openLocation({//使用微信内置地图查看位置。
latitude: Number(latitude),//要去的纬度-地址
longitude: Number(longitude),//要去的经度-地址
name: name,
address: details
})
}
})
},
wxml:
<view class="box2_son3_right2" data-id="{{index}}" bindtap="seeMap">
<image src="../../images/icon/adr.png"/>
</view>


参考来源:https://blog.csdn.net/qq_36538012/article/details/88396041



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现