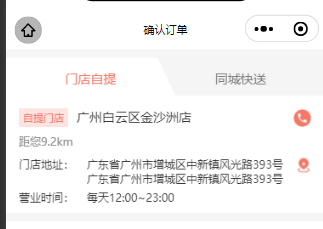
小程序点击切换更改不同的样式
wxml:
<view class="tab_box" catchtap="changeOil">
<view class='{{num==1?"tab_box_1":"tab_box_1a"}}' data-num='1'>门店自提</view>
<view class='{{num==2?"tab_box_2":"tab_box_2a"}}' data-num='2'>同城快送</view>
</view>
wxss:
.tab_box{
width: 750rpx;
position: relative;
height: 100rpx;
margin-top: 10rpx;
}
.tab_box_1{
position: absolute;
width: 53%;
text-align: center;
height: 100rpx;
line-height: 120rpx;
color: #f47767;
font-size: 30rpx;
display: inline-block;
}
.tab_box_1::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
transform: perspective(2em) rotateX(4deg);
background: -webkit-gradient(linear,0 0,0 bottom, from(#ffffff),to(#ffffff));
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(rgb(255, 255, 255)), to(rgb(255, 255, 255)));
background-position-x: initial;
background-position-y: initial;
background-size: initial;
background-repeat-x: initial;
background-repeat-y: initial;
background-attachment: initial;
background-origin: initial;
background-clip: initial;
background-color: initial;
transform-origin: bottom left;
}
.tab_box_2{
position: absolute;
float: right;
right: 0;
width: 53%;
text-align: center;
height: 100rpx;
line-height: 120rpx;
color: #f47767;
font-size: 30rpx;
display: inline-block;
}
.tab_box_2::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
transform: perspective(2em) rotateX(4deg);
background: -webkit-gradient(linear,0 0,0 bottom, from(#ffffff),to(#ffffff));
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(rgb(255, 255, 255)), to(rgb(255, 255, 255)));
background-position-x: initial;
background-position-y: initial;
background-size: initial;
background-repeat-x: initial;
background-repeat-y: initial;
background-attachment: initial;
background-origin: initial;
background-clip: initial;
background-color: initial;
transform-origin: bottom right;
}
/* 未点击的样式 */
.tab_box_1a{
position: absolute;
width: 53%;
text-align: center;
height: 100rpx;
line-height: 120rpx;
color: #777;
font-size: 30rpx;
}
.tab_box_2a{
position: absolute;
float: right;
right: 0;
width: 53%;
text-align: center;
height: 100rpx;
line-height: 120rpx;
color: #777;
font-size: 30rpx;
}
js:
data: {
num:1,
}
// 切换自提跟快送
changeOil:function(e){
wx.showLoading({
title: '加载中',
})
setTimeout(function () {
wx.hideLoading()
}, 500)
this.setData({
num:e.target.dataset.num
})
},


个别view需要不同展示,wxml里面这样改class='{{num==2?"flow-delivery":"disp_none"}}'
wxss:
.disp_none{
display: none;
}
就可以分别点击之后显隐不一样的view了
参考链接:https://blog.csdn.net/chendongpu/article/details/114132915



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现