css盒子模型

1.border:
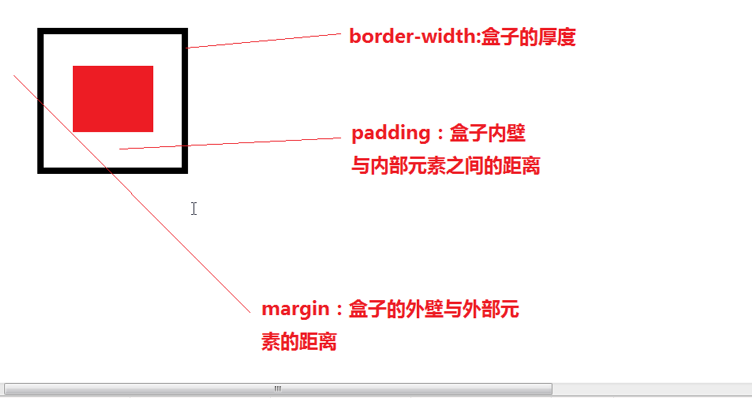
border-width:边框的宽度
border-color:边框的颜色
boeder-style:边框的线型
border-top:上边框
border-bottom:下边框
border-left:左边框
border-right:右边框
2.padding(代表边框内壁与元素之间的距离):
padding:10px(代表上下左右都是10px)
padding:1px 2px 3px 4px (上右下左)
padding:1px 2px(上下、左右)
padding-top:单独设置
3.margin(代表边框外壁与其他元素之间的距离):
margin:10px(代表上下左右都是10px)
margin:1px 2px 3px 4px (上右下左)
margin:1px 2px(上下、左右)
margin-top:单独设置
菜鸟在成长




