跨站资源共享(CORS)漏洞的误配置及检测方法
基本知识
同源策略(Same Origin Policy, SOP)
同源策略是浏览器级别的安全机制。 它的核心观点是,来自不同源(域名、 端口或者协议有一项不同都算)的Web应用不共享任何资源。
例如,在父页面中建立一个iframe标签指向另一个域名,父页面和iframe属于不同源,不能相互读取DOM树。 父页面只能控制iframe发送get或post请求,却不能读取请求的内容。 但有时候,我们需要在不同域的web应用之间交换数据,这时候有以下几种常用的跨域方法:JSONP,window.postMessage(),CORS。
跨域资源共享(Cross-Origin Resource Sharing, CORS)
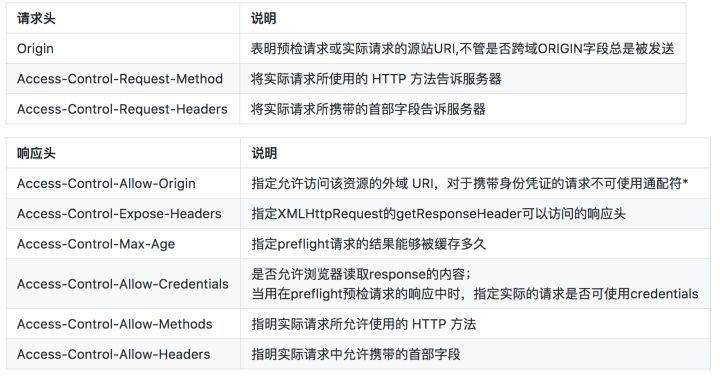
CORS的原理是,当我们要进行跨域请求时,在服务端的响应头中加入相应header,通知浏览器添加特例放宽同源策略的限制。 重要的响应头有:
- Access-Control-Allow-Origin: http://a.com 服务端接受来自http://a.com的跨域请求 - Access-Control-Allow-Credentials: true 表示是否允许发送Cookie,true即发送cookie

如果a.com要和b.com通信,且b.com可以用如下代码开启CORS响应头:
<?php header("Access-Control-Allow-Origin: http://a.com"); header("Access-Control-Allow-Credentials: true"); ?>
而a.com可以使用下面的js代码与b.com通信,读取b.com的内容:
var xhr=new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
alert(xhr.responseText);
}
}
xhr.open(“GET“, ”http://b.com/api“, true);
xhr.withCredentials = true;
xhr.send();
CORS误配置及检测方法
检测CORS配置错误相对比较简单,因为大部分服务器都是使用请求包的Origin头进行控制的,而我们可以任意修改Origin头。 只要对比响应头中ACAO和ACAC的变化,便可以判断是否存在漏洞。 基本脚本如下:
import requests acao = '' acac = '' headers = {'Origin': 'test'} r = requests.get('http://192.168.140.129/cors/1.php', headers=headers) if 'Access-Control-Allow-Origin' in r.headers: acao = r.headers['Access-Control-Allow-Origin'] if 'Access-Control-Allow-Credentials' in r.headers: acac = r.headers['Access-Control-Allow-Credentials'] print("Access-Control-Allow-Origin: " + acao) print("Access-Control-Allow-Credentials: " + acac)
反射Origin头
为了安全考虑,ACAO头默认不允许填写多个域名。 有些开发者为了方便,直接在Access-Control-Allow-Origin中反射请求的Origin值。作为ACAO的域名,这样使得所有人都可以轻易访问该域名内容,窃取隐私数据。
服务端代码为:
<?php header("Access-Control-Allow-Origin: " . $_SERVER['HTTP_ORIGIN']); header("Access-Control-Allow-Credentials: true"); ?>
错误 Nginx 配置示例:
add_header "Access-Control-Allow-Origin" $http_origin; add_header “Access-Control-Allow-Credentials” “true”;
这种配置非常危险,相当于信任任意网站,给攻击者网站敞开了大门。任意攻击者网站可以直接跨域读取其资源内容。
检测方法:
使用不同Origin头请求同一个服务器,查看响应头中Access-Control-Allow-Origin是否总是与Origin相同。
Origin校验错误
有些Origin检测的方法比较宽松,造成只匹配了前缀、 后缀、 没有转义”.”等情况。
检测方法:
先发送一个请求,得到CORS头后,在其中加入前缀、 后缀以及将”.”替换成任意字符,查看响应头是否同步变化
信任null
有些web应用为了与本地file页面共享数据,将ACAO头设置为Null,但攻击者可以使用如下代码发送Origin为Null的请求。
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" src='data:text/html,<script>var xhr=new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState == XMLHttpRequest.DONE) { alert(xhr.responseText); } } xhr.open("GET", "http://45.32.105.30:8080", true); xhr.withCredentials = true; xhr.send();</script>'></iframe>
检测方法:
直接检测返回头CORS是否是NULL即可
HTTPS域信任HTTP域
如果https域的应用信任非http域,那么攻击者可以先劫持受信任的http域,然后通过这个域发送跨域请求到https站,从而盗取信息。
检测方法:
直接检测https站点返回头CORS是否信任http即可
信任自身任意子域
有些应用过分信用自身子域,当子域中发生XSS时,会放大XSS的危害。
检测方法:
在请求Origin中发送目标站点的子域名,检查返回头ACAO
Origin: *与 Credentials: true 共用
如果是开放的公共资源,origin才会设置成通配符”*”,这种资源不应该允许携带cookie等访问。
浏览器会对下面这种误配置报错:
Access-Control-Allow-Origin:*
Access-Control-Allow-Credentials:true
这就意味着,Access-Control-Allow-Origin:*只能用于共享公开资源。
检测方法:
直接检查目标返回头即可。
缺少Vary: Origin头
如果一个资源享有多个域名,它需要对不同域名的请求包生成不同的ACAO头。 如果一个请求的响应被缓存,且返回中没有Vary: Origin字段,可能会导致其它域名的请求失效。
检测方法:
无法检测,因为我们不知道一个服务器是否共享多个域名。
CORS漏洞扫描工具
https://github.com/chenjj/CORScanner
CORS安全配置最佳实践
1. 不要盲目反射 Origin头
2. 严格校验 Origin 头,避免出现权限泄露
3. 不要配置 Access-Control-Allow-Origin: null
4. HTTPS 网站不要信任HTTP 域
5. 不要信任全部自身子域,减少攻击面
6. 不要配置 Origin:*和 Credentials: true
7. 增加 Vary: Origin 头
参考链接:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理